- Почему важно быстрое время загрузки
- Основа мероприятий
- Использовать кеширование в браузере
- Как применяется кэширование в браузере?
- Содержание сайта с помощью gzip compress
- Вариант «mod_gzip»:
- Вариант «mod_deflate»:
- Используйте сеть доставки контента (CDN)
- Что такое CDN?
- Что хорошего в CDN?
- Для графики используйте CSS3 и SVG
- Использовать протокол HTTPS
- HTTPS-шифрование и протокол HTTP / 2
- Объединить, свернуть и поменять файл CSS
- Правильное размещение JavaScript
- Что происходит, когда браузер загружает сайт с помощью внешнего JavaScript?
- Оптимизировать картинки
- вывод
Оптимизация времени загрузки должна быть неотъемлемой частью работы SEO, потому что быстрое время загрузки означает лучшее удобство использования и, следовательно, более низкий показатель отказов. Это в свою очередь может оказать положительное влияние на рейтинг. Лучший контент и самые привлекательные предложения не принесут вам пользы, если загрузка страницы займет больше времени, чем позволяет терпение пользователей. Особенно важна скорость загрузки для мобильных устройств. С 2010 года время загрузки используется в качестве сигнала ранжирования. В следующей статье я подробно расскажу об оптимизации скорости страницы.
Почему важно быстрое время загрузки
В первую очередь быстрое время загрузки помогает пользователю, а показатель отказов снижается. Кроме того, по данным Google, более половины поисковых запросов поступают с мобильных устройств - планшеты не включены. Таким образом, смартфоны являются наиболее часто используемым средством доступа к Интернету и достаточным основанием для того, чтобы Google уделял основное внимание мобильному поиску. Pageload играет здесь важную роль, поскольку мобильные запросы часто поступают через сети 3G или 4G. Они имеют более высокие задержки (задержки) и, следовательно, более длительное время зарядки, чем вызовы по широкополосному соединению. Поэтому, если вы не используете оптимизированный для мобильных устройств веб-сайт, вам придется ожидать все большего и большего с потерями в рейтинге.
Основа мероприятий
Чтобы создать это руководство, я ориентировался на Pagespeed Insights от Google. Но также может Pingdom быть использованы. Оба инструмента создают список дел и показывают удовлетворенные критерии. Инструмент от Pingdom еще более детален. Важно отметить, что Google Pagespeed Insights не является бесспорным и ничего не говорит о эффективном времени загрузки сайта.
Самый простой способ оценить время загрузки страницы - это Chrome Developer Tool. Просто откройте инструменты разработчика и обновите страницу в разделе «Сеть». В нижней части графика водопад вы найдете время загрузки DOM (синий) и полное время загрузки (красный).
Порядок, в котором осуществляются меры, не имеет значения. Лично, однако, я думаю, что меры должны быть приняты на стороне сервера, должны быть рассмотрены в первую очередь, так как может потребоваться участие разработчиков для этого. Давайте начнем.
Использовать кеширование в браузере
Что такое кеширование в браузере?
Кэширование браузера - это указание браузеру сохранить в кэше уже загруженное содержимое в течение определенного периода времени. Если пользователь возвращается на веб-сайт, он быстрее загружается, поскольку отдельный контент может быть загружен непосредственно из кэша.
Как применяется кэширование в браузере?
Чтобы настроить браузер на сохранение кэшированного содержимого, используйте файл .htaccess на сервере. Если вы не знаете, где найти файл .htaccess или если у вас нет прав на редактирование файла, лучше всего обратиться к провайдеру веб-хостинга. Предполагая, что веб-сайт размещен на сервере Apache и модуль «mod_expires.c» активирован, вы можете, например, вставить следующий фрагмент кода в файл .htaccess:
ExpiresActive On ExpiresByType image / gif "доступ 1 месяц" ExpiresByType image / ico "доступ 1 месяц" ExpiresByType image / jpeg "доступ 1 месяц" ExpiresByType image / jpg "доступ 1 месяц" ExpiresByType image / png "доступ 1 месяц «ExpiresByType image / svg + xml» доступ 1 месяц «ExpiresByType text / css» доступ 1 месяц «ExpiresByType text / javascript» доступ 1 месяц «ExpiresByType application / x-javascript» доступ 1 месяц «ExpiresByType application / javascript» доступ 1 месяц "</ IfModule>
Приведенный выше фрагмент кода теперь указывает, что изображения с суффиксом .gif, .jpg, .png и т. Д. Остаются в кеше буфера обмена в течение одного месяца, если пользователь не удалит кеш браузера вручную. Команды памяти могут быть скорректированы в соответствии с вашими потребностями. Подробное руководство с соответствующими параметрами настройки можно найти здесь.
