- Є ідеї щодо вашого проекту?
- 11 кращих порад по оптимізації сайту під мобільні пристрої
- Що ще може знадобитися?
Головна / Блог / Як оптимізувати сайт під мобільні пристрої
Коли оптимізація сайту під мобільні пристрої була реальною проблемою. Це було в ті далекі часи, коли всім користувачам було комфортніше відвідувати сайти користуючись стаціонарним комп'ютером.

Але тепер все змінилося:
- Мобільні пристрої використовується не тільки для спілкування, але також і для доступу до інтернету.
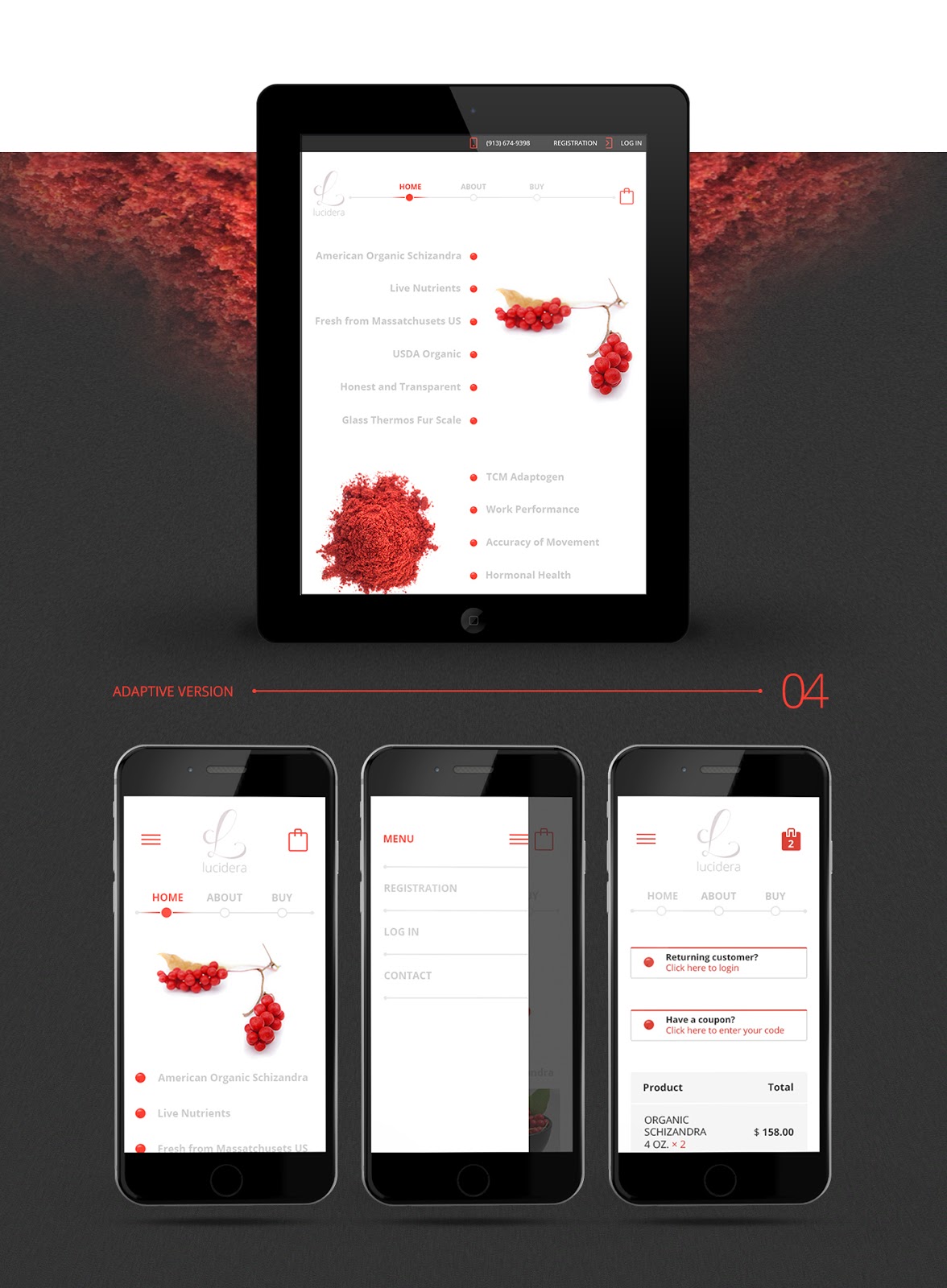
- Завдяки такій популярності, попит на мобільні пристрої значно виріс. З цієї причини власники сайтів повинні задуматися про оптимізацію для мобільних пристроїв або адаптивному дизайні.
