- Ёсць ідэі з нагоды вашага праекта?
- 11 лепшых саветаў па аптымізацыі сайта пад мабільныя прылады
- Што яшчэ можа спатрэбіцца?
Галоўная / Блог / Як аптымізаваць сайт пад мабільныя прылады
Калі аптымізацыя сайта пад мабільныя прылады была рэальнай праблемай. Гэта было ў тыя далёкія часы, калі ўсім карыстальнікам было камфортней наведваць сайты карыстаючыся стацыянарным кампутарам.

Але цяпер усё памянялася:
- Мабільныя прылады выкарыстоўваецца не толькі для зносін, але таксама і для доступу да інтэрнэту.
- Дзякуючы такой папулярнасць, попыт на мабільныя прылады значна вырас. Па гэтай прычыне ўладальнікі сайтаў павінны задумацца аб аптымізацыі для мабільных прыладаў або адаптыўным дызайне.
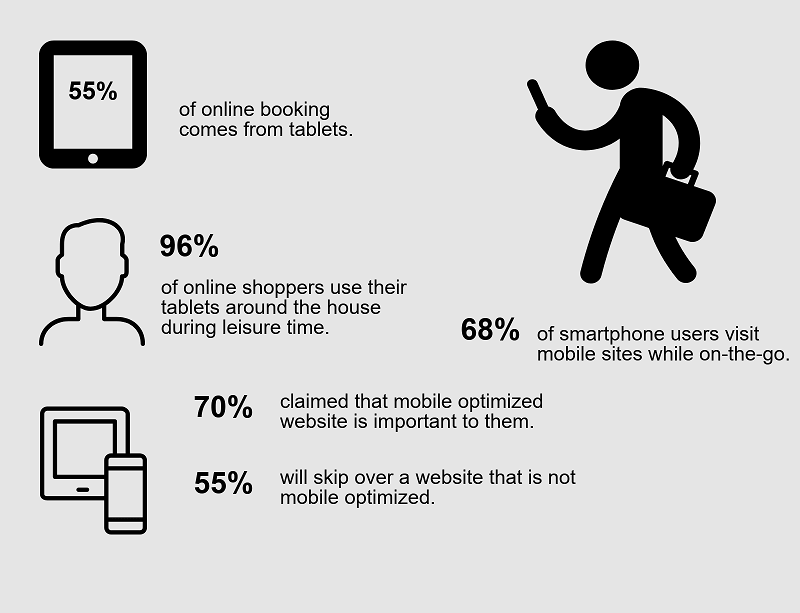
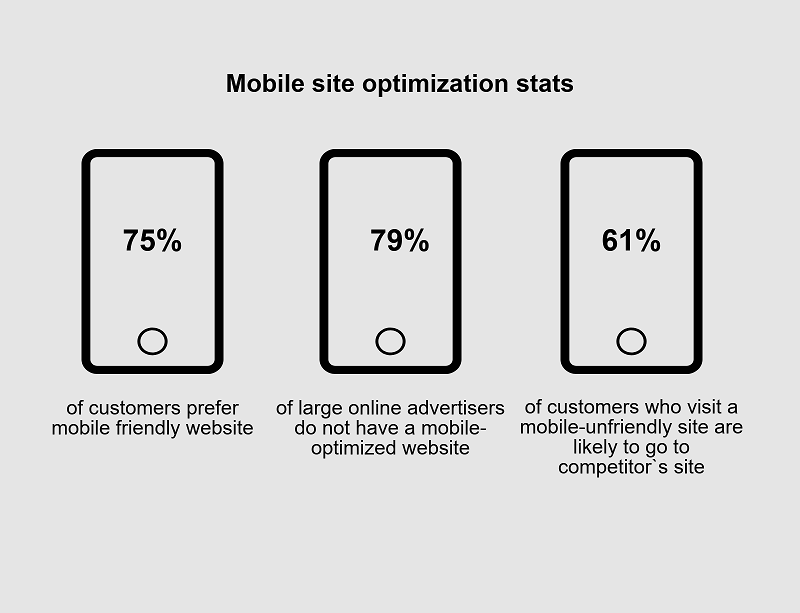
Як папулярнасць мабільных прылад ўплывае на ўладальнікаў сайтаў? Адказ просты. Калі сайтам мабільна карыстацца з розных прылада, то трафіку будзе значна больш.

