- Параметры типа файла изображения
- Работа с JPG
- Работа с PNG
- Работа с GIF-файлами
- Правильное сохранение изображений
- Сохранить правильные размеры
- Сохранить изображения для Интернета
- Сжатие изображений для веба
- Сохранение изображения для Web: пример Walk-Through
- Уменьшить размер изображения
- Сохраните изображение соответствующим образом (Save For Web)
- Сжатие изображений для веба
- Заключение
Говорят, что картинка стоит тысячи слов, и это одна из причин, почему изображения так важны в электронной коммерции. Не имея возможности выбрать, потрогать и осмотреть товар, он в значительной степени полагается на изображения, чтобы понять цвет, качество и историю продукта.
Поэтому само собой разумеется, что ваши изображения должны быть с высоким разрешением и четкими. Но это приходит по цене. Большие изображения высокой четкости могут иметь большие размеры файлов. Разместите несколько из них на своем сайте, и это быстрое путешествие по вашему интернет-магазину может в конечном итоге больше походить на плавание через патоку. Это не только заставит посетителей отскочить, но со временем Google также заметит, и это может повлиять на ваш SEO.
В электронной торговле очень важно найти хороший баланс между качеством изображения и размером файла изображения, когда вы сохраняете изображение для своего сайта. Мы собираемся показать вам, как это сделать в этом посте.
Если вам известно, что вы сделали фотографию товара и загрузили его прямо в свой магазин, это руководство для вас. Если у вас нет формальных знаний или процесса сохранения изображений с учетом размера файла, этот учебник для вас. Если на вашем сайте есть тонны изображений, а вещи кажутся вялыми, это руководство для вас. Если вы еще не начали создавать свой интернет-магазин, этот учебник специально для вас.
Готовы оптимизировать ваши изображения?
Параметры типа файла изображения
Существует три основных типа файлов, на которых мы хотим сосредоточиться для сохранения изображений, оптимизированных для Интернета: GIF, JPG и PNG. Каждый тип файла имеет свои сильные и слабые стороны, и очень важно знать и помнить об этом при сохранении изображения.
Работа с JPG
JPG (также известные как JPEG) - это самый популярный тип файлов для изображений в Интернете. JPG идеально подходят для фотографий или сложных изображений, содержащих много цветов, теней, градиентов или сложных рисунков. JPGs хорошо справляются с этими типами изображений, потому что JPG имеют огромную цветовую палитру для работы.
JPG также могут быть сохранены в высоком, низком качестве или где-то между ними. Это позволяет настраивать и сохранять изображение именно так, как вы хотите, балансируя качество и размер файла.
Вариант использования для предпринимателей электронной коммерции: JPEG - это самый популярный формат файлов в Интернете, который обычно используется для изображений продуктов, фотографий и баннеров / изображений героев на главной странице.
Работа с PNG
PNG - это еще один популярный формат файлов онлайн. В Adobe Photoshop у вас будет возможность сохранить PNG-файлы как PNG-8 или PNG-24.
- PNG-8 имеет очень ограниченную цветовую палитру из 256 цветов. Хотя размер изображения меньше, это не будет хорошим вариантом для сложных изображений и фотографий.
- PNG-24 обеспечивает намного более высокое качество изображения, но за счет увеличения размера файла.
Самое главное, PNG могут обрабатывать прозрачность. Это одно из самых больших различий между PNG и JPEG.
Вариант использования для предпринимателей электронной коммерции: PNG обычно используются для логотипов, потому что они высококачественные и могут работать с прозрачностью. Это хорошо работает для логотипов, потому что логотипы почти всегда требуют прозрачности, вы, вероятно, хотите, чтобы они были высокого качества, а логотипы - это небольшая часть вашего сайта в целом, поэтому размер файла все еще невелик.
Работа с GIF-файлами
GIF-файлы были более популярны много лет назад, но они по-прежнему доступны для изображений небольшого размера, где требуется всего несколько цветов. Как и PNG-8, файлы GIF ограничены только 256 цветами. Из-за этого GIF никогда не должны использоваться для фотографий продуктов.