Содержание сайта с помощью gzip compress
Сжатие веб-сайта похоже на «архивирование» файла. Что происходит? Когда пользователь вызывает веб-сайт, сервер «упаковывает» содержимое и отправляет его в сжатом виде в браузер, который снова «распаковывает» информацию и отображает ее как обычно. Таким образом, между сервером и браузером передается меньше данных, что ускоряет загрузку страниц.
Это также можно решить с помощью файла .htaccess. Есть два способа включить сжатие Gzip. Либо вы используете «mod_gzip» или «mod_deflate». Какой вариант использовать в конечном итоге, не имеет значения. Оба варианта максимально сжимают содержимое сайта. Если вариант не поддерживается сервером. Лучший способ узнать у веб-хостинга, какое сжатие подходит лучше всего. Фрагменты кода для сервера Apache выглядят так:
Вариант «mod_gzip»:
<ifModule mod_gzip.c> mod_gzip_on Да mod_gzip_dechunk Да файл mod_gzip_item_include. (html? | txt | css | js | php | pl) $ mod_gzip_item_include обработчик ^ cgi-скрипт . * mod_gzip_item_exclude mime ^ image /.* mod_gzip_item_exclude rspheader ^ Кодировка содержимого:. * gzip. * </ ifModule>
Вариант «mod_deflate»:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE текст / html AddOutputFilterByType DEFLATE текст / CSS AddOutputFilterByType DEFLATE текст / JavaScript AddOutputFilterByType DEFLATE текст / XML AddOutputFilterByType DEFLATE текст / обычный AddOutputFilterByType DEFLATE изображение / х-значок AddOutputFilterByType DEFLATE изображение / SVG + XML AddOutputFilterByType DEFLATE приложений / Новости + XML AddOutputFilterByType DEFLATE приложение / JavaScript AddOutputFilterByType DEFLATE применение / х-Java-приложение AddOutputFilterByType DEFLATE / XML AddOutputFilterByType DEFLATE приложение / XHTML + XML AddOutputFilterByType приложение DEFLATE / х-шрифт приложение AddOutputFilterByType DEFLATE / х-шрифт TrueType AddOutputFilterByType DEFLATE применение / х-Font- ttf AddOutputFilterByType DEFLATE-приложение / x-font-otf AddOutputFilterByType DEFLATE-приложение / x-font-opentype AddOutputFilterByType DEFLATE-приложение / vnd.ms-fontobject AddOutputFilterByTyTyTyTyTFTFTFTTF ype DEFLATE font / opentype # Для старых браузеров, которые не могут обрабатывать сжатие BrowserMatch ^ Mozilla / 4 gzip-only-text / html BrowserMatch ^ Mozilla / 4 \ .0 [678] no-gzip BrowserMatch \ bMSIE! no-gzip! gzip -only-text / html </ IfModule>
Здесь, построчно, отдельные компоненты сайта сжимаются перед отправкой через Интернет. Внимательный читатель теперь заметит, что здесь изображения не сжимаются. В этом нет необходимости, поскольку файлы JPG уже сжаты и, следовательно, дальнейшее сжатие не может быть достигнуто.
Используйте сеть доставки контента (CDN)
Сеть доставки контента должна использоваться, если вы размещаете на веб-сайте контент с интенсивными вычислениями. Это могут быть рекламные баннеры, видео, а также файлы Javascript и CSS.