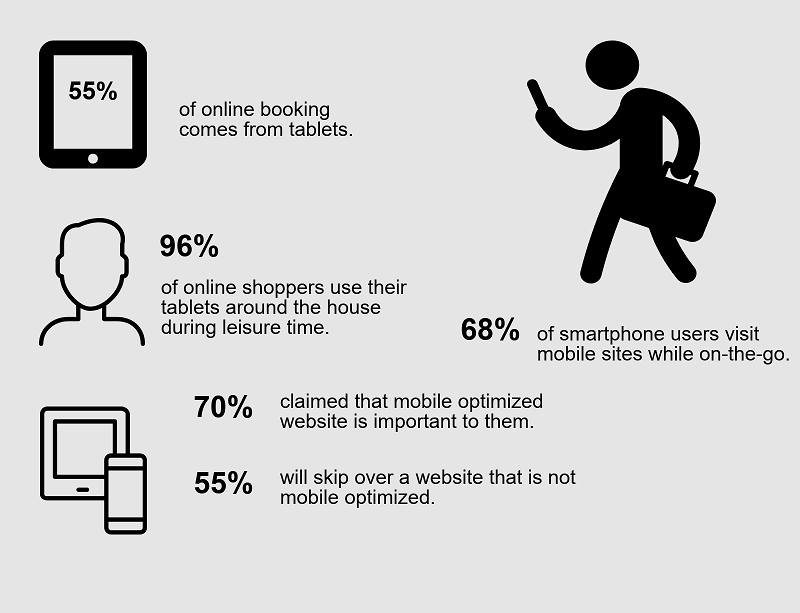
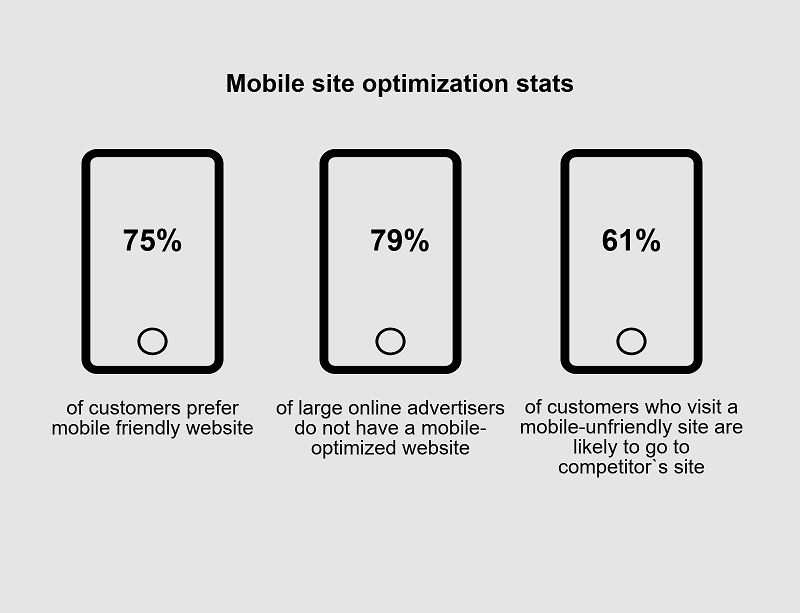
Як популярність мобільних пристроїв впливає на власників сайтів? Відповідь проста. Якщо сайтом мобільно користуватися з різних пристрій, то трафіку буде значно більше.

Саме тому оптимізація сайту під мобільні пристрої так важлива.
Є ідеї щодо вашого проекту?
Зв'яжіться з нами!
Зробити запит
11 кращих порад по оптимізації сайту під мобільні пристрої
Дуже важливо повністю розуміти концепцію оптимізації сайту і то, як вона вплине на ваш бізнес перед тим, як братися за справу. Крім того, потрібно буде провести деякі дослідження.