Вариант использования для предпринимателей в сфере электронной коммерции: GIF-изображения можно использовать для логотипов, но из-за их ограниченных цветов они не так популярны в большинстве случаев использования в электронной коммерции.
Правильное сохранение изображений
Как и следовало ожидать, для загрузки больших изображений требуется больше времени. Когда мы говорим «большой», мы имеем в виду размер файла, а не размеры изображения, то есть значение в КБ, МБ, ГБ и т. Д. 47% пользователей ожидают, что загрузка веб-страницы займет не более 2 секунд, а 40% откажутся от страницы, загрузка которой занимает более 3 секунд. Важно, чтобы ваши изображения были достаточно маленькими, чтобы обеспечить быстрый сайт.
Есть три вещи, которые вы можете сделать, чтобы правильно оптимизировать ваши изображения для вашего интернет-магазина:
Сохранить правильные размеры
Вы должны открыть изображение в Photoshop и просмотреть его на 100%. Это позволяет просматривать изображение в точном размере, которое будет отображаться на мониторе компьютера при сохранении изображения для Интернета.
Сохранить изображения для Интернета
Можно уменьшить размер файла без значительного снижения качества ваших изображений. Наш любимый метод уменьшения размера файла без существенного снижения качества изображения - использовать функцию Photoshop «Сохранить для Интернета». Откройте свое изображение в Photoshop и перейдите в «Файл»> «Экспорт»> «Сохранить для Web (прежняя версия)…». Появится окно, которое позволит вам выбрать качество экспорта. Мы считаем, что качество 60 работает лучше всего, потому что оно уменьшает размер файла до уровня ниже мегабайта, и по качеству различий не наблюдается.
Сжатие изображений для веба
Приложения для сжатия изображений - это самый простой способ уменьшить размер файла изображений. Эти типы инструментов удаляют скрытые данные в файле изображения, такие как дополнительные цветовые профили и метаданные (например, геолокация места, где была сделана фотография), которые не нужны. Эти инструменты обеспечивают быстрый и простой способ уменьшить размер файла без потери качества изображения.
Приложения и сервисы для сжатия изображений
Сохранение изображения для Web: пример Walk-Through
Для начала давайте представим, что мы Stiff Salt (на самом деле принадлежит другу и разработчику Shopify), и мы хотели изменить изображение функции в нашем интернет-магазине.

Мы создаем сцену, заставляем нашу соль выглядеть совершенно невероятно, и мы фотографируем с помощью зеркальной камеры. Отлично, у нас есть наше фото. Как красиво!

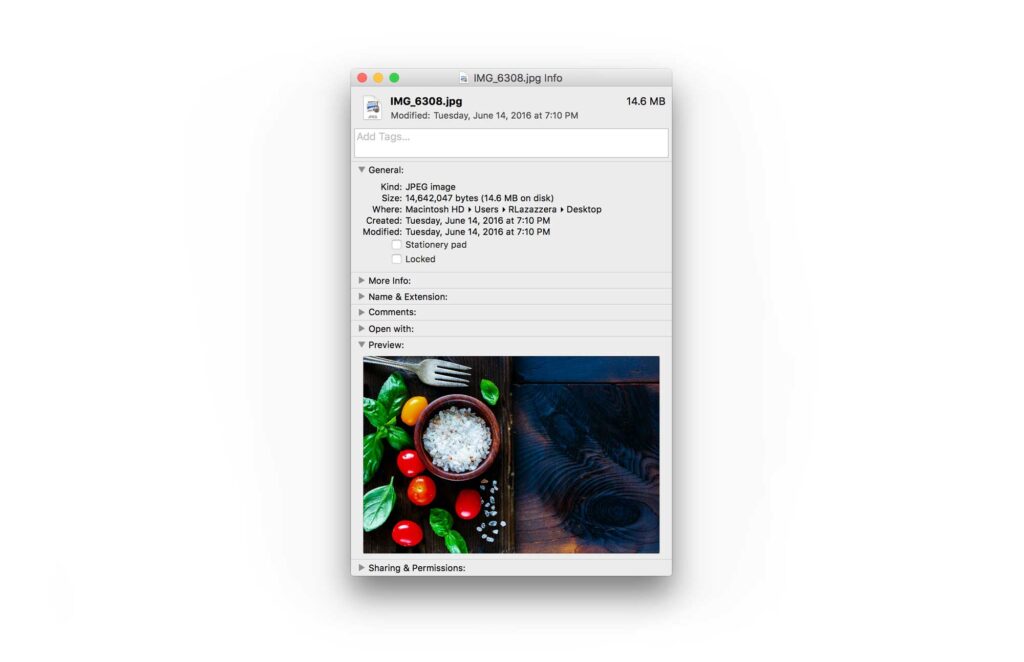
Но ... размер файла огромен! 14,6 МБ, если быть точным. А размеры фотографии составляют 5184 × 3456 пикселей. Это совершенно непригодно прямо сейчас. Он буквально достаточно большой, чтобы напечатать плакат размером с фильм. При размере 14,6 МБ для загрузки этого изображения на компьютер посетителя потребуется значительное время. Это не хорошо.