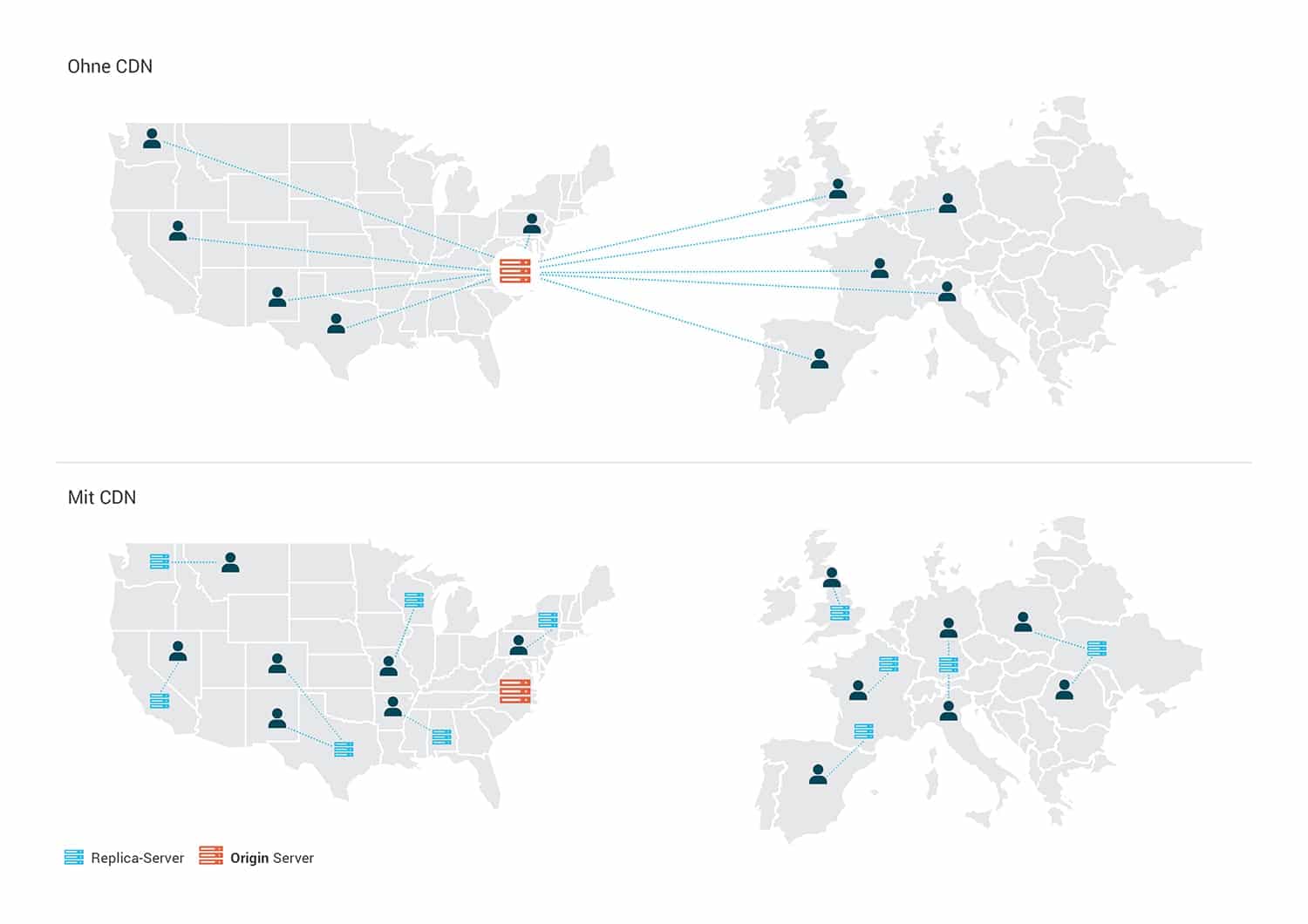
Что такое CDN?
Сеть доставки контента - это обычно сеть серверов в разных точках мира. Данные хранятся на исходном сервере (исходном сервере), а их копии распространяются на так называемых серверах реплик через систему распространения. «Доставка контента» происходит с географически ближайшего сервера. Местоположение пользователя определяется через IP-адрес.

Что хорошего в CDN?
Прежде всего, нагрузка на собственный сервер избавлена, потому что данные предоставляются через CDN. Кроме того, серверы могут открывать только определенное количество соединений для извлечения данных. Если вы используете CDN, ваши данные доступны с нескольких серверов. Таким образом, данные могут быть загружены одновременно, что, в свою очередь, ускоряет загрузку страниц. Возможно, самый известный CDN - Cloudflare.
Для графики используйте CSS3 и SVG
Совет может быть не таким уж новым, но, на мой взгляд, все же стоит упомянуть: простые элементы дизайна, такие как кнопки или разделители и т. Д., Должны быть реализованы с помощью CSS3. Код CSS3 во всех случаях содержит гораздо меньше данных, чем PNG или JPG. Кроме того, графика, созданная с помощью CSS3, такая же четкая, как японские ножи.
