4 ліпеня 2013 | Аўтар: seogrot | катэгорыя: SEO Прасоўванне
У рамках правядзення марафону « Заробак у інтэрнэце без укладанняў »Было створана два блога на платформе Blogger з стандартнымі шаблонамі.
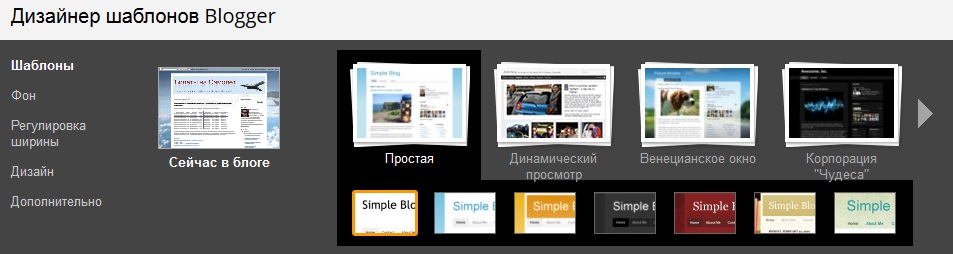
Шаблоны я трохі уникализировал, зрабіць гэта можна без ўмяшання ў код, з дапамогай дызайнера шаблонаў, які знаходзіцца ў раздзеле Дызайн.

У рэдактары ёсць магчымасць змяніць колер тэмы блога і асобных элементаў, шырыню блокаў, шрыфты, а таксама стварыць персаналізаваную табліцу CSS стыляў. Я абмежаваўся стандартнымі магчымасцямі.
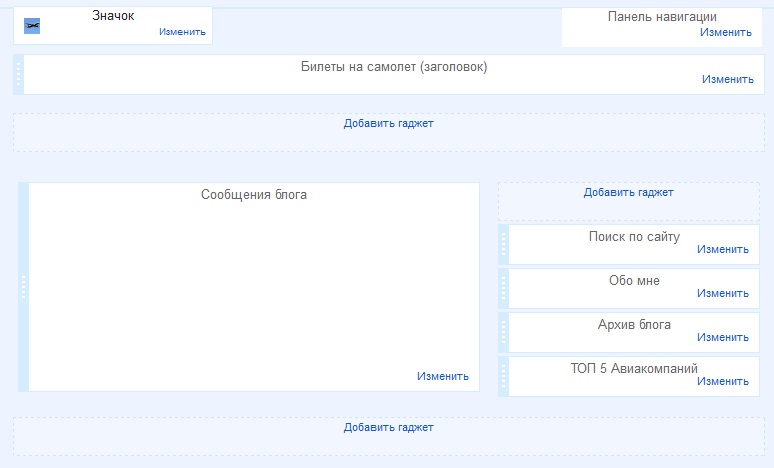
Акрамя таго ў раздзеле Дызайн можна дадаць на блог разнастайныя гаджэты: вывесці папулярныя паведамленні, архіў блога, стварыць апытанне, спіс і да т.п., а таксама змяніць размяшчэнне элементаў дызайну перацягнуўшы іх у патрэбнае месца.

Пры дапамозе сэрвісу creatr.cc стварыў лагатып. Падгрузіць яго можна ў тым жа раздзеле Дызайн націснуўшы Змяніць каля элемента загаловак. Аналагічна змяніў значок (Favicon), карцінка якая будзе адлюстроўвацца ва ўкладцы побач з загалоўкам старонкі. Выключыў панэль навігацыі.