Пришло время приступить к работе и значительно уменьшить размер изображения и размер файла.
Помните, мы собираемся сделать три вещи с изображением.
- Уменьшить размер изображения: это размеры фотографии
- Сохраните изображение надлежащим образом, чтобы уменьшить размер файла: это размер файла и сколько места занимает жесткий диск вашего компьютера и / или веб-сервер
- Сжать файл изображения: избавиться от любых дополнительных скрытых данных, занимающих место
Уменьшить размер изображения
В зависимости от того, какую программу вы решите использовать и от личных предпочтений, вы можете:
- Уменьшите размер изображения перед сохранением
- Уменьшите размер изображения при сохранении изображения
- Сохраните изображение, затем уменьшите размер изображения
Для простоты мы сначала уменьшим размер изображения. Для этого мы собираемся открыть изображение в Photoshop (Вы можете использовать любую программу для работы с изображениями, которая вам наиболее удобна).
Чтобы выяснить, какой размер, мы посмотрели на рекомендуемый размер изображения главной страницы темы. Это было 1600 x 800 пикселей (помните, оригинал был 5184 × 3456 пикселей).

В Photoshop мы выберем Изображение> Размер изображения.

Хорошо, мы уменьшили размер (размеры) изображения до более подходящего и рекомендованного разработчиком темы.
Сохраните изображение соответствующим образом (Save For Web)
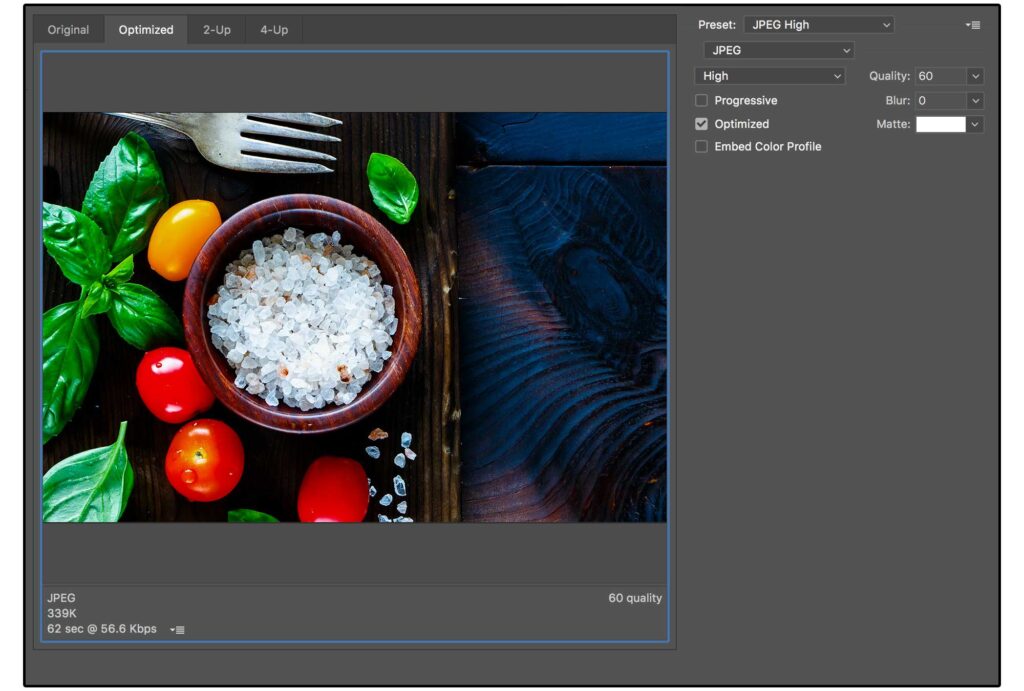
В Photoshop есть специальная команда «Сохранить для Web», которая оптимизирует файл изображения для отображения в Интернете. Это важно, так как обычная команда «Сохранить» может в конечном итоге создать файлы размером в 2-3 раза больше, чем команда «Сохранить для Интернета».
