4 липня 2013 | Автор: seogrot | Категорія: SEO Просування
В рамках проведення марафону « Заробіток в інтернеті без вкладень »Було створено два блога на платформі Blogger з стандартними шаблонами.
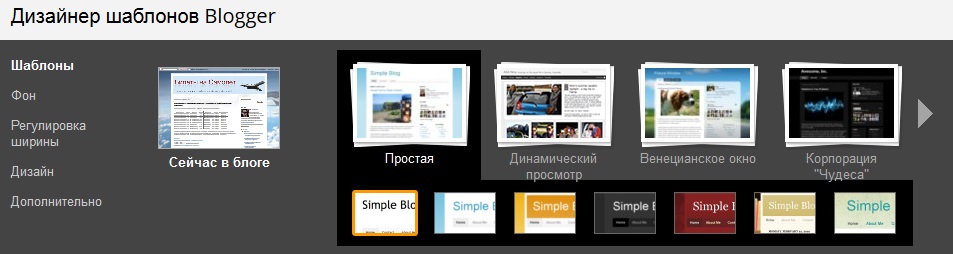
Шаблони я трохи уникализировать, зробити це можна без втручання в код, за допомогою дизайнера шаблонів, який знаходиться в розділі Дизайн.

У редакторі є можливість змінити колір теми блогу і окремих елементів, ширину блоків, шрифти, а також створити персоналізовану таблицю CSS стилів. Я обмежився стандартними можливостями.
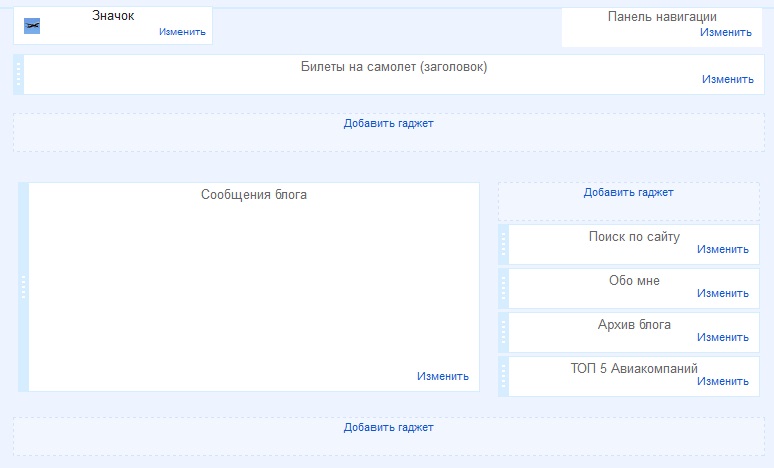
Крім того в розділі Дизайн можна додати на блог всілякі гаджети: вивести популярні повідомлення, архів блогу, створити опитування, список і т.п., а також змінити розташування елементів дизайну перетягнувши їх в потрібне місце.

За допомогою сервісу creatr.cc створив логотип. Довантажити його можна в тому ж розділі Дизайн натиснувши Змінити біля елемента заголовок. Аналогічно змінив значок (Favicon), картинка яка буде відображатися у вкладці поруч з заголовком сторінки. Вимкнув панель навігації.