На адным блогу прыбраў з футера назву шаблону і надпіс «Тэхналогіі Blogger», на другім пакінуў. Калі Вы таксама захочаце прыбраць, зрабіць гэта можна перайшоўшы ў раздзел Шаблон-> Змяніць HTML і закаментаваўшы наступны код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <! - <b: section class = 'foot' id = 'footer-3' showaddelement = 'no'> <b: widget id = 'Attribution1' locked = 'true' title = '' type = 'Attribution'> <b: includable id = 'main'> <b: if cond = 'data: feedbackSurveyLink'> <div class = 'mobile- survey-link 'style =' text-align: center; ' > <Data: feedbackSurveyLink /> </ div> </ b: if> <div class = 'widget-content' style = 'text-align: center;' > <B: if cond = 'data: attribution! = & Quot; & quot;' > <Data: attribution /> </ b: if> </ div> <b: include name = 'quickedit' /> </ b: includable> </ b: widget> </ b: section> ->
<! - <b: section class = 'foot' id = 'footer-3' showaddelement = 'no'> <b: widget id = 'Attribution1' locked = 'true' title = '' type = 'Attribution'> <b: includable id = 'main'> <b: if cond = 'data: feedbackSurveyLink'> <div class = 'mobile-survey-link' style = 'text-align: center;'> <data: feedbackSurveyLink /> </ div> </ b: if> <div class = 'widget-content' style = 'text-align: center;'> <b: if cond = 'data: attribution! = & quot; & quot;'> <data : attribution /> </ b: if> </ div> <b: include name = 'quickedit' /> </ b: includable> </ b: widget> </ b: section> ->
Змяніў ўмова фарміравання title для старонак пастоў такім чынам, каб у тайтлов падстаўляюць толькі назва паведамленні без назвы блога. Для гэтага ў раздзеле Шаблон-> Змяніць HTML замяніў код:
1 <title> <data: blog. pageTitle /> </ title>
<Title> <data: blog.pageTitle /> </ title>
на
1 2 3 4 <b: if cond = 'data: blog.pageType == & quot; item & quot;' > <Title> <data: blog. pageName /> </ title> <b: else /> <title> <data: blog. pageTitle /> </ title> </ b: if>
<B: if cond = 'data: blog.pageType == & quot; item & quot;'> <title> <data: blog.pageName /> </ title> <b: else /> <title> <data: blog.pageTitle /> </ title> </ b: if>
Уключыў магчымасць дадання унікальных апісанняў (метатега Description) пры афармленні паста. Зрабіць гэта можна ў раздзеле Налады-> Налады поиска-> метатега (Апісанне). На старонцы стварэння / рэдагавання паведамленні ў правам сайдбар з'явіцца поле «Апісанне для пошукавых сістэм».
Дадаў карыстацкі файл robots.txt:
1 2 3 4 5 6 7 8 9 10 User-agent: Mediapartners-Google Disallow: User-agent: * Disallow: / search Disallow: /*archive.html Disallow: / *? ShowComment * Allow: / Sitemap: http: / /blogname.blogspot.com/feeds/posts/default?orderby=UPDATED
User-agent: Mediapartners-Google Disallow: User-agent: * Disallow: / search Disallow: /*archive.html Disallow: / *? ShowComment * Allow: / Sitemap: http://blogname.blogspot.com/feeds/posts / default? orderby = UPDATED
Код adsense буду размяшчаць у пачатку посту, адразу пасля загалоўка і ў канцы паста. Для таго каб рэкламны блок выводзіўся толькі на станіцы посту, трэба паказаць ўмова высновы:
1 2 3 <b: if cond = 'data: blog.pageType == & quot; item & quot;' > Код Adsense </ b: if>
<B: if cond = 'data: blog.pageType == & quot; item & quot;'> Код Adsense </ b: if>
У рэжыме рэдагавання шаблону знайдзіце радкі:
1 2 3 <div class = 'post-header'> <div class = 'post-header-line-1' /> </ div>
<Div class = 'post-header'> <div class = 'post-header-line-1' /> </ div>
Пасьля іх трэба ўставіць рэкламны блок, які будзе адлюстроўвацца пасля загалоўка.
Ледзь ніжэй будзе такі радок:
Пасля яе трэба ўставіць рэкламны блок, які будзе адлюстроўвацца ў канцы паста.
Код adsense прыме вось такі выгляд:
1 2 3 4 5 6 7 8 9 10 11 12 <div style = 'text-align: center;' > & Lt; script type = & quot; text / javascript & quot; & gt; & lt;! - google_ad_client = & quot; ca -pub - 2904559123023498 & quot ;; / * 468x60, avia * / google_ad_slot = & quot; 2904559123 & quot ;; google_ad_width = 468; google_ad_height = 60; // - & gt; & Lt; / script & gt; & Lt; script type = & quot; text / javascript & quot; src = & quot; http: //pagead2.googlesyndication.com/pagead/show_ads.js"> & Lt; / script & gt; </ Div>
<Div style = 'text-align: center;'> & lt; script type = & quot; text / javascript & quot; & gt; & lt;! - google_ad_client = & quot; 111-2904559123023498 & quot ;; / * 468x60, avia * / google_ad_slot = & quot; 2904559123 & quot ;; google_ad_width = 468; google_ad_height = 60; // - & gt; & Lt; / script & gt; & Lt; script type = & quot; text / javascript & quot; src = & quot; http: //pagead2.googlesyndication.com/pagead/show_ads.js" & gt; & Lt; / script & gt; </ Div>
У прыкладзе я дадаў выраўноўванне па цэнтры, а таксама замяніў падвойныя двукоссі і вуглавыя дужкі на спецзнакі. Інакш рэкламныя аб'явы паказвацца не будуць.
Асноўныя моманты быццам бы апісаў, цяпер трэба рыхтаваць артыкулы, займацца напаўненнем і пасоўваннем блогаў.
Html Disallow: / *?Com/feeds/posts/default?
Html Disallow: / *?
Com/feeds/posts / default?