В поле «Сохранить для Интернета» нам нужно сделать несколько выборов.
- Тип изображения. Тип файла влияет на качество и размер выходного файла.
- Качество изображения: это важно и может сильно повлиять на конечный размер файла
- Размеры: мы уже сделали это на первом шаге, поэтому нет необходимости делать это снова, но если мы не сделали этого на первом шаге, мы могли бы просто изменить размеры изображения здесь
Основываясь на том, что мы узнали в начале этого поста, мы знаем, что JPEG - лучший тип файлов для фотографий или любого изображения с большим количеством цветов и сложностью. Мы выберем JPEG.

Для качества изображения у вас есть шкала, которую вы можете выбрать с 5 предустановками, которые варьируются от максимального до низкого. Давайте посмотрим на окончательный размер выходного файла каждого из уровней качества (эта информация отображается в нижнем углу окна сохранения изображения):
- Максимум: 1,38 МБ
- Очень высокий: 611 КБ
- Высокая: 339 КБ
- Средний: 152 КБ
- Низкий: 86 КБ
Вы можете видеть, что при каждом снижении уровня качества размер изображения уменьшается почти вдвое. В общем, мы обнаружили, что High - лучший параметр для большинства изображений. На этом уровне человеческий глаз почти не видит какого-либо ухудшения качества изображения, а размер файла почти в 4 раза меньше, чем если бы мы просто выбирали максимум.
Если изображение является чрезвычайно важным изображением с большим количеством деталей, вы можете выбрать более высокий уровень и сохранить его на очень высоком уровне.
По сути, сохранение для Интернета - это балансирование - вы должны сбалансировать качество графики и размер файла мультимедиа в соответствии с вашими личными потребностями.
СОВЕТ ПРОФЕССИОНАЛОВ: как правило, мы хотим, чтобы фотографии наших продуктов имели максимальный размер 80-150 КБ, а для изображений героев на главной странице - максимум 250-350 КБ. Это хорошие показатели, к которым вы можете стремиться.

Сжатие изображений для веба
Если вы использовали Adobe Photoshop , он уже проделал действительно большую работу по уменьшению размера изображения, однако, вы все равно можете сбрить еще 5-10% размера изображения с помощью такого приложения сжатия, как ImageOptim и / или ShortPixel ,
ImageOptim - это также самый простой способ быстро уменьшить размер файла изображения, если вы использовали другую программу для сохранения изображений, которая не так хороша, как Photoshop.
Перетаскивая каждый из файлов с предыдущего шага в ImageOptim, мы смогли еще больше уменьшить размер изображения еще на 5%. Немного, но опять же, они уже были оптимизированы с помощью Photoshop. Независимо от того, каждый КБ имеет значение.
