- Masz jakieś pomysły na swój projekt?
- 11 najlepszych porad dotyczących optymalizacji witryny pod kątem urządzeń mobilnych
- Co jeszcze może być potrzebne?
Dom / Blog / Jak zoptymalizować witrynę dla urządzeń mobilnych
Gdy optymalizacja strony internetowej dla urządzeń mobilnych była prawdziwym problemem. W tamtych czasach wszyscy użytkownicy czuli się bardziej komfortowo, odwiedzając strony za pomocą komputera stacjonarnego.

Ale teraz wszystko się zmieniło:
- Urządzenia mobilne są wykorzystywane nie tylko do komunikacji, ale także do dostępu do Internetu.
- Ze względu na taką popularność zapotrzebowanie na urządzenia mobilne znacznie wzrosło. Z tego powodu właściciele witryn muszą pomyśleć o optymalizacji mobilnej lub projektowaniu responsywnym.
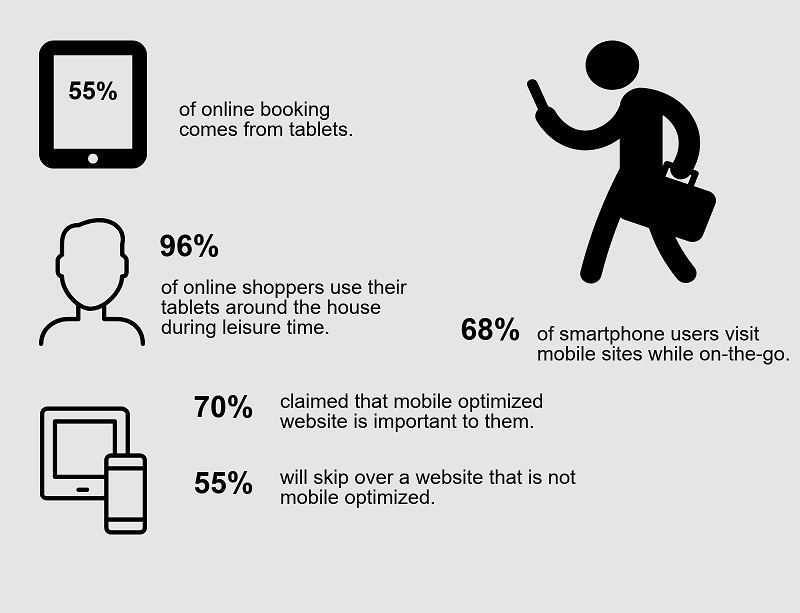
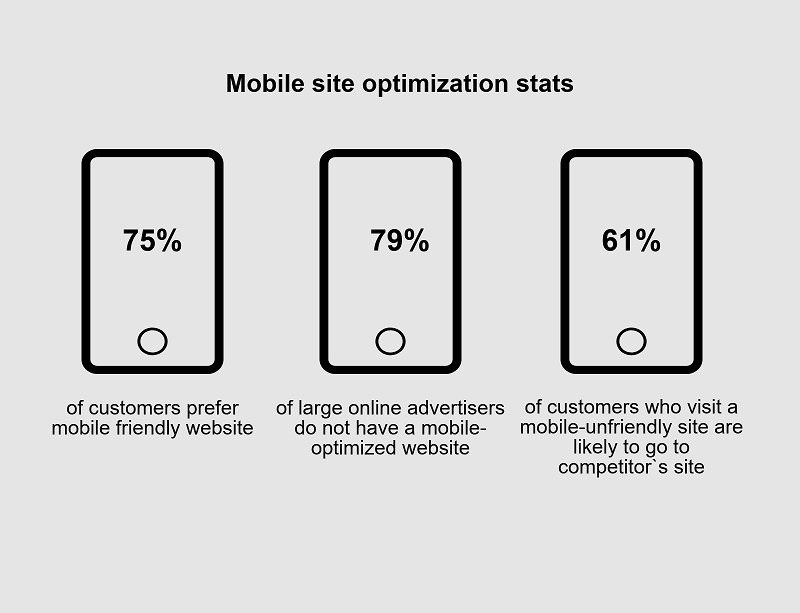
Jak popularność urządzeń mobilnych wpływa na właścicieli witryn? Odpowiedź jest prosta. Jeśli witryna jest mobilna, aby korzystać z różnych urządzeń, ruch będzie znacznie większy.

Dlatego tak ważna jest optymalizacja stron internetowych dla urządzeń mobilnych.
Masz jakieś pomysły na swój projekt?
Skontaktuj się z nami!