Менавіта таму аптымізацыя сайта пад мабільныя прылады так важная.
Ёсць ідэі з нагоды вашага праекта?
Звяжыцеся з намі!
зрабіць запыт
11 лепшых саветаў па аптымізацыі сайта пад мабільныя прылады
Вельмі важна цалкам разумець канцэпцыю аптымізацыі сайта і тое, як яна паўплывае на ваш бізнес перад тым, як брацца за справу. Акрамя таго, трэба будзе правесці некаторыя даследаванні.
Дзякуючы даследаванню вы зможаце знайсці лепшыя тэхнікі і метады для аптымізацыі. Вельмі важная частка нашага даследавання - гэта самі мабільныя прылады.
Пошук самых папулярных мабільных прылад і аптымізацыя сайта пад іх - гэта яшчэ адзін пункт, які трэба ўлічваць яшчэ на стадыі планавання. Больш за тое, давайце зірнем на лепшыя спосабы аптымізацыі сайта пад мабільныя прылады.
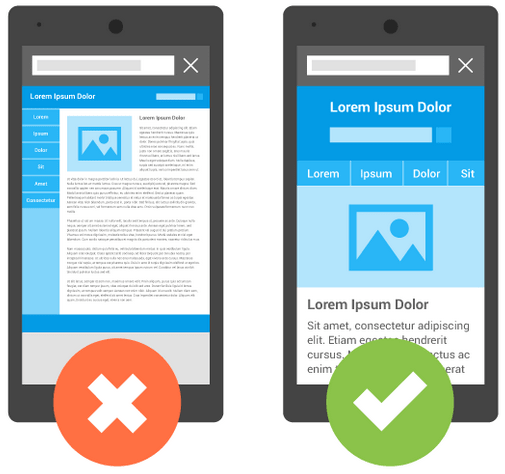
1. абапіраецца на прастату
Першы крок пры стварэнні сайтаў:
- Вызначыцца з напаўненнем сайта. Трэба быць максімальна уважлівым, калі справа тычыцца напаўнення сайта кантэнтам і далейшай аптымізацыі.
- Пасля таго, як папярэдні крок завершаны, вам трэба перагледзець аб'ём прасторы на экране, якое будзе ахопліваць ваш сайт.
- Распрацоўшчыкі сайтаў могуць вызначыць або прадказаць асноўную інфармацыю, якую звычайны карыстальнік будзе шукаць на сайце.
- Гэта таксама дасць магчымасць зрабіць сайт простым для навігацыі. Гэтая простая канцэпцыя таксама можа быць выкарыстана пры працы з іншымі прыладамі.
2. Зрабіце разметку сайта
Кожны распрацоўшчык сайтаў разумее, што старонкі на мабільных прыладах загружаюцца павольна, чым на звычайных кампутарах. Таму, на старонцы мабільнай версіі сайта павінна быць мінімум інфармацыі.
Акрамя таго, ваш сайт павінен быць спрошчаны. Гэта паляпшае карыстальніцкі вопыт для наведвальнікаў сайта. Максімальна спросціце разметку старонак, паставіўшы сябе на месца карыстальніка.
3. Сканцэнтруйцеся на руху, зрабіўшы навігацыю адаптыўнай
Смартфоны, сапраўды, зрабілі сэнсарныя экраны вельмі папулярнымі, і мы ўжо не ўяўляем, як жыць без якога-небудзь ўзаемадзеяння з імі.
