- Розробка сайтів з урахуванням SEO - з чого почати?
- 3. Семантичне ядро - фундамент SEO-проектування
- 4. Від семантичного ядра до карти релевантності
- 5.1 Структура
- 6. Створення оптимізованого контенту
- 7. Розробка дизайн-макету
- 8. Верстка
- 9. Перенесення на CMS і програмування
- 10. Лічильники веб-аналітики
- Який подальший план дій?
Вельми поширена ситуація на сьогоднішній день: витратили пристойний бюджет на створення сайту, ресурс виглядає привабливо і ніби як навіть працює, але у видачі знаходиться на N-дцять сторінці. Цілком собі привід для занепокоєння. Потрібно більше клієнтів! Треба терміново рятувати бізнес! Йдемо до сеошників. Фахівці дивляться сайт, пропонують доопрацювання, а їх настільки багато, що - мама дорогая! - простіше зробити новий ресурс.
Все це відбувається тому, що при створенні сайту не враховувався жоден SEO-параметр. Як підсумок - значні витрати на переробку, втрачений час, гроші і нерви. Так чому б відразу при розробці не враховувати всі вимоги SEO? Якщо думати про них на початкових етапах, то ви зможете зробити сайт, який буде готовий до ефективному просуванню в пошукових системах відразу ж після запуску. Плюс до всього іншого, ви можете розраховувати на цільовий трафік - структура буде повністю відображати попит. Заманливо, чи не так? Такий підхід до створення сайтів називається SEO-проектуванням.
Сьогодні я розповім, як розробляються сайти, готові до просування в пошукових системах. І не просто розповім, а покажу на прикладі клієнта, якому ми створили сайт про фотозйомку дітей і виготовлення випускних альбомів.
Розробка сайтів з урахуванням SEO - з чого почати?
1. Чого хоче клієнт?
Як і належить, вся робота починається з допиту з пристрастю. Ми відправили клієнту бриф , В якому необхідно було вказати основну інформацію. Клієнт відповідав нам на питання про переваги конкурентів в дизайні, розповідав про завдання, які повинен вирішувати ресурс, прописував основні побажання. Бриф потрібен для того, щоб не вийшло всім відоме «очікування vs. реальність ».
Ось як з сосисками і макаронами, тільки про сайти =)
2. Розробка концепції, аналіз ринку і конкурентів
Після того, як бриф заповнений, можна переходити до наступного етапу - аналіз ринку і конкурентів. Без маркетингового дослідження ринку не обійтися. Ми вивчили, що пропонують своїм клієнтам інші компанії аналогічної тематики. Подивилися сайти конкурентів, вивчили, по яких запитах вони просуваються.
Окрему увагу приділили аналізу цільової аудиторії: сформували портрет цільового клієнта, з'ясували сферу його інтересів і алгоритми прийняття рішень. Що для нього важливо, що може викликати довіру, а що відштовхнути. Все це було враховано при подальшій розробці проекту.
3. Семантичне ядро - фундамент SEO-проектування
Під даним терміном прийнято розуміти список запитів (ключових слів і фраз), за якими буде надалі просуватися сайт. По суті, СЯ - це аналіз живого попиту вашої тематики в Інтернеті. Саме на підставі семантичного ядра складається структура сайту, а також проводиться оптимізація контенту.
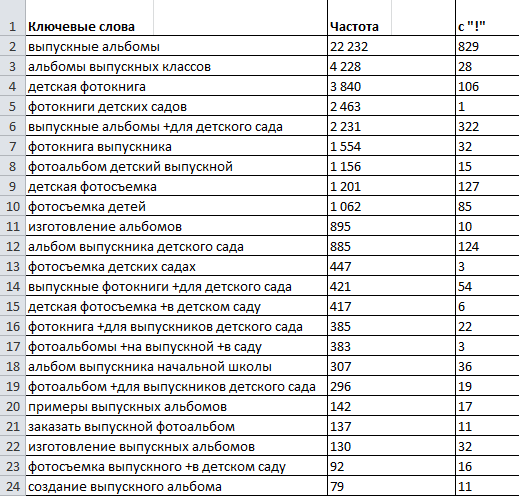
Отже, за допомогою Яндекс.Вордстата ми збирали все запити, внесли їх в таблицю (разом з показником кількості показів в місяць), згрупували їх на високочастотні, середньочастотні і низькочастотні.