Если графика больше не может быть создана с помощью CSS3, есть возможность создать ее в Sketch или Illustrator и сохранить в формате SVG. Почему SVG? Файлы SVG основаны на векторах и, следовательно, масштабируются без потерь и обычно меньше, чем PNG и JPG.

Использовать протокол HTTPS
Ну, протокол HTTPS не делает сайт быстрее, но он дает браузеру возможность подключаться к серверу с HTTP / 2, если позволяют обстоятельства.
HTTPS-шифрование и протокол HTTP / 2
HTTP является стандартом для передачи данных между сервером и клиентом. HTTP / 2 - последняя версия протокола и позволяет асинхронную загрузку данных. Таким образом, контент может быть загружен одновременно, а не как раньше. Это значительно ускоряет время загрузки. Чтобы установить соединение с HTTP / 2, снова требуется HTTPS-шифрование. Для шифрования HTTPS вам нужен цифровой сертификат «SSL», который можно запросить у большинства веб-хостов. Самый простой и наиболее широко используемый вариант - « Давайте зашифруем ». Сертификат поддерживается всеми современными браузерами.
Объединить, свернуть и поменять файл CSS
CSS и JavaScript составляют большую часть исходного кода. Следовательно, они должны быть объединены в файл .css или в файл .js, возможно, свернуты и внешне связаны. Это имеет несколько преимуществ. Команды CSS и JavaScript можно легко изменить только один раз, если они используются на нескольких страницах.
Для дальнейшего уменьшения объема данных существует возможность минимизации файлов CSS и JS. Когда свернуто, пробелы сбрасываются и некоторые команды объединяются, что затем уменьшает размер файла. К сожалению, минимизация делает файл слишком запутанным. Совет: Для лучшей ориентации в файлах можно использовать многострочные комментарии (/ * Вот комментарий * /) . Удобный инструмент для минимизации данных преуменьшать ,
Правильное размещение JavaScript
По сути, JavaScript может находиться в любом месте HTML-документа - как в <head>, так и в <body>. Однако из соображений производительности существуют также правила, которые следует учитывать. Рекомендуется встраивать CSS-файлы и внешние сценарии в область <head> и размещать локальные сценарии в конце документа HTML, ДО КОНЕЧНОГО дня </ body>. В любом случае файлы Javascript должны загружаться ПОСЛЕ файлов CSS. Почему это так? На данный момент немного теории:
Что происходит, когда браузер загружает сайт с помощью внешнего JavaScript?
- Браузер обращается к HTML (например, index.html)
- Браузер анализирует HTML. При разборе браузер интерпретирует структуру сайта.
- Синтаксический анализатор обнаруживает тег <script>, который указывает на внешний файл JavaScript и извлекает информацию из внешнего файла JavaScript, а тем временем прекращает загрузку оставшихся файлов.
- Если внешний файл загружен, он сначала будет выполнен браузером.
- Когда внешний файл завершил выполнение, синтаксический анализатор продолжает работу до той точки, где он был «остановлен» перед внешним файлом.
Если вы понимаете этот процесс, имеет смысл размещать сценарии после файлов CSS или в конце документа HTML, поскольку JavaScript в основном - но не только - выполняется только при взаимодействии с пользователем. Поскольку CSS отвечает за дизайн и создание веб-сайта, пользователь не заметит каких-либо задержек в правильном размещении файлов.
Если вы хотите связать файлы JavaScript в <head> страницы, вы можете использовать атрибут JavaScript «async». Этот атрибут указывает браузеру асинхронно загружать сценарий с остальной частью страницы, тем самым продолжая загрузку информации без «остановки».
пример:
<script type = 'text / javascript' src = 'path / to / script.js' async> </ script>
Оптимизировать картинки
Наконец-то классика. Самый простой и быстрый способ оптимизировать время загрузки - уменьшить объем данных на изображениях. Здесь разумно быть. Просто сжимать изображения для небольшого количества данных и принимать плохое качество за это неправильно. Изображения должны быть красивыми, несмотря на сжатие. Глаз наконец-то ест с.
Прежде чем сводить веб-дизайнера с ума от его требований к сжатию, лучше составить четкий план того, как визуализировать изображения. В лучшем случае это компромисс между низким объемом данных и качеством. Для сжатия JPG я рекомендую значение от 60 до 80%. Если это большие изображения, вы можете иногда до 50%. Я советую против более низких значений.