Пры стварэнні сайта для сэнсарных экранаў трэба пераканацца, што рух па сайту адаптаваная для пальцаў рознай велічыні. Карыстачам будзе вельмі нязручна для здзяйснення дзеяння кожны раз павялічваць экран.
Іншая праблема, якая ўзнікае пры спробе аптымізаваць вэб-сайт для сэнсарных экранаў, - гэта недакладнае націск. Дадайце аптымальныя сэнсарныя дадзеныя ў свой вэб-дызайн, каб пазбегнуць большасці гэтых ускладненняў.
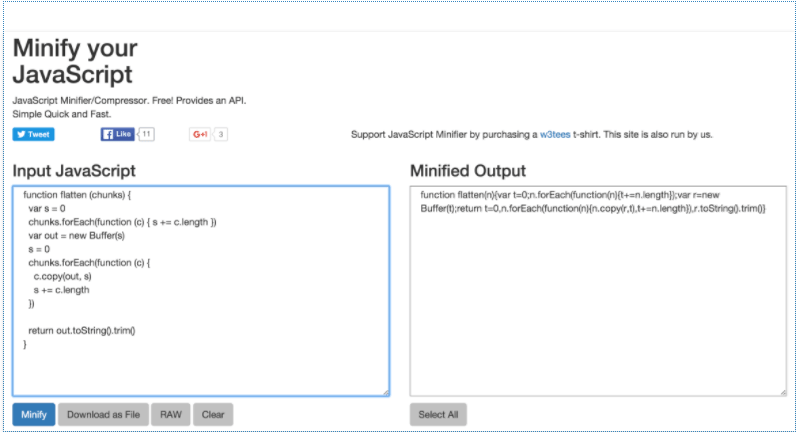
4. Выкарыстоўвайце інструменты сціску для вашага дызайну
Цяпер без праблем можна знайсці інструмент, які можа рабіць тое, што вы хочаце, замест дызайнера вэб-сайта. У той жа час вы можаце сутыкнуцца з некаторымі цяжкасцямі і праблемамі. Некаторыя з найбольш папулярных інструментаў сціску ўключаюць у сябе кампрэсары HTML.
Такія інструменты дапамагаюць выдаліць любы код, пустое месца ці напаўненне сайта, не патрэбна для дызайну.
Іншыя інструменты, тыпу CSS minifier і CSS кампрэсара распрацаваны спецыяльна для таго, каб аб'яднаць ваш CSS код у ланцужкі ці серыі, што значна палепшыць хуткасць вашага сайта.
5. Праверце, што ўсе брендирование вашага сайта правільна адлюстроўваецца ў мабільнай версіі
Ваш сайт вельмі важны для зносін з вашымі карыстальнікамі. Таму брендирование трэба захаваць і ў мабільнай версіі сайта.
Карыстальнікі павінны звязаць ваш звычайны сайт з мабільнай версіяй. І зрабіць гэта яны змогуць толькі ў тым выпадку, калі стандартныя функцыі сайта захоўваюцца і з мабільнай версіі.
Будучы распрацоўшчыкам, важна памятаць, што:
- Асноўныя функцыі брэндынгу павінны быць перанесены на мабільны сайт.
- Такая ж каляровая схема - вельмі добры прыклад гэтага.
- Каб вашыя карыстальнікі маглі ідэнтыфікаваць ваш бізнес і яго асноўны прадукт, як гэта зрабілі многія кампаніі.
6. Выкарыстоўвайце больш пустога месца
Самая распаўсюджаная памылка ў распрацоўцы дызайну - гэта насычанасць экрана занадта вялікай колькасцю тэксту або малюнкаў. Але гэта не заўсёды так і можа быць лёгка ліквідавана. Памятаеце, што вы спрабуеце прымусіць карыстальнікаў заставацца на вашым сайце, а неахайная вэб-старонка не будзе цікавіць карыстальнікаў.
Лепшае, што вы можаце зрабіць - гэта скараціць напаўненне сайта і зрабіць больш пустых месцаў.