На одному блозі прибрав з футера назву шаблону і напис «Технології Blogger», на другому залишив. Якщо Ви теж захочете прибрати, зробити це можна перейшовши в розділ Шаблон-> Змінити HTML і закоментувавши наступний код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <! - <b: section class = 'foot' id = 'footer-3' showaddelement = 'no'> <b: widget id = 'Attribution1' locked = 'true' title = '' type = 'Attribution'> <b: includable id = 'main'> <b: if cond = 'data: feedbackSurveyLink'> <div class = 'mobile- survey-link 'style =' text-align: center; ' > <Data: feedbackSurveyLink /> </ div> </ b: if> <div class = 'widget-content' style = 'text-align: center;' > <B: if cond = 'data: attribution! = & Quot; & quot;' > <Data: attribution /> </ b: if> </ div> <b: include name = 'quickedit' /> </ b: includable> </ b: widget> </ b: section> ->
<! - <b: section class = 'foot' id = 'footer-3' showaddelement = 'no'> <b: widget id = 'Attribution1' locked = 'true' title = '' type = 'Attribution'> <b: includable id = 'main'> <b: if cond = 'data: feedbackSurveyLink'> <div class = 'mobile-survey-link' style = 'text-align: center;'> <data: feedbackSurveyLink /> </ div> </ b: if> <div class = 'widget-content' style = 'text-align: center;'> <b: if cond = 'data: attribution! = & quot; & quot;'> <data : attribution /> </ b: if> </ div> <b: include name = 'quickedit' /> </ b: includable> </ b: widget> </ b: section> ->
Змінив умови формування title для сторінок постів таким чином, щоб в тайтл підставлялося тільки назва повідомлення без назви блогу. Для цього в розділі Шаблон-> Змінити HTML замінив код:
1 <title> <data: blog. pageTitle /> </ title>
<Title> <data: blog.pageTitle /> </ title>
на
1 2 3 4 <b: if cond = 'data: blog.pageType == & quot; item & quot;' > <Title> <data: blog. pageName /> </ title> <b: else /> <title> <data: blog. pageTitle /> </ title> </ b: if>
<B: if cond = 'data: blog.pageType == & quot; item & quot;'> <title> <data: blog.pageName /> </ title> <b: else /> <title> <data: blog.pageTitle /> </ title> </ b: if>
Включив можливість додавання унікальних описів (метатег Description) при оформленні поста. Зробити це можна в розділі Настройки> Налаштування поіска-> Метатеги (Опис). На сторінці створення / редагування повідомлення в правому сайдбарі з'явиться поле «Опис для пошукових систем».
Додав призначений для користувача файл robots.txt:
1 2 3 4 5 6 7 8 9 10 User-agent: Mediapartners-Google Disallow: User-agent: * Disallow: / search Disallow: /*archive.html Disallow: / *? ShowComment * Allow: / Sitemap: http: / /blogname.blogspot.com/feeds/posts/default?orderby=UPDATED
User-agent: Mediapartners-Google Disallow: User-agent: * Disallow: / search Disallow: /*archive.html Disallow: / *? ShowComment * Allow: / Sitemap: http://blogname.blogspot.com/feeds/posts / default? orderby = UPDATED
Код adsense буду розміщувати на початку посту, відразу після заголовка і в кінці поста. Для того щоб рекламний блок виводився тільки на станиці поста, потрібно вказати умова виведення:
1 2 3 <b: if cond = 'data: blog.pageType == & quot; item & quot;' > Код Adsense </ b: if>
<B: if cond = 'data: blog.pageType == & quot; item & quot;'> Код Adsense </ b: if>
У режимі редагування шаблону знайдіть рядки:
1 2 3 <div class = 'post-header'> <div class = 'post-header-line-1' /> </ div>
<Div class = 'post-header'> <div class = 'post-header-line-1' /> </ div>
Після них потрібно вставити рекламний блок, який буде відображатися після заголовка.
Трохи нижче буде такий рядок:
Після неї потрібно вставити рекламний блок, який буде відображатися в кінці поста.
Код adsense прийме ось такий вигляд:
1 2 3 4 5 6 7 8 9 10 11 12 <div style = 'text-align: center;' > & Lt; script type = & quot; text / javascript & quot; & gt; & lt;! - google_ad_client = & quot; ca -pub - 2904559123023498 & quot ;; / * 468x60, avia * / google_ad_slot = & quot; 2904559123 & quot ;; google_ad_width = 468; google_ad_height = 60; // - & gt; & Lt; / script & gt; & Lt; script type = & quot; text / javascript & quot; src = & quot; http: //pagead2.googlesyndication.com/pagead/show_ads.js"> & Lt; / script & gt; </ Div>
<Div style = 'text-align: center;'> & lt; script type = & quot; text / javascript & quot; & gt; & lt;! - google_ad_client = & quot; 111-2904559123023498 & quot ;; / * 468x60, avia * / google_ad_slot = & quot; 2904559123 & quot ;; google_ad_width = 468; google_ad_height = 60; // - & gt; & Lt; / script & gt; & Lt; script type = & quot; text / javascript & quot; src = & quot; http: //pagead2.googlesyndication.com/pagead/show_ads.js" & gt; & Lt; / script & gt; </ Div>
У прикладі я додав вирівнювання по центру, а також замінив подвійні лапки і кутові дужки на спецсимволи. Інакше рекламні оголошення не відображатимуться.
Основні моменти начебто описав, тепер потрібно готувати статті, займатися наповненням і просуванням блогів.
Html Disallow: / *?Com/feeds/posts/default?
Html Disallow: / *?
Com/feeds/posts / default?