Завдяки дослідженню ви зможете знайти найкращі техніки і методи для оптимізації. Дуже важлива частина нашого дослідження - це самі мобільні пристрої.
Пошук найпопулярніших мобільних пристроїв і оптимізація сайту під них - це ще один пункт, який потрібно враховувати ще на стадії планування. Більш того, давайте поглянемо на кращі способи оптимізації сайту під мобільні пристрої.
1. Спирайтеся на простоту
Перший крок при створенні сайтів:
- Визначитися з наповненням сайту. Потрібно бути максимально уважним, коли справа стосується наповнення сайту контентом і подальшої оптимізації.
- Після того, як попередній крок завершений, вам потрібно переглянути обсяг простору на екрані, яке буде охоплювати ваш сайт.
- Розробники сайтів можуть визначити або передбачити основну інформацію, яку звичайний користувач буде шукати на сайті.
- Це також дозволить зробити сайт простим для навігації. Ця проста концепція також може бути використана при роботі з іншими пристроями.
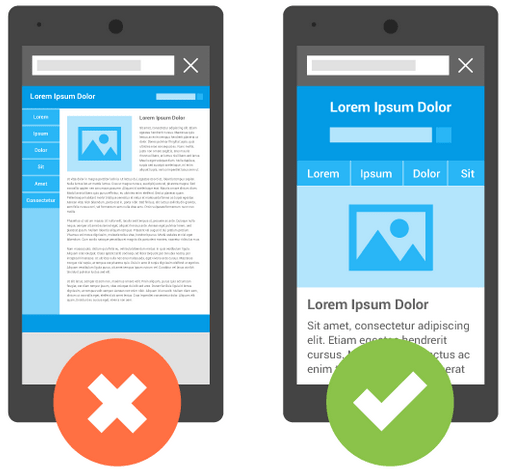
2. Зробіть розмітку сайту
Кожен розробник сайтів розуміє, що сторінки на мобільних пристроях завантажуються повільніше, ніж на звичайних комп'ютерах. Тому, на сторінці мобільної версії сайту має бути мінімум інформації.
Крім того, ваш сайт повинен бути спрощений. Це покращує користувальницький досвід для відвідувачів сайту. Максимально спростите розмітку сторінок, поставивши себе на місце користувача.
3. Сконцентруйтеся на русі, зробивши навігацію адаптивної
Смартфони, дійсно, зробили сенсорні екрани дуже популярними, і ми вже не уявляємо, як жити без будь-якої взаємодії з ними.
При створенні сайту для сенсорних екранів потрібно переконатися, що навігація по сайту адаптована для пальців різної величини. Користувачам буде дуже незручно для вчинення дії кожного разу збільшувати екран.
Інша проблема, що виникає при спробі оптимізувати веб-сайт для сенсорних екранів, - це неточне натискання. Додайте оптимальні сенсорні дані в свій веб-дизайн, щоб уникнути більшості цих ускладнень.
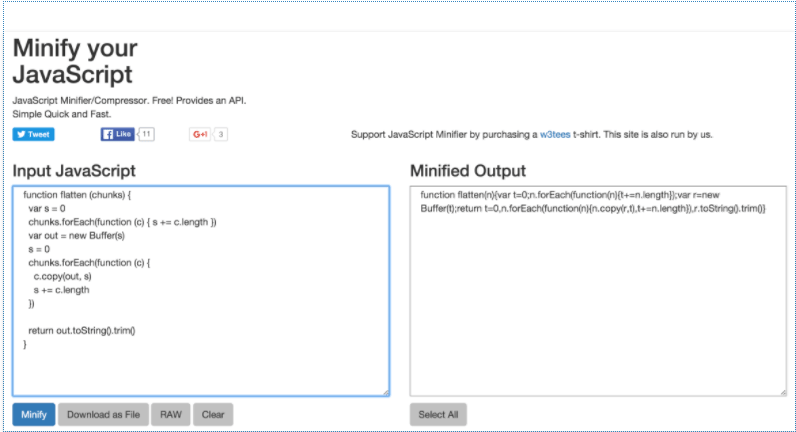
4. Використовуйте інструменти стиснення для вашого дизайну
Зараз без проблем можна знайти інструмент, який може робити те, що ви хочете, замість дизайнера веб-сайту. У той же час ви можете зіткнутися з деякими труднощами і проблемами. Деякі з найбільш популярних інструментів стиснення включають в себе компресори HTML.