Карыстальнікі выразна бачаць тыпізаваных кантэнт, важныя кнопкі (кнопка афармлення замовы ў інтэрнэт-краме) і т. Д., Калі яны акружаны белым фонам. Гэта вельмі зручна, асабліва пры аптымізацыі сайта пад прылады з невялікім экранам.
7. Выкарыстоўвайце правільныя тэхналогіі: Flash і Java вам не падыдуць
Пры аптымізацыі сайта пад мабільныя прылады важна памятаць аб асноўных прыладах на рынку. Сёння ранак захоплены такімі платформамі, як Android і iOS.
Ваш сайт павінен быць аптымізаваны па абодва платформы. Напрыклад, пры аптымізацыі сайта пад iOS вам трэба пазбегнуць тэхналогіі Flash, паколькі прылады не падтрымліваюць яе.
Памятае, што каля 30% рынка займаюць прылады на платформе iOS. У той жа час, большасць мабільных прыладаў не падтрымліваюць Java, паколькі гэтая тэхналогія ўплывае на час загрузкі.
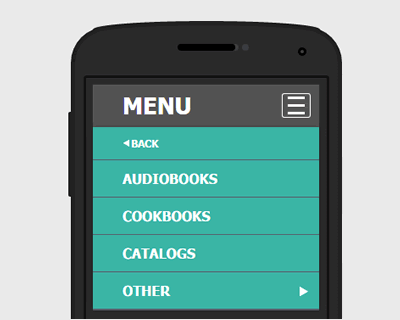
8. Памятаеце, трэба паменшыць колькасць тэксту на старонцы
Для некаторых карыстальнікаў націск на невялікія экраны можа быць выпрабаваннем. Гэта разряжает, паколькі на пошукі патрэбнага элемента на старонцы трэба выдаткаваць час.
Рашэнне - зрабіць так, каб мабільныя сайты сталі незалежнымі ад клавіятур, каб выконваць патрэбныя карыстальнікам дзеянні. Добрым спосабам гэтага з'яўляецца праектаванне выпадаючых меню або кантрольных спісаў, якія будуць дзейнічаць як сродак ўводу дадзеных.
Дзякуючы гэтаму вы значна паменшыце колькасць праблем, з якімі могуць сутыкнуцца карыстальнікі, пры запаўненні палёў на мабільным сайце.
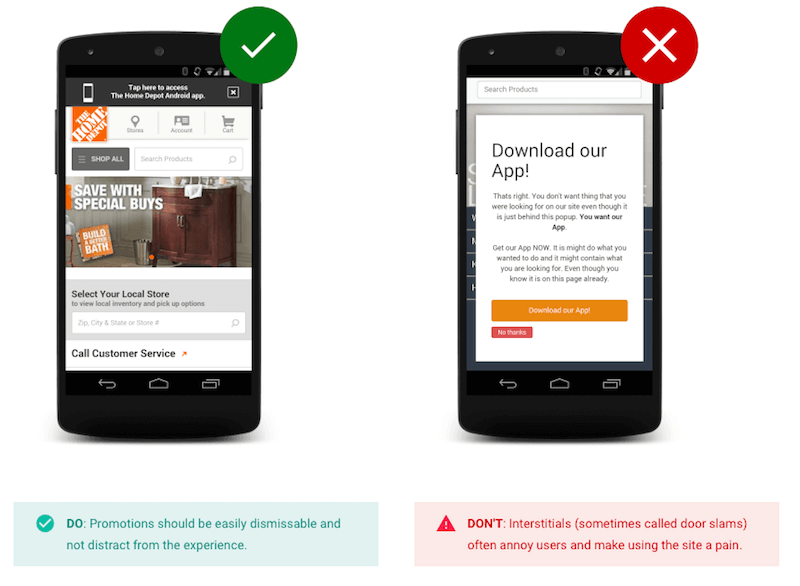
9. Пазбягайце ўсплывальных вокнаў
Карыстальнікам не падабаецца перамяшчацца з аднаго ўкладкі на іншую ў браўзэры на сваіх мабільных прыладах. Даданне усплываючых вокнаў да такіх прыладам негатыўна адаб'ецца на агульным часу загрузкі вэб-сайта.