Соответственно подходящий формат изображения все еще должен быть выбран. Для фотографий я рекомендую формат JPG и для изображений, которые требуют прозрачных пленок, формат PNG. GIF следует использовать только для движущихся изображений, так как их глубина цвета в 256 цветов относительно мала, но они допускают последовательность изображений. В зависимости от количества изображений / последовательности изображений GIF могут быть действительно большими.
Другой способ оптимизации - встраивание изображений с использованием CSS. С медиазапросами могут быть адресованы разные размеры экрана, и, таким образом, они будут воспроизводиться в зависимости от области просмотра. Для мобильных устройств оптимизированные изображения можно адресовать / воспроизводить отдельно.
Лучшим элементом управления для расчета изображений является «Экспорт для Интернета» в Photoshop. Бесплатный инструмент для оптимизации размера изображения (при условии, что у вас есть Lightroom) является JPEG Optimizer ,
вывод
Любой, кто следует всем советам, сильно ускорит время загрузки своего сайта. Даже индивидуальные меры могут многое сделать. Во-первых, проанализируйте свой веб-сайт с помощью предпочтительного инструмента Pagespeed Tester, чтобы выяснить, где нужно предпринять какие-либо действия. Документируйте, где ботинок давит, прежде чем вводить его в действие, и проведите еще одно испытание на скорость страницы после того, как меры были приняты. Таким образом, у вас есть прямое сравнение улучшения загрузки страниц на вашем сайте и документация их усилий.
Похожие
Что такое мобильное SEO, как оптимизировать?... вятся все более и более распространенными, и с ростом уровня использования большая часть Интернета используется посредством мобильных звонков. Скорость звонков через ПК неуклонно падает! Каждое мгновение дня в сети циркулирует сеть Интернет на каждой платформе, Интернет по телефону, читают новости, сайты электронной коммерции, магазины, социальные сети. С ростом использования мобильных устройств владельцам существующих веб-сайтов стало неизбежно очень хорошо оптимизировать мобильную SEO, КАК ОПТИМИЗАЦИЯ SEO SEO?
Итак, у нас есть четыре методологии, с помощью которых мы можем трансформировать слой нашего мира: файл конфигурации, луч внимания, проектор и бумеранг. Давайте посмотрим -R§S, RẑS, R ° RêRẑRμ SEO? -RćRїС, РЁРЧЕРС, РЕСУРСЫ, РЕСУРСЫ <РЕСУРСЫ, РЕСУРСЫ! Прибалтика, Москва, Россия,...
-R§S, RẑS, R ° RêRẑRμ SEO? -RćRїС, РЁРЧЕРС, РЕСУРСЫ, РЕСУРСЫ <РЕСУРСЫ, РЕСУРСЫ! Прибалтика, Москва, Россия, Россия, Россия, Россия Чёрный, Чёрный, Чёрный ... Прибалтика, Приморский край, Рио-де-Жанейро, Рибор, Рисбюринг, Рюсские острова , Ѓ Ѓ <ј <<<SEO Что такое ярлык для SEO?
... чтобы поисковая система знала, как вы хотите, чтобы они вас нашли. Имея это в виду, мы уже можем сделать вывод, насколько они важны для SEO , Наиболее выдающимися и не пропущенными являются: Название. Это метка, которая дает заголовок страницы и должна содержать ключевое слово. Это название, которое ▷ HTTPS 🤖! Что это такое, преимущества и как помочь SEO вашего сайта
... или, что при вводе некоторых веб-страницы , блоги или интернет-магазины , ваш URL-адрес начинается с " https ", его цвет - " зеленый ", и он говорит " это безопасно "? Конечно, вы видели это, Что такое SEO или SEO?