Заключение
Напомним, что наша фотография была безумно огромной, когда мы начали, однако, выполнив несколько простых шагов, мы уменьшили размер фотографии с 5184 × 3456 до 1600 x 800, чтобы она идеально подходила для нашей домашней страницы, и в то же время заняли это от сбоя компьютера 14,4 МБ, до гораздо более разумных 336 КБ.
Правильное сохранение изображений для Интернета - важный шаг на раннем этапе обучения и религиозного осуществления. Даже если вы со временем экономите только 10-20% на каждом изображении по мере роста вашего магазина и веб-сайта, каждая маленькая КБ может привести к значительной экономии, которая в целом приведет к гораздо более приятным впечатлениям для ваших посетителей, клиентов и Google.
Как оптимизировать изображения для Интернета: прохождение видео
Похожие
Поисковая оптимизация, Брисбен... для Цель этой статьи - члены команды, которые делают правильные вещи для клиентов с бюджетом, которому они доверяют). В этом первом посте я расскажу о «тактике», которую некоторые компании поисковой оптимизации (SEO), возможно, использовали для повышения рейтинга своих клиентов. Эти методы не только хитры, но и более того, они полностью устарели и могут нанести вред поисковому рейтингу в краткосрочной и долгосрочной перспективе. Только некоторые из этих методов Mysmartseo поисковая оптимизация
Желание завоевать клиентов за собственный внешний вид в Интернете находится в тренде. Особенно в сегменте услуг это важный инструмент для общения с клиентами, поэтому хороший дизайн и реализация для его собственной области онлайн-медиа становятся все более важными. Дизайн в сочетании с привлекательным логотипом, хорошим предложением контента и оптимизированным веб-сайтом, таким образом, становится отличным местом присутствия компаний в Интернете. При разработке домашней страницы отнюдь Сервисы обмена изображениями SEO - Оптимизация изображения: Treuemax
... сть обмена изображениями в SMO Обмен изображениями является важным SMO метод. Этот процесс включает в себя обмен изображениями высокого качества, которые связаны с вашим бизнесом, на различных платформах социальных сетей. Изображения привлекут внимание зрителя без труда. Кроме SEO - поисковая оптимизация
SEO - поисковая оптимизация помогает достичь высокого трафика и, следовательно, увеличить спрос со стороны веб-сайтов. Поисковая оптимизация обеспечит вам высокий рейтинг в результатах поиска. SEO содержит набор методов, применяемых к веб-презентациям для увеличения Поисковая оптимизация и советы
... изображения как можно больше перед загрузкой. Ничто из этого не принесет вам пользы, если ваш хостинг-провайдер работает на медленных серверах или имеет плохую интернет-связь. Сравните хороших хостов и определите, какая лучшая производительность доступна. Как и в любой кампании, небольшая настройка имеет большое значение. Оптимизация блогов на WordPress
... для блоггеров. Но так как количество постов очень велико, и ваш сайт получает большой трафик, платформа может вызвать головную боль на сервере, где у вас есть пакет веб-хостинг , Чтобы уменьшить нагрузку на сервер, а также обеспечить читателям возможность получать страницы, которые загружаются очень быстро, рекомендуется сначала проверить плагины и убедиться, что плагины не включены в список активных плагинов. Вы тестировали SEO оптимизация в WordPress
... работать. Следующее, что нужно иметь в виду, это заголовок сайта («Настройки»> «Основные»> «Заголовок сайта»). Он может быть представлен в виде ссылки на любой странице, что хорошо, потому что ссылки важны для поисковых систем. Используйте ключевое слово или короткое выражение, которое в значительной степени описывает содержание вашего сайта и вашу деятельность в целом. Слоган важен для SEO оптимизация Это то, КАК ОПТИМИЗАЦИЯ SEO SEO?