Фрагмент таблиці із зібраним семантичним ядром для сайту фотостудії:
Про те, як скласти хороше семантичне ядро для свого сайту, ми детально і зрозуміло написали в нашій книзі .
Начебто поки нічого складного: зібрали запити, згрупували їх - семантичне ядро готове. Все просто. І ось сидимо ми зі списком цих ключових слів, нудьгуємо. А далі що? Саме це питання ставить в ступор всіх новачків, які вирішили створити свій сайт.
Наш підхід такий: пропонуємо вам не просто підготувати СЯ і сидіти чекати біля моря погоди, а зробити щось покруче - карту релевантності.
4. Від семантичного ядра до карти релевантності
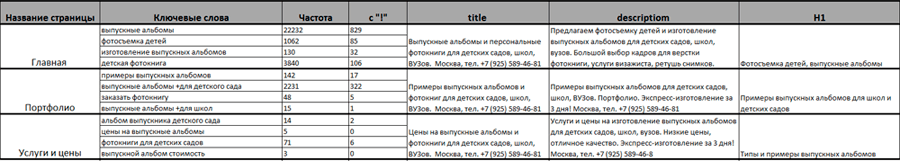
У нашому блозі є стаття, де ми по кісточках розібрали, що таке карта релевантності і з чим її їдять. Якщо коротко, то карта релевантності - це документ, який представляє собою план тематичної оптимізації сайту, складений на основі запитів СЯ. Отже, далі відкриваємо свій документ зі списком запитів, розподіляємо їх по передбачуваних сторінках сайту, відразу прописуємо теги і заголовки. В середньому, при створенні карти релевантності орієнтуємося на наступні правила:
- на одну сторінку ведуть не більше 3-5 запитів;
- на головну високочастотники (для цільового трафіку);
- на другорядні сторінки - вузькі середньочастотні і низькочастотні запити.
Карта релевантності - вірний помічник не тільки при складанні структури ресурсу, а й, наприклад, при створенні контент-плану на сайт. Надсилайте документи копирайтерам - для них це буде свого роду ТЗ для написання відмінних оптимізованих текстів.
Фрагмент карти релевантності для майбутнього сайту фотостудії:
5. Розробка структури і навігація сайту
Карта релевантності готова. Можна приступати до створення структури сайту - чіткої ієрархічної системи взаємного розташування і зв'язків сторінок.
5.1 Структура
Навігація - це відображення структури сайту, яку бачить користувач.
Навігаційне меню повинно бути помічником відвідувачеві ресурсу. Люди заходять на сайт з будь-якої певної метою (купити, дізнатися ціну, залишити заявку і т.д.), тому не потрібно їх плутати і розробляти структуру за принципом квест-кімнати або смуги перешкод - користувач при попаданні на сайт має задовольнити свою потреба в 1-3 кліка.
При цьому ми не забули про наші ключові слова - вони є відображенням попиту, і сам сайт повинен давати відповіді на питання, з якими приходять на сайт люди.
Ми не стали винаходити велосипед і зробили звичну деревоподібну структуру сайту:
5.2 Прототипування
Далі необхідно продумати, як буде виглядати меню, як будуть співвідноситися один з одним і з головною сторінкою розділи сайту.
Особливої уваги потребує створення головної сторінки. Саме на неї найчастіше потрапляють люди з пошуку.