... вать в мой блог! По своей природе я - тип, который предлагает подарки тем, кто мне верен. Затем я предлагаю вам выдержку из моей книги: 50 советов начинающим и будущим блоггерам . Нажмите здесь, чтобы получить книгу , Спасибо, что зашли на мой блог! Привет! Всем спасибо! Сегодня я открываю дверь для серии статей, в которых рассказывается о естественных ссылках на ваш сайт или ваш будущий сайт. Авторы контента
Article-Writing.co предоставляет компаниям всех жанров уникальный контент, который включает статьи, описания продуктов, информационные бюллетени, электронные письма, блоги, социальные сети и веб-контент. В настоящее время мы ищем финтех писателя . Эта позиция может быть выполнена удаленно. Вознаграждение будет основываться на опыте и навыках в диапазоне от 40 000 до 48 Написание SEO контента
Написание контента для SEO должно быть написано онлайн, что апельсиновый сок на завтрак: здоровый, натуральный и необходимый. Если вы не примените его, вы не будете голодны, но вы всегда будете чувствовать, что чего-то не хватает, и в конечном итоге ваш веб-сайт пострадает. Это будет стоить вам дороже, чтобы получить видимость в поисковых системах и повысить качество ваших посещений, так что все усилия, которые вы вкладываете в написание, пусть и превосходные, будут сведены Понимание SEO | Преимущества SEO | Виды SEO
... что в нашем языке означает поисковую оптимизацию. SEO - это методика или процесс, позволяющий повысить качество сайта, чтобы он имел высокий рейтинг на страницах результатов поисковой системы (SERP = страница результатов поисковой системы ), чтобы максимально увеличить трафик на сайт, будь то статический веб-сайт. блог , Для одного блоггер, посещаемость Как оптимизировать Youtube видео
... имизируете Youtube видео на первой странице Google? Я лично использовал видео, так как я впервые вошел в мир онлайн. В то время я часто использовал бесплатное программное обеспечение от CamStudio - Free Screen Recording Software. Я записываю все действия, связанные с советами и рекомендациями, а также с некоторыми из моих видео-роликов о продвижении партнерских продуктов и получаю довольно хорошие результаты с помощью видео. Сейчас может быть много людей, которые понимают, что видео является SEO Торонто
... вас есть самый красивый сайт в мире, созданный лучшими графическими дизайнерами, он ничего не стоит, если никто его не найдет. Вы можете рассказать об этом всей своей семье и друзьям, добавить ссылку на URL-адрес из своей подписи в электронной почте и включить веб-адрес в свои листовки и печатные материалы. Но достаточно ли этого?
Комментарии
Свернуть, Свернуть, Свернуть, Свернуть, Свернуть, Свернуть Свернуть Что это такое, что ты думаешь?Свернуть, Свернуть, Свернуть, Свернуть, Свернуть, Свернуть Свернуть Что это такое, что ты думаешь? Флигель, фейерверк, флирт, фейерверк ° С ‡ RμRDZS <RґR »RїRdzRёSGJRєRdzRІRёRєRdzRІ повторно SJ Res ... SGJRdzRґRμSЂR¶R ° RDZRёRμ RDZRμ RDZRμSGJRμS, RDZRёRєR ° RєRdzR№ RїRdzR» SNJR · S <RґR »SJ RїRdzSGJRμS, RёS, RμR» SJ, RDZRμRєRdzS, RdzSЂS <Rμ RED · RDZRёS ... РТРиС <РІР ° СЋС, СЃСЏ Р "РЎ (РІРѕРІРЅРс СЃР ° С№С, С <). Свернуть, Свернуть, Свернуть, Свернуть, Свернуть, Свернуть, Когда контент-команды масштабируются, они неизменно оказываются на распутье: как нам перейти от создания хорошего контента к созданию хорошего контента, который работает и приносит доход?
Когда контент-команды масштабируются, они неизменно оказываются на распутье: как нам перейти от создания хорошего контента к созданию хорошего контента, который работает и приносит доход? Вот тут-то и приходит контент-маркетинг - когда все сделано хорошо, он незаметно уменьшает внутреннее противоречие между качеством и производительностью. Как правило, это включает в себя SEO, распространение и продвижение. Тем не менее, нам, как специалистам по SEO, хотелось бы этого: как, например, сравнивается органическая эффективность сайта с тем, что было год назад?
Тем не менее, нам, как специалистам по SEO, хотелось бы этого: как, например, сравнивается органическая эффективность сайта с тем, что было год назад? Это ограничение можно решить только путем загрузки и сохранения данных не чаще одного раза в 90 дней. Поскольку мы можем легко получить все данные с помощью надстройки Edge Analytics для Excel, это также идеальное место для хранения всех данных (в том числе до этих 90 дней). Поэтому панель инструментов SEO, которую я описываю в этих статьях, Что такое плагин WordPress AMP и как его использовать?