... с есть четыре методологии, с помощью которых мы можем трансформировать слой нашего мира: файл конфигурации, луч внимания, проектор и бумеранг"> Итак, у нас есть четыре методологии, с помощью которых мы можем трансформировать слой нашего мира: файл конфигурации, луч внимания, проектор и бумеранг. Давайте посмотрим на конкретные примеры того, как происходит трансформация. ��� Есть ли объяснение, что через три дня я встречаю кошек? Тогда сосед умер на моих глазах, и на следующий SEO и WordPress: руководство
Это идея, которая была в моей голове в течение нескольких месяцев, и теперь она выполнена: я только что написал и опубликовал SEO оптимизация контента в контент-маркетинге
... изображения или видео - все чаще мы видим их в естественных результатах . Давайте сосредоточимся на оптимизации этих трех форм контента, потому что именно на них мы должны больше всего заботиться о SEO. статьи Учитывая SEO, но, возможно, и саму кампанию по контент-маркетингу, статьи должны быть в первую очередь уникальными . Ценные статьи часто сами по себе доступны и связаны пользователями, что, конечно, переводит позицию данной статьи Web of Science ResearcherID
... для исследователей, администраторов и оценщиков. профили Исследователи по всему миру используют ResearcherID для отслеживания своих публикаций и обеспечения того, чтобы их публикации были правильно отнесены к ним в коллекциях Web of Science. Чтобы сделать это еще проще, профили ResearcherID были перемещены в Publons 15 апреля 2019 года. Этот шаг позволяет исследователям: добавляйте публикации, отслеживайте цитаты и следите за тем, чтобы записи их
Комментарии
«Как уменьшить размер изображения, но сохранить его качество?«Как уменьшить размер изображения, но сохранить его качество?» Это, наверное, самый большой вопрос, который задает каждый дизайнер, когда он или она начинает работать в агентстве веб-дизайна. Благодаря подходу, оптимизированному для SEO, который предполагает, что все изображения должны быть максимально легкими, чтобы не обременять скорость, создание потрясающей графики может быть довольно трудным. Особенно сегодня, когда доступно так много разрешений экрана. Более того, в ближайшие Что произошло в прошлый раз, когда вы пытались перейти на веб-страницу, которая загружалась с мучительно медленной скоростью из-за большого файла изображения?
Что произошло в прошлый раз, когда вы пытались перейти на веб-страницу, которая загружалась с мучительно медленной скоростью из-за большого файла изображения? Если вы так же нетерпеливы, как и я (и обычный интернет-пользователь), вы, вероятно, отскочили от страницы. И, скорее всего, это то, что происходит на вашем собственном веб-сайте, если изображения замедляют время загрузки страницы. В дополнение к потере трафика, вы также можете снизить свою ценность для SEO, так как скорость рейтинга сайта Я подстроился под определенное время в определенный день, когда я на пике креативности, и таким образом, я посвящаю это время размышлениям типа "а что, если?
Я подстроился под определенное время в определенный день, когда я на пике креативности, и таким образом, я посвящаю это время размышлениям типа "а что, если?» И решаю большие задачи ". - Джейсон Грюнберг, вице-президент Sailthru , Мультиканальное менеджмент-платформы для ритейл - и медиа-компаний Спрашивайте себя: «А если я начал бы сначала?" "Действительно легко воспламениться То есть, более точный перевод, который они могли бы дать SEO, Поисковая оптимизация Но между нами - что такое оптимизация вообще?
Я подстроился под определенное время в определенный день, когда я на пике креативности, и таким образом, я посвящаю это время размышлениям типа "а что, если?» И решаю большие задачи ". - Джейсон Грюнберг, вице-президент Sailthru , Мультиканальное менеджмент-платформы для ритейл - и медиа-компаний Спрашивайте себя: «А если я начал бы сначала?" "Действительно легко воспламениться Это правильное изображение?
Это правильное изображение? Это первый вопрос, который мы должны задать, прежде чем оптимизировать изображение , И это то, что изображение (или изображения), которые мы выбираем для завершения нашей статьи, идут (n) в том же тоне, что и содержание текста, очень важно . Изображения должны усиливать или подчеркивать то, что мы говорим, чтобы читатели поняли содержание намного лучше. Представьте, что на вашем сайте опубликовано 100 статей с 1 изображением в каждой, было 100 постоянных ссылок, таких как новое сообщение с изображения, что если загруженное изображение больше 1?