Такі інструменти допомагають видалити будь-який код, порожнє місце або наповнення сайту, не потрібне для дизайну.
Інші інструменти, типу CSS minifier і CSS компресора розроблені спеціально для того, щоб об'єднати ваш CSS код в ланцюжки або серії, що значно поліпшить швидкість вашого сайту.
5. Перевірте, що всі брендування вашого сайту правильно відображається в мобільній версії
Ваш сайт дуже важливий для спілкування з вашими користувачами. Тому брендування потрібно зберегти і в мобільній версії сайту.
Користувачі повинні зв'язати ваш звичайний сайт з мобільною версією. І зробити це вони зможуть лише в тому випадку, якщо стандартні функції сайту зберігаються і з мобільної версії.
Будучи розробником, важливо пам'ятати, що:
- Основні функції брендингу повинні бути перенесені на мобільний сайт.
- Така ж колірна схема - дуже хороший приклад цього.
- Щоб ваші користувачі могли ідентифікувати ваш бізнес і його основний продукт, як це зробили багато компаній.
6. Використовуйте більше порожнього місця
Найпоширеніша помилка в розробці дизайну - це насиченість екрану занадто великою кількістю тексту або картинок. Але це не завжди так і може бути легко усунуто. Пам'ятайте, що ви намагаєтеся змусити користувачів залишатися на вашому сайті, а неохайна веб-сторінка не буде цікавити користувачів.
Найкраще, що ви можете зробити - це скоротити наповнення сайту і зробити більше порожніх місць.
Користувачі чітко бачать збірний контент, важливі кнопки (кнопка оформлення замовлення в інтернет-магазині) і т. Д., Коли вони оточені білим фоном. Це дуже зручно, особливо при оптимізації сайту під пристрої з невеликим екраном.
7. Використовуйте правильні технології: Flash і Java вам не підійдуть
При оптимізації сайту під мобільні пристрої важливо пам'ятати про основні пристроях на ринку. Сьогодні ранок захоплений такими платформами, як Android і iOS.
Ваш сайт повинен бути оптимізовано по обидві платформи. Наприклад, при оптимізації сайту під iOS вам потрібно уникнути технології Flash, оскільки пристрої не підтримують її.
Пам'ятає, що близько 30% ринку займають пристрої на платформі iOS. У той же час, більшість мобільних пристроїв не підтримують Java, оскільки ця технологія впливає на час завантаження.
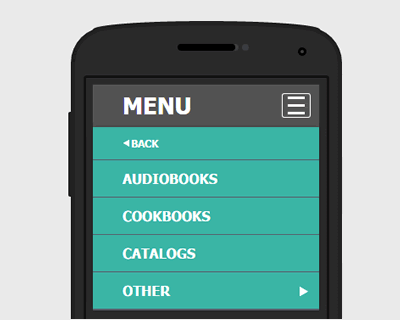
8. Пам'ятайте, потрібно зменшити кількість тексту на сторінці
Для деяких користувачів натискання на невеликі екрани може бути випробуванням. Це розряджає, оскільки на пошуки потрібного елемента на сторінці потрібно витратити час.
Рішення - зробити так, щоб мобільні сайти стали незалежними від клавіатур, щоб виконувати потрібні користувачам дії. Хорошим способом цього є проектування випадають меню або контрольних списків, які будуть діяти як засіб введення даних.
Завдяки цьому ви значно зменшите кількість проблем, з якими можуть зіткнутися користувачі, при заповненні полів на мобільному сайті.