Złóż wniosek
Idź
11 najlepszych porad dotyczących optymalizacji witryny pod kątem urządzeń mobilnych
Bardzo ważne jest pełne zrozumienie koncepcji optymalizacji witryny i jej wpływu na działalność przed podjęciem działalności. Ponadto będziesz musiał przeprowadzić badania.
Dzięki badaniom można znaleźć najlepsze techniki i metody optymalizacji. Bardzo ważną częścią naszych badań są same urządzenia mobilne.
Znalezienie najpopularniejszych urządzeń mobilnych i optymalizacja witryny dla nich to kolejny element, który należy wziąć pod uwagę na etapie planowania. Ponadto przyjrzyjmy się najlepszym sposobom optymalizacji witryny dla urządzeń mobilnych.
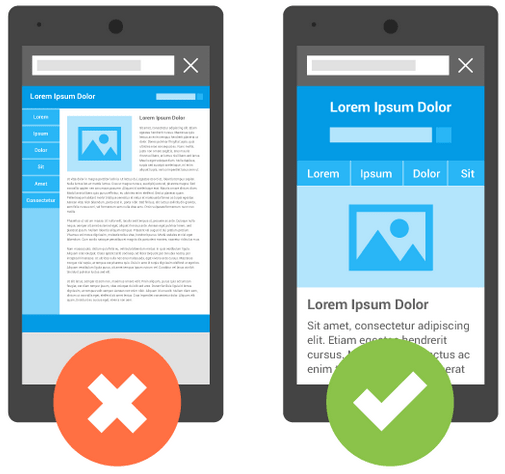
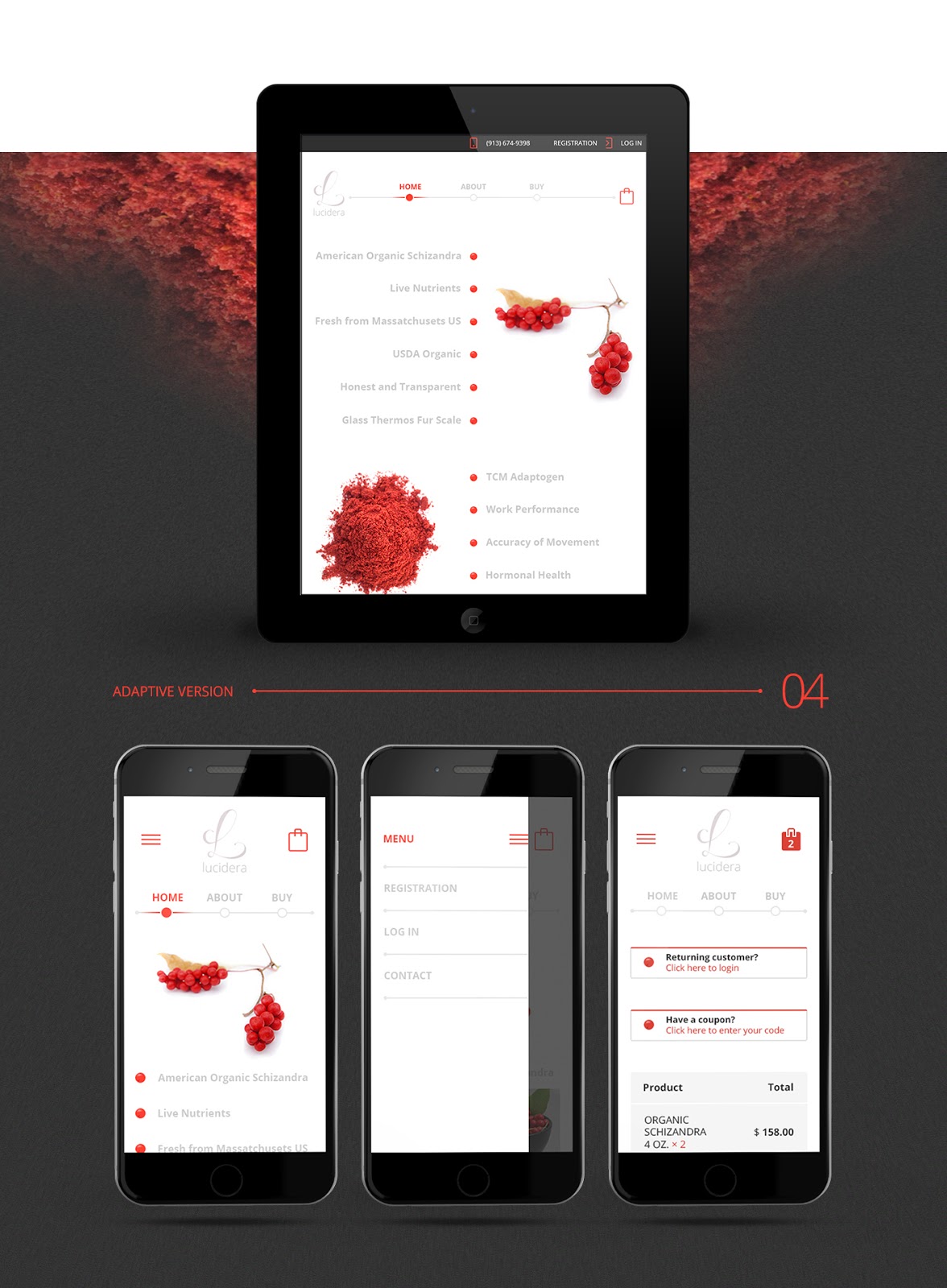
1. Polegaj na prostocie
Pierwszy krok w tworzeniu witryn:
- Zdecyduj o treści strony. Musisz być tak uważny, jak to tylko możliwe, jeśli chodzi o wypełnianie witryny treścią i dalszą optymalizację.