Розподіляємо, де і які смислові блоки будуть розташовуватися, в яке місце поставимо форму зворотного зв'язку і т.д. При цьому думаємо про потенційний відвідувача - сторінка повинна бути зручна і зрозуміла в першу чергу для нього.
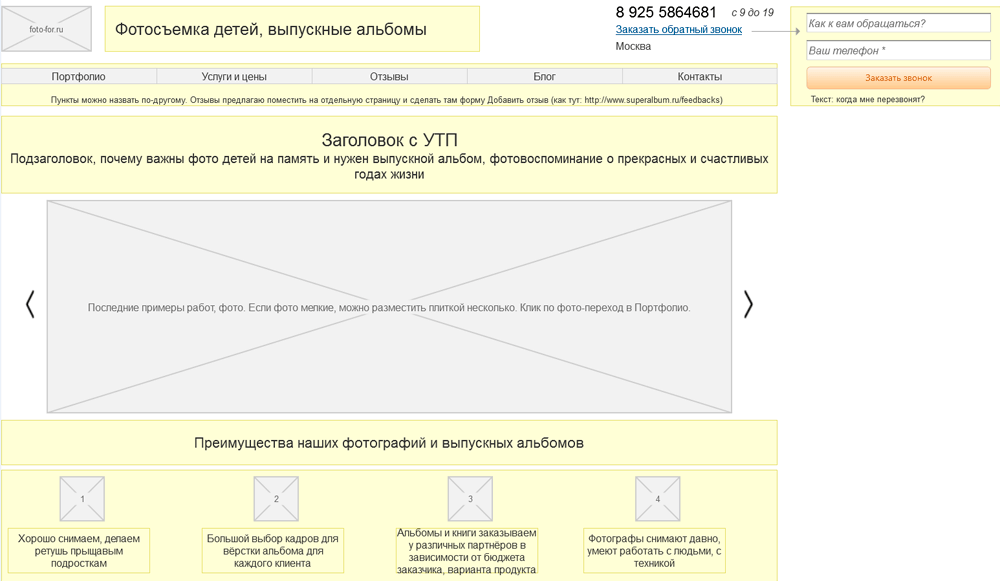
Ось такий прототип зробив наш UX-фахівець для головної сторінки сайту:

6. Створення оптимізованого контенту
Коли зі структурою і навігацією питання вирішене, можна переходити до наповнення сторінок сайту контентом.
Повертаємося до карти релевантності та на її базі пишемо корисні Оптимізовано-продають тексти.
Що являє собою оптимізований текст? Чек-лист пропонуємо подивитися ось тут .
Перед вами фрагмент тексту головної сторінки для сайту, що займається виготовленням і продажем випускних альбомів:

7. Розробка дизайн-макету
На основі прототипу і тексту дизайнер створює макет - візуальне втілення майбутнього сайту. Тут не обходиться без творчості, чарівництва, але і