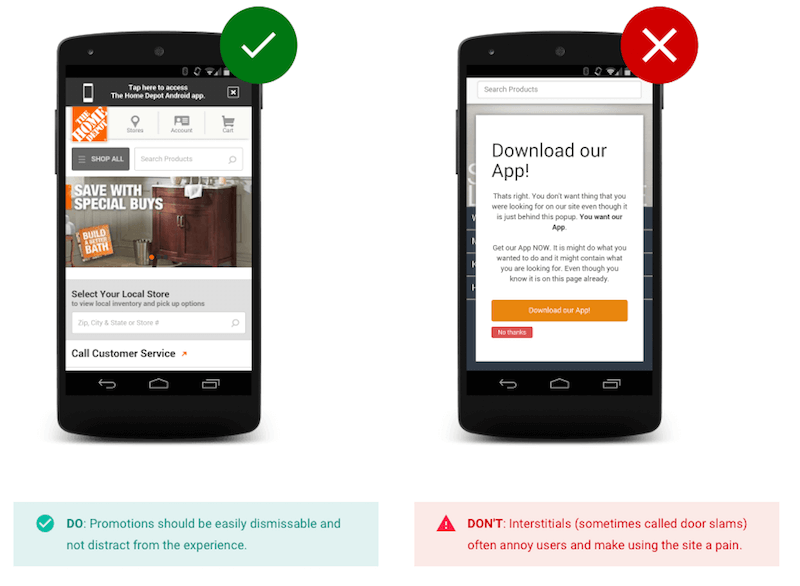
9. Уникайте спливаючих вікон
Користувачам не подобається переміщатися з однієї вкладки на іншу в браузері на своїх мобільних пристроях. Додавання спливаючих вікон до таких пристроїв негативно позначиться на загальному часу завантаження веб-сайту.
Ви можете уникнути цього, завдяки вбудованій системі оповіщення. Іншими словами, переконайтеся, що ваш користувач знає, як повернутися на вихідну сторінку, коли потрібно відкрити спливаюче вікно. Це відмінний спосіб зробити сайт зручним для мобільних пристроїв.
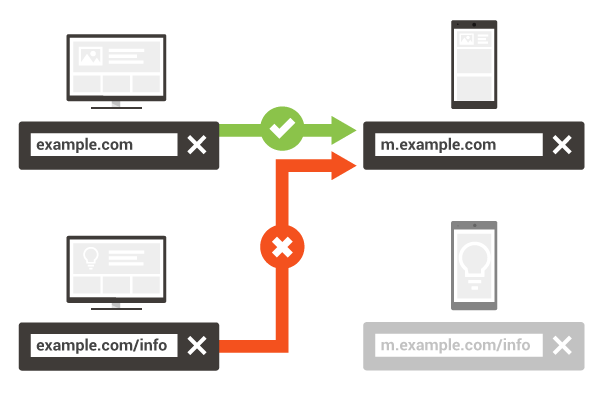
10. Використовуйте перенаправлення для мобільної версії сайту
Останній крок при розробці мобільної версії сайту - настройка перенаправлення. Це означає, що при переході на ваш сайт, користувач мобільного пристрою може перейти на адаптовану версію натиснувши на спеціальну посилання.
11. Дайте користувачам можливість переходити на повну версію сайту
І ось ви вже перевірили кожен пункт в своєму списку і у вас вже є сайт. Ви впевнені, що сайт зручний для використання на мобільних пристроях, оскільки ви перевірили всі функції.
У більшості випадків це може бути досить, але деякі користувачі хочуть отримати більше інформації про вашу компанію. Варто враховувати бажання цих користувачів і додати функцію переходу на повну версію сайту.
Деякі костюмні функції сайту можуть бути доступні тільки в повній версії. І тільки завдяки повній версії сайту, відвідувачі можуть їх бачити.
Що ще може знадобитися?
Більшість компаній роблять зі своїх мобільних версій сайтів онлайн магазини. З цієї причини все більшу кількість клієнтів хочуть оптимізувати свій онлайн магазин під мобільні пристрої.
Мобільні версії сайту відкривають нові можливості для торгівлі в інших країнах. Цей метод працює як для стартапів, так і для компаній, які існують досить довго. Це допомагає їм показати свої товари потенційним покупцям і заявити про себе.
Це може зайняти якийсь час, але, в більшості випадків, вам просто потрібно брати до уваги важливі поради і виконувати їх якомога точно.
Ви можете довірити створення сайту команді Dinarys . Завдяки нашому розумію важливість мобільної версії сайту для успіху компанії, ми допоможемо вам розробити успішний і професійний продукт для успіху вашого бізнесу.
Є ідеї щодо вашого проекту?Як популярність мобільних пристроїв впливає на власників сайтів?
Є ідеї щодо вашого проекту?
Що ще може знадобитися?