- Po zakończeniu poprzedniego kroku musisz sprawdzić ilość miejsca na ekranie, które będzie obejmować Twoją witrynę.
- Twórcy stron internetowych mogą określić lub przewidzieć podstawowe informacje, których zwykły użytkownik będzie szukał w witrynie.
- Dzięki temu strona będzie łatwa w nawigacji. Ta prosta koncepcja może być również używana podczas pracy z innymi urządzeniami.
2. Utwórz znaczniki strony
Każdy programista rozumie, że strony na urządzeniach mobilnych ładują się wolniej niż na zwykłych komputerach. Dlatego na stronie mobilnej wersji strony powinno znajdować się minimum informacji.
Ponadto Twoja strona internetowa powinna zostać uproszczona. Poprawia wrażenia użytkowników odwiedzających witrynę. Uprość układ strony, umieszczając się w miejscu użytkownika.
3. Skoncentruj się na ruchu, dzięki czemu nawigacja staje się adaptacyjna.
Smartfony sprawiły, że ekrany dotykowe stały się bardzo popularne i nie wyobrażamy sobie już, jak żyć bez interakcji z nimi.
Podczas tworzenia witryny dla ekranów dotykowych należy upewnić się, że nawigacja witryny jest dostosowana do palców o różnych rozmiarach. To będzie bardzo niewygodne dla użytkowników, aby podejmować działania w celu powiększenia ekranu za każdym razem.
Innym problemem występującym przy próbie optymalizacji witryny pod kątem ekranów dotykowych jest niedokładne kliknięcie. Dodaj optymalne dane sensoryczne do swojego projektu internetowego, aby uniknąć większości tych komplikacji.
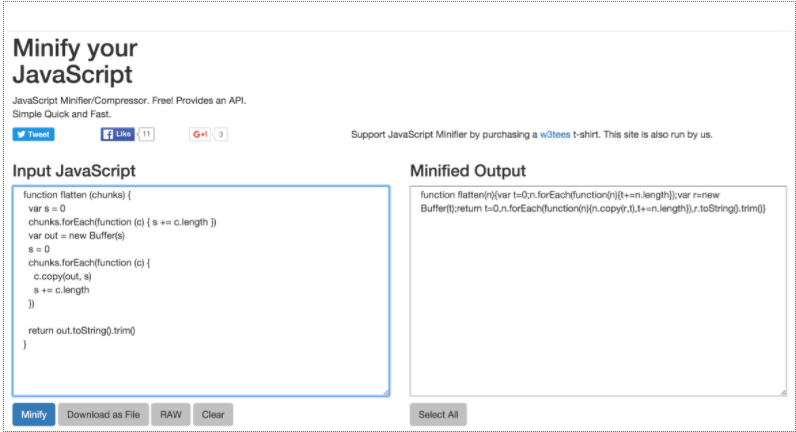
4. Użyj narzędzi kompresji do swojego projektu.
Teraz możesz łatwo znaleźć narzędzie, które może robić to, co chcesz, zamiast projektanta strony. Jednocześnie możesz napotkać pewne trudności i problemy. Niektóre z najpopularniejszych narzędzi do kompresji to kompresory HTML.
Takie narzędzia pomagają usunąć dowolny kod, pustą przestrzeń lub zawartość witryny, która nie jest konieczna dla projektu.
