- Тэорыя падрыхтоўкі сайта да Retina дысплеям
- Photoshop убудова Retinize It
- Выкарыстоўваем retina.js для тэгаў img
- Прымешка для LESS
Зараз, з вялікай папулярнасцю MacBook-ов, айфонаў і іншых прыладаў з вялікім DPI, малюнка на сайце трэба аптымізаваць, каб яны не былі змазанымі. Для гэтага ў нас ёсць некалькі рашэнняў. Самыя папулярныя гэта зрабіць иконочный шрыфт або выкарыстоўваць SVG. Але што калі няма магчымасці ці не хочацца з гэтым мець справу, ці вы вельмі любіце PNG. Рашэнне вядома ж ёсць. У выглядзе ўбудовы для Photoshop, js-бібліятэкі і sass / less / stylus прымешкі.
Тэорыя падрыхтоўкі сайта да Retina дысплеям
Я буду тлумачыць сваімі словамі. З-за таго што шчыльнасць кропак на retina экранах больш, малюнак аказваецца размытым (паколькі расцягваецца). Каб гэта перамагчы, трэба выкарыстоўваць малюнак у 2 ці 3 разы больш арыгінальнага і маштабаваць сродкамі html і css да памераў x1. Тады на retina экранах малюнак будзе выглядаць выдатна. Але для гэтага трэба спачатку нарэзаць 2 ці 3 памеру малюнкаў, а потым выкарыстоўваць js бібліятэку і прымешка ў препроцессора (для выгоды). Пра ўсё па парадку ...
Photoshop убудова Retinize It

Retinize It - убудова для фотошопа для аптымізацыі графікі пад Рэцін
Як напісана на афіцыйным сайце: «Лепшы ўбудова да Photoshop для аптымізацыі графікі на сайце для iOS і Retina-дысплеяў». Спампаваць яго можна на старонцы праекта .
Убудова ўяўляе сабой запісаныя дзеянні, якія можна будзе прайграваць праз гарачыя клавішы або пункты меню. Убудова вылучае пласты, стварае новы файл з імі, робіць трим (абразанне краёў) і захоўвае малюнак у 1-м, 2-х ці 3-х памерах.
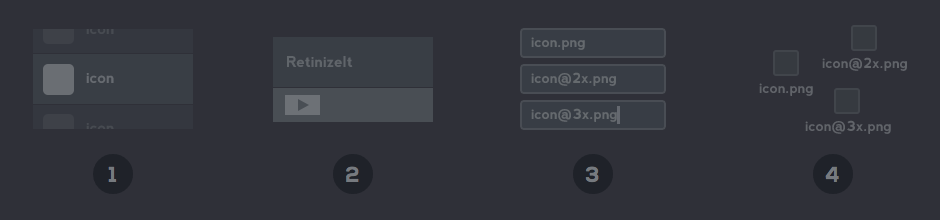
Працаваць з ім проста:
- Выберыце пласты або або групу слаёў
- Запусціце Retinize It (можна дадаць спалучэнне клавіш)
- Назавіце вашыя файлы
- Атрымаеце вашыя нарэзаныя малюнка

Як працуе убудова Retinize It
Для далейшага выкарыстання рэкамендую захоўваць файлы з постфиксами @ 2x, @ 3x. Да прыкладу: file.png, [email protected], [email protected].
Выкарыстоўваем retina.js для тэгаў img
Тут усё проста, падлучальны js бібліятэку, і яна вызначыць ці трэба загружаць малюнак для retina экранаў. Калі трэба, то спасылка на зыходны файл замяняецца на ***@2x.*** або ***@3x.***.
Прымешка для LESS
Спампаваць прымешка можна на сайце .
Пасля падлучэння яна будзе даступная для выкарыстання. Напісаўшы наступнае: .at2x (@path, @width, @height); (Замест @path, @width і @height трэба напісаць ваш шлях да выявы і яго памеры).
прыклад:
#logo {.at2x ( '/images/my_image.png', 200px, 100px); }
Гэтая прымешка расчыніцца як:
#logo {background-image: path: / assets / img / url ( '/ images / my_image.png'); } @Media all and (-webkit-min-device-pixel-ratio: 1.5) {#logo {background-image: path: / assets / img / url ( '/ images/[email protected]'); background-size: 200px 100px; }}
Больш падрабязна пра retina.js і прымешак можна прачытаць на сайце , Спампаваць можна там-жа.
Калі ў вас ёсць спытайся, ці трэба будзе дапоўніць чымсьці гэты артыкул - напішыце пра гэта ў каментарах :-)
Еше можна падпісацца на email рассылку новых нататак. Не часцей чым раз на тыдзень, без спаму.



