- Теорія підготовки сайту до Retina дисплеїв
- Photoshop плагін Retinize It
- Використовуємо retina.js для тегів img
- Домішка для LESS
Зараз, з великою популярністю MacBook-ів, айфонів і інших пристроїв з великим DPI, зображення на сайті потрібно оптимізувати, щоб вони не були змазаними. Для цього у нас є кілька рішень. Найпопулярніші це зробити іконочние шрифт або використовувати SVG. Але що якщо немає можливості або не хочеться з цим мати справу, або ви дуже любите PNG. Рішення звичайно ж є. У вигляді плагіна для Photoshop, js-бібліотеки і sass / less / stylus домішки.
Теорія підготовки сайту до Retina дисплеїв
Я буду пояснювати своїми словами. Через те що щільність точок на retina екранах більше, зображення виявляється розмитим (оскільки розтягується). Щоб це подолати, потрібно використовувати зображення в 2 або 3 рази більше оригінального і масштабувати засобами html і css до розмірів x1. Тоді на retina екранах зображення буде виглядати відмінно. Але для цього потрібно спочатку нарізати 2 або 3 розміру зображень, а потім використовувати js бібліотеку і домішка в препроцесорів (для зручності). Про все по порядку ...
Photoshop плагін Retinize It

Retinize It - плагін для фотошопа для оптимізації графіки під ретина
Як написано на офіційному сайті: «Кращий плагін до Photoshop для оптимізації графіки на сайті для iOS і Retina-дисплеїв». Завантажити його можна на сторінці проекту .
Плагін являє собою записані дії, які можна буде відтворювати через гарячі клавіші або пункти меню. Плагін виділяє шари, створює новий файл з ними, робить трім (обрізку країв) і зберігає зображення в 1-м, 2-х або 3-х розмірах.
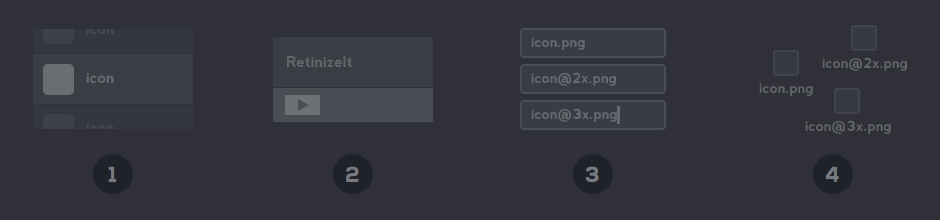
Працювати з ним просто:
- Виберіть шари або або групу шарів
- Запустіть Retinize It (можна додати поєднання клавіш)
- Назвіть ваші файли
- Отримайте ваші нарізані зображення

Як працює плагін Retinize It
Для подальшого використання рекомендую зберігати файли з постфіксом @ 2x, @ 3x. Наприклад: file.png, [email protected], [email protected].
Використовуємо retina.js для тегів img
Тут все просто, підключаємо js бібліотеку, і вона визначить чи потрібно завантажувати зображення для retina екранів. Якщо потрібно, то посилання на вихідний файл замінюється на ***@2x.*** або ***@3x.***.
Домішка для LESS
Завантажити домішка можна на сайті .
Після підключення вона буде доступна для використання. Написавши наступне: .at2x (@path, @width, @height); (Замість @path, @width і @height потрібно написати ваш шлях до зображення і його розміри).
приклад:
#logo {.at2x ( '/images/my_image.png', 200px, 100px); }
Ця домішка розкриється як:
#logo {background-image: path: / assets / img / url ( '/ images / my_image.png'); } @Media all and (-webkit-min-device-pixel-ratio: 1.5) {#logo {background-image: path: / assets / img / url ( '/ images/[email protected]'); background-size: 200px 100px; }}
Детальніше про retina.js і домішках можна прочитати на сайті , Скачати можна там-же.
Якщо у вас є вопроси, або потрібно буде доповнити чимось цю статтю - напишіть про це в коментарях :-)
Еше можна підписатися на email розсилку нових заміток. Чи не частіше одного разу на тиждень, без спаму.