Inne narzędzia, wpisz Minikser CSS i kompresor CSS zaprojektowany specjalnie do łączenia kodu CSS w łańcuchy lub serię, co znacznie poprawi szybkość Twojej witryny.
5. Sprawdź, czy wszystkie marki Twojej witryny są poprawnie wyświetlane w wersji mobilnej.
Twoja witryna jest bardzo ważna, aby komunikować się z użytkownikami. Dlatego branding musi być utrzymywany w mobilnej wersji witryny.
Użytkownicy muszą powiązać zwykłą witrynę z wersją mobilną. I mogą to zrobić tylko wtedy, gdy standardowe funkcje strony są również zapisywane z wersji mobilnej.
Jako programista należy pamiętać, że:
- Główne funkcje brandingu należy przenieść na stronę mobilną.
- Ten sam schemat kolorów jest tego bardzo dobrym przykładem.
- Aby twoi użytkownicy mogli zidentyfikować Twoją firmę i jej główny produkt, tak jak zrobiło to wiele firm.
6. Użyj więcej pustej przestrzeni.
Najczęstszym błędem w projekcie jest nasycenie ekranu zbyt dużą ilością tekstu lub obrazów. Ale nie zawsze tak jest i można je łatwo naprawić. Pamiętaj, że próbujesz nakłonić użytkowników do pozostania na Twojej stronie, a niechlujna strona internetowa nie zainteresuje użytkowników.
Najlepszą rzeczą, jaką możesz zrobić, jest zmniejszenie zawartości witryny i tworzenie bardziej pustych miejsc.
Użytkownicy wyraźnie widzą treść pisaną na klawiaturze, ważne przyciski (przycisk kasy w sklepie internetowym) itp., Gdy są otoczeni białym tłem. Jest to bardzo wygodne, zwłaszcza przy optymalizacji witryny dla urządzeń z małym ekranem.
7. Skorzystaj z odpowiedniej technologii: Flash i Java nie będą Ci odpowiadać.
Podczas optymalizacji witryny pod kątem urządzeń mobilnych ważne jest, aby pamiętać główne urządzenia na rynku. Dziś rana jest przechwytywana przez platformy takie jak Android i iOS.
Twoja strona powinna być zoptymalizowana na obu platformach. Na przykład, optymalizując witrynę dla systemu iOS, należy unikać technologii Flash, ponieważ urządzenia jej nie obsługują.
Pamięta, że około 30% rynku zajmują urządzenia na platformie iOS. Jednocześnie większość urządzeń mobilnych nie obsługuje języka Java, ponieważ technologia ta wpływa na czas ładowania.
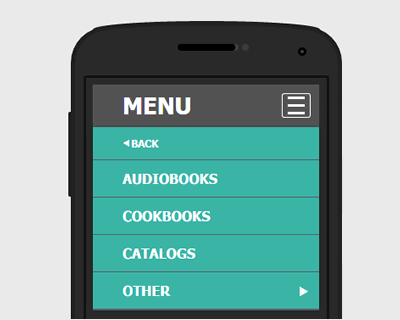
8. Pamiętaj, że musisz zmniejszyć ilość tekstu na stronie.
Dla niektórych użytkowników klikanie małych ekranów może być wyzwaniem. Rozładowuje się, ponieważ trzeba poświęcić czas na wyszukiwanie odpowiedniego elementu na stronie.
Rozwiązaniem jest uniezależnienie witryn mobilnych od klawiatur w celu wykonywania działań, których potrzebują użytkownicy. Dobrym sposobem na to jest zaprojektowanie menu rozwijanych lub list kontrolnych, które będą działać jako środek wprowadzania danych.
Dzięki temu znacznie zmniejszysz liczbę problemów, które użytkownicy mogą napotkać podczas wypełniania pól na stronie mobilnej.