Что такое плагин WordPress AMP и как его использовать? WordPress AMP WordPress имеет очень подходящую инфраструктуру для развития и приватизации. Поскольку Google AMP ограничивает многие функции на нашей странице, вам следует выполнить детальную настройку. С помощью плагина WordPress AMP вы можете настраивать такие особенности дизайна вашего сайта, как цвет, макет страницы и логотип. Я говорю, что работа по приватизации кода в области программного обеспечения Как вы думаете, как Google Plus может выглядеть в 2020 году, и думаете ли вы, что Google к тому времени приобрел Twitter или другую крупную социальную сеть?
Как вы думаете, как Google Plus может выглядеть в 2020 году, и думаете ли вы, что Google к тому времени приобрел Twitter или другую крупную социальную сеть? Как изменятся веб-сайты и то, как мы их потребляем, к 2020 году? А как насчет Google SERP - что вы думаете о том, как это может измениться? Как Google будет определять авторитетный и релевантный контент в 2020 году? Какие показатели поведения пользователей может измерять Google в 2020 году? Почему важно проанализировать, как ваши посетители находят ваш сайт?
Почему важно проанализировать, как ваши посетители находят ваш сайт? Ну, как только вы поймете, какой канал и маркетинг на самом деле привлекает трафик на ваш сайт, после этого также становится легче проводить оптимизацию. Например: Вы управляете интернет-магазином, который продает домашнюю обстановку онлайн. Поэтому в вашем интернет-магазине есть разные категории, в которых вы разделили разные типы интерьеров, такие как «стол в гостиной», «кресла», «диваны» Почему перенаправление HTTP 301 важно в SEO (поисковая оптимизация)?
Почему перенаправление HTTP 301 важно в SEO (поисковая оптимизация)? Поскольку люди перемещаются с места на место, веб-страницы на сервере часто перемещаются по разным причинам, поэтому требуется перенаправление. До Google-Era перенаправления выполнялись «беззаботно», в основном с 3 вариантами: - С Meta Redirection - «Через 5 секунд вы будете перенаправлены на новую страницу… 5 4 3 2 1 ″ <meta http-equ = «refresh» content = »5; URL = 'http: //new-page-url.com/'” Теперь, когда они не будут снабжены ярлыками «SEO», как вы скажете, какие темы оптимизированы для SEO?
Теперь, когда они не будут снабжены ярлыками «SEO», как вы скажете, какие темы оптимизированы для SEO? Проверьте пункты ниже: Текст: Визуальные темы отлично подходят, особенно для сайтов художников и фотографов. Тем не менее, тот факт, что они оставляют мало места для текста, может работать против них, когда дело доходит до рейтинга в поисковых системах. Сканеры не предназначены для самостоятельного анализа изображений, они работают только с текстом. Итак, С учетом вышесказанного, что делает ключевые слова (или ключевые слова SEO) настолько важными, что вы можете видеть, что почти все советы по ведению блога сильно подчеркивают это?
С учетом вышесказанного, что делает ключевые слова (или ключевые слова SEO) настолько важными, что вы можете видеть, что почти все советы по ведению блога сильно подчеркивают это? Вот что я думаю по-своему. Ключевые слова - это слова, варьирующиеся от одного до пяти слов, которые считаются важными роботами поисковых систем (некоторые называют это пауками, поисковые системы, вы получили тренировку). Не пойми меня неправильно. SEO ключевые слова выбраны, которые Что такое оптимизация контента на сайте (SEO на странице)?
Что такое оптимизация контента на сайте (SEO на странице)? Сколько других заслуживающих доверия страниц ссылаются на эту страницу (вне страницы SEO)? Если для страницы этот 3 фактор значительно лучше, чем у конкурента, то вполне вероятно, что это будет отражено в рейтинге. Что такое SEO: как это может помочь вашему бизнесу?
Что такое SEO: как это может помочь вашему бизнесу? SEO расшифровывается как поисковая оптимизация и определяется как действие, которое необходимо предпринять для оптимизации своей онлайн-платформы для индексации и ранжирования. Итак, почему это важно? Достижение высокого рейтинга увеличивает общую видимость - это похоже на то, как вы бы перечислили дом для
Что хорошего в CDN?
Как применяется кэширование в браузере?
Что происходит?
Html?
Что такое CDN?
Что хорошего в CDN?
Почему SVG?
Почему это так?
R§S, RẑS, R ° RêRẑRμ SEO?
Или, что при вводе некоторых веб-страницы , блоги или интернет-магазины , ваш URL-адрес начинается с " https ", его цвет - " зеленый ", и он говорит " это безопасно "?