Представьте, что на вашем сайте опубликовано 100 статей с 1 изображением в каждой, было 100 постоянных ссылок, таких как новое сообщение с изображения, что если загруженное изображение больше 1? или даже от 3 до 5 изображений в одной статье? не говоря уже о файлах изображений из стандартных тем, а также из плагинов, таких как портфолио, и, конечно, если вы покупаете премиальные темы, конечно, включая WooComerce и примеры продуктов и изображений, WOW, действительно удивительно, верно? Для чего вам нужна SEO оптимизация?
Для чего вам нужна SEO оптимизация? AdWords - самый прибыльный бизнес в мире! Однако только 15% клиентов Google ориентируются на ссылки AdWords. Остаток - 85% посетителей с нулевым лимитом находятся на органических сайтах. Если вы скажете, Замечательно, тогда мы перестанем давать деньги Google - это неправильно! Как только ваш сайт не окажется в тройке лидеров - вам нужно продолжать использовать Adwords! Это факт, потому что 84% клиентов выбирают топ-3 веб-сайтов поисковой Что такое оптимизация контента на сайте (SEO на странице)?
Что такое оптимизация контента на сайте (SEO на странице)? Сколько других заслуживающих доверия страниц ссылаются на эту страницу (вне страницы SEO)? Если для страницы этот 3 фактор значительно лучше, чем у конкурента, то вполне вероятно, что это будет отражено в рейтинге. Оптимизация WordPress - как заставить ее работать быстрее и получить высокий балл в PageSpeed Insights?
Оптимизация WordPress - как заставить ее работать быстрее и получить высокий балл в PageSpeed Insights? Если вы предпочитаете письменную версию вместо видео, то ниже вы найдете расшифровку этого скринкаста. Чему ты научишься? Как оптимизировать сайт, чтобы он работал быстрее? Оптимизация WordPress - какие плагины выбрать? Как вы получаете высокие оценки в PageSpeed Insights? Чтобы начать, перейдите на Почему SEO оптимизация "одного человека" не работает?
Почему SEO оптимизация "одного человека" не работает? SEO оптимизация сайта, которая выполняется фрилансером вместо фирмы Бизнес-модель: рекламируется как «SEO-гуру», но за серьезной работой стоят серьезные люди, которых можно заменить в компании, когда Что такое оптимизация на месте?
Что такое оптимизация на месте? Современное SEO оптимизирует страницы как для пользователей, так и для поисковых систем. SEO на страницах означает, что вы оптимизируете тексты для поисковых систем, следуя некоторым основным правилам. Речь идет о каждой отдельной странице рейтинга, насколько это возможно. Некоторые считают, что SEO вступает в конфликт с журналистской свободой, в то время как я думаю, что редактор может извлечь большую пользу из
Готовы оптимизировать ваши изображения?
?� Есть ли объяснение, что через три дня я встречаю кошек?
«Как уменьшить размер изображения, но сохранить его качество?
Что произошло в прошлый раз, когда вы пытались перейти на веб-страницу, которая загружалась с мучительно медленной скоростью из-за большого файла изображения?
Я подстроился под определенное время в определенный день, когда я на пике креативности, и таким образом, я посвящаю это время размышлениям типа "а что, если?
Джейсон Грюнберг, вице-президент Sailthru , Мультиканальное менеджмент-платформы для ритейл - и медиа-компаний Спрашивайте себя: «А если я начал бы сначала?
Я подстроился под определенное время в определенный день, когда я на пике креативности, и таким образом, я посвящаю это время размышлениям типа "а что, если?
Джейсон Грюнберг, вице-президент Sailthru , Мультиканальное менеджмент-платформы для ритейл - и медиа-компаний Спрашивайте себя: «А если я начал бы сначала?
Это правильное изображение?
Представьте, что на вашем сайте опубликовано 100 статей с 1 изображением в каждой, было 100 постоянных ссылок, таких как новое сообщение с изображения, что если загруженное изображение больше 1?