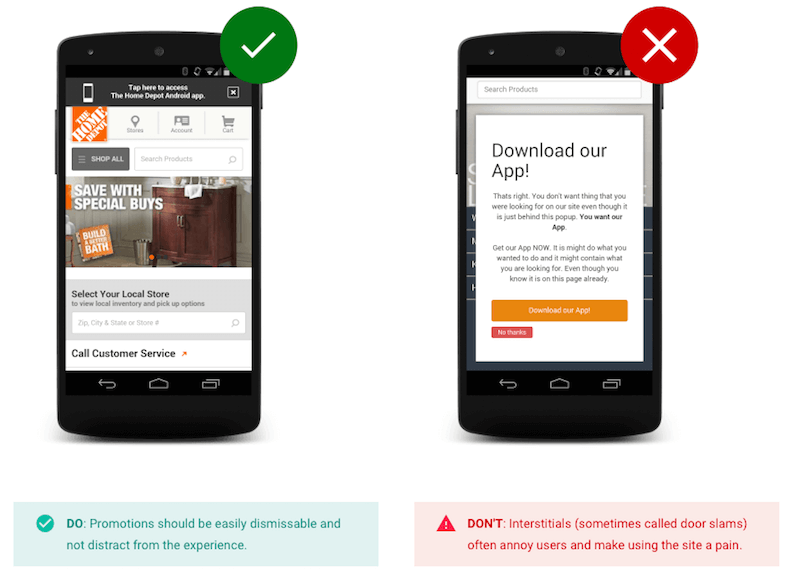
9. Unikaj wyskakujących okienek.
Użytkownicy nie lubią przechodzić z jednej karty do drugiej w przeglądarce na swoich urządzeniach mobilnych. Dodanie wyskakujących okien do takich urządzeń wpłynie niekorzystnie na ogólny czas ładowania strony internetowej.
Możesz tego uniknąć dzięki zintegrowanemu systemowi ostrzegania. Innymi słowy, upewnij się, że użytkownik wie, jak powrócić do pierwotnej strony, gdy trzeba otworzyć wyskakujące okno. To świetny sposób, aby strona internetowa była wygodna dla urządzeń mobilnych.
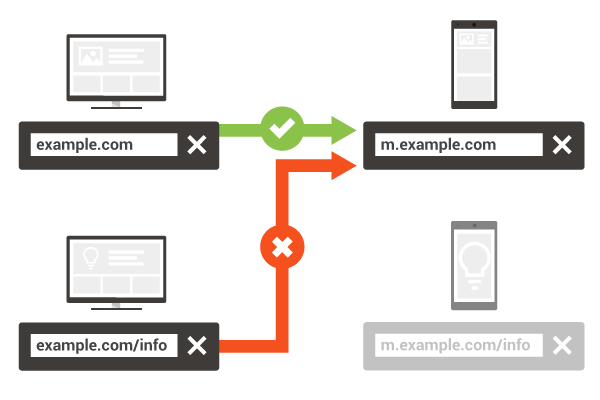
10. Użyj przekierowania dla mobilnej wersji witryny.
Ostatnim krokiem w tworzeniu mobilnej wersji witryny jest skonfigurowanie przekierowania. Oznacza to, że po przejściu do witryny użytkownik urządzenia mobilnego może przejść do wersji dostosowanej, klikając specjalny link.
11. Daj użytkownikom możliwość przejścia do pełnej wersji witryny.
Sprawdziłeś już każdy element na liście i masz już stronę internetową. Czy jesteś pewien, że witryna jest odpowiednia do użytku na urządzeniach mobilnych, ponieważ sprawdziłeś wszystkie funkcje.
W większości przypadków może to być wystarczające, ale niektórzy użytkownicy chcą więcej informacji o Twojej firmie. Konieczne jest uwzględnienie pragnienia tych użytkowników i dodanie funkcji przejścia do pełnej wersji witryny.
Niektóre funkcje kostiumów witryny mogą być dostępne tylko w pełnej wersji. I tylko dzięki pełnej wersji strony odwiedzający mogą je zobaczyć.
Co jeszcze może być potrzebne?
Większość firm robi sklepy internetowe ze swoich mobilnych wersji stron internetowych. Z tego powodu coraz większa liczba klientów chce zoptymalizować swój sklep internetowy na urządzenia mobilne.
Mobilne wersje strony otwierają nowe możliwości handlowe w innych krajach. Ta metoda działa zarówno dla startupów, jak i dla firm, które istnieją od dawna. To pomaga im pokazać swoje produkty potencjalnym nabywcom i ujawnić się.
Może to zająć trochę czasu, ale w większości przypadków wystarczy wziąć pod uwagę ważne wskazówki i postępować zgodnie z nimi jak najdokładniej.
Możesz powierzyć stworzenie strony zespołowi. Dinarys . Dzięki naszemu zrozumieniu znaczenia mobilnej wersji strony dla sukcesu firmy, pomożemy Ci opracować skuteczny i profesjonalny produkt dla sukcesu Twojej firmy.
Masz jakieś pomysły na swój projekt?Jak popularność urządzeń mobilnych wpływa na właścicieli witryn?
Masz jakieś pomysły na swój projekt?
Co jeszcze może być potrzebne?