Вы можаце пазбегнуць гэтага, дзякуючы ўбудаванай сістэме абвесткі. Іншымі словамі, пераканайцеся, што ваш карыстальнік ведае, як ён можа вярнуцца на зыходную старонку, калі трэба адкрыць ўсплывальнае акно. Гэта выдатны спосаб зрабіць сайт зручным для мабільных прылад.
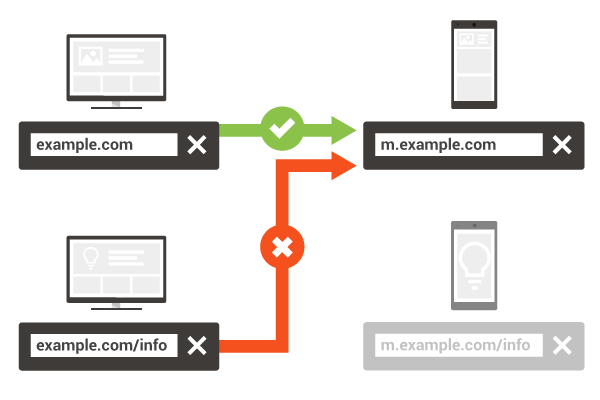
10. Выкарыстоўвайце перанакіраванне для мабільнай версіі сайта
Апошні крок пры распрацоўцы мабільнай версіі сайта - налада перанакіраваньні. Гэта азначае, што пры пераходзе на ваш сайт, карыстальнік мабільнага прылады можа перайсці на адаптаваную версію націснуўшы на спецыяльную спасылку.
11. Дайце карыстальнікам магчымасць пераходзіць на поўную версію сайта
І вось вы ўжо праверылі кожны пункт у сваім спісе і ў вас ужо ёсць сайт. Вы ўпэўненыя, што сайт зручны для выкарыстання на мабільных прыладах, паколькі вы праверылі ўсе функцыі.
У большасці выпадкаў гэта можа быць дастаткова, але некаторыя карыстальнікі хочуць атрымаць больш інфармацыі аб вашай кампаніі. Варта ўлічваць жаданне гэтых карыстальнікаў і дадаць функцыю пераходу на поўную версію сайта.
Некаторыя гарнітурныя функцыі сайта могуць быць даступныя толькі ў поўнай версіі. І толькі дзякуючы поўнай версіі сайта, наведвальнікі могуць іх бачыць.
Што яшчэ можа спатрэбіцца?
Большасць кампаній робяць са сваіх мабільных версій сайтаў онлайн крамы. Па гэтай прычыне ўсе большую колькасць кліентаў хочуць аптымізаваць свой онлайн крама пад мабільныя прылады.
Мабільныя версіі сайта адкрываюць новыя магчымасці для гандлю ў іншых краінах. Гэты метад працуе як для стартапов, так і для кампаній, якія існуюць досыць доўга. Гэта дапамагае ім паказаць свае тавары патэнцыйным пакупнікам і заявіць пра сябе.
Гэта можа заняць нейкі час, але, у большасці выпадкаў, вам проста трэба браць пад увагу важныя парады і выконваць іх як мага дакладна.
Вы можаце даверыць стварэнне сайта камандзе Dinarys . Дзякуючы нашаму разумеюць важнасьць мабільнай версіі сайта для поспеху кампаніі, мы дапаможам вам распрацаваць паспяховы і прафесійны прадукт для поспеху вашага бізнесу.
Ёсць ідэі з нагоды вашага праекта?Як папулярнасць мабільных прылад ўплывае на ўладальнікаў сайтаў?
Ёсць ідэі з нагоды вашага праекта?
Што яшчэ можа спатрэбіцца?