про юзабіліті забувати не варто. Краса красою, але сайт повинен бути обов'язково зручним і зрозумілим. Ось чому після того, як макет був готовий, він був спрямований на детальну перевірку до нашого UX-фахівця. Пройшов =)
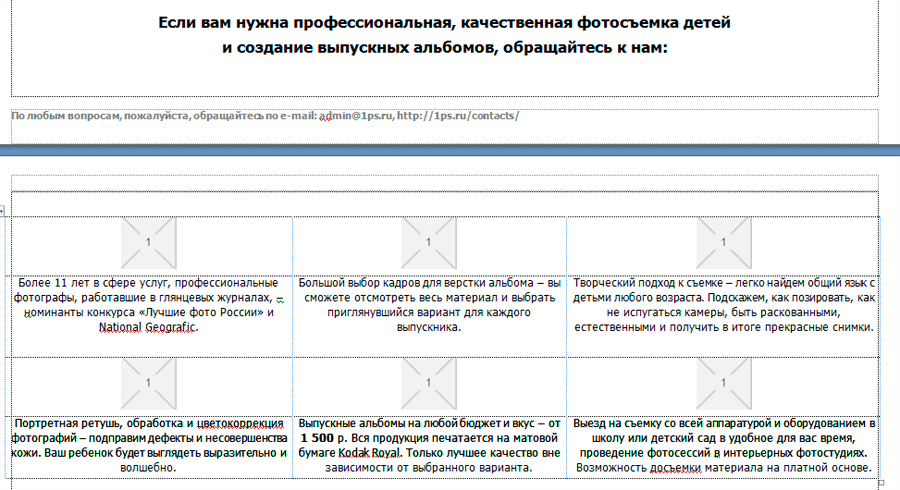
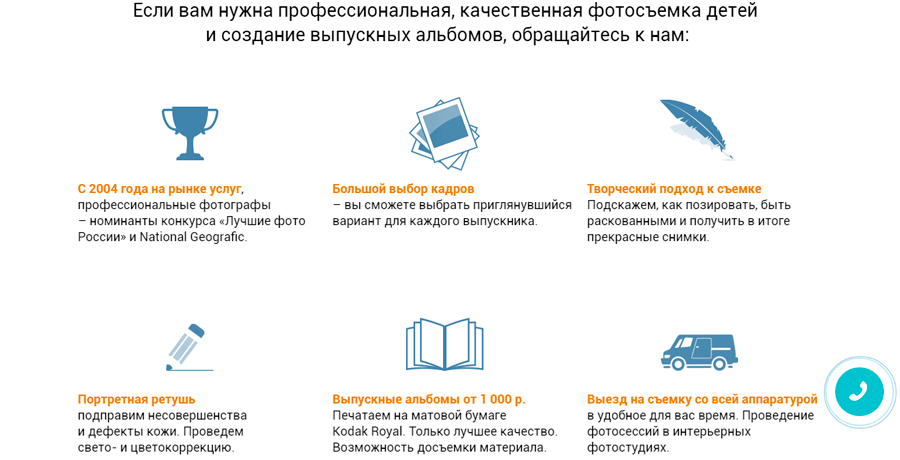
Ось так дизайнер втілив в життя показаний вище текст:

8. Верстка
Будь-, навіть дуже гарний дизайн, може бути зіпсований неякісною версткою. Тому в даному питанні краще довіритися фахівцям, і тоді макет не постраждає, а тільки заграє новими фарбами.
У процесі верстки не виробляємо з голови задачу - оптимізувати:
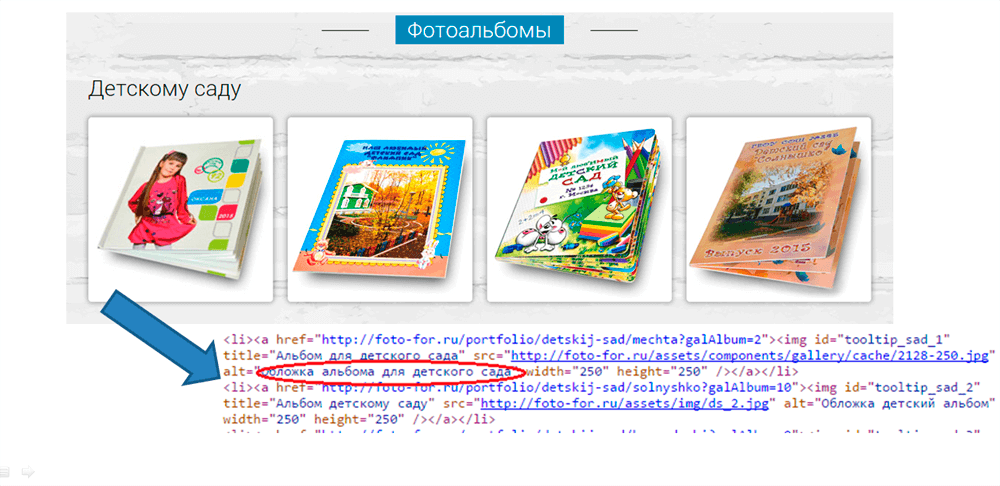
- проставляем теги і метатеги, зазначені в карті релевантності
- оптимізуємо зображення, які розмістили на сайті. Прописуємо до всіх картинок атрибут alt (альтернативне текстове представлення зображення, він допомагає пошуковим роботам встановити відповідність сайту пошуковим запитом).

Детальна інструкція по оптимізації картинок в нашому блозі .
Ще один важливий момент - обов'язково потрібно зробити адаптивну верстку під мобільні пристрої. У зв'язку з останніми нововведеннями Яндекса і Google це питання дуже актуальне. Без адаптивної верстки ви втратите частину аудиторії, яка шукає інформацію за допомогою планшетів і телефонів.
9. Перенесення на CMS і програмування
Контент готовий? Головна сторінка зверстана? Тоді саме час переносити сайт на систему управління. Звертаємо вашу увагу, що для SEO-проектування головне значення має гнучкість движка, а також закладений функціонал CMS.
На наявність яких можливостей системи управління потрібно звернути увагу?
- підтримка 301-редиректу;
- автоматична генерація файлу sitemap.xml;
- можливість редагування файлу robots.txt;
- можливість прописування title, description і інших тегів;
- функція формування ЧПУ з можливістю подальшої правки вручну і т.д.
Це лише основні параметри, на які потрібно орієнтуватися при виборі CMS.
Однак зазначимо, що важливо враховувати ще й специфіку вашого бізнесу: для інтернет-магазинів не підходять блоговскіе движки і навпаки.
До речі, про вибір CMS для інтернет-магазинів у нас була ціла серія оглядових статей . І ще окрема рецензія на Moguta CMS 6.2.2 , Яку ми протестували і схвалили, як SEO адаптивну систему для інтернет-магазинів.
Для нашого сайту ідеально підійшла MODx CMS - гнучкий движок з зрозумілим інтерфейсом і відповідний для ресурсів, які планують просуватися в органічній видачі.
Тут же потрібно подбати про домен і хостинг.
Під хостингом розуміється надання дискового простору для розміщення вашого проекту на сервері. Якщо зовсім просто, то хостинг - це фізичне сховище сайту в Інтернеті. Домен - це адреса сайту або розташування його в певній зоні, яка має своє, не схоже ні на одне інше, ім'я.
Вибираючи хостинг, треба уважно вивчити тарифи. Слід порівняти, що входить в пакети послуг. Не потрібно брати зайвого. Якщо передбачається, що сайт в день будуть відвідувати не більше 100 чоловік, то зовсім ні до чого купувати 120 Гб жорсткого диска. Але і скупитися при цьому безглуздо. Чи не рекомендуємо гнатися за дешевизною. Інакше фраза «сайт лежить» стане цілком собі звичним явищем. Звертатися потрібно до великих хостинг-провайдерам. При виборі важливо уточнити, чи робляться бекапи - без них ніяк.
Що стосується доменного імені, то тут важливо відзначити, що воно не повинно бути занадто довгим і містити в собі неоднозначні символи.
До речі, в нашому блозі є класна стаття про CMS, хостинг і домен. Дуже раджу прочитати - відразу все стане на свої місця.
10. Лічильники веб-аналітики
Отже, сайт майже готовий. Залишилися останні, але не менш важливі деталі.
Як зрозуміти, що ми все зробили правильно і нічого не упустили? Для цього ми встановили лічильники веб-Аналітки. У нашому випадку ми скористалися Яндекс.Метрика, але можна також поставити і Google Analytics. Налаштували цілі.
У нас є посібник по використанню Яндекс.Метрики. Читайте і вчіться.
Який подальший план дій?
Запускаємо сайт в роботу, проводимо зовнішню оптимізацію, відстежуємо позиції і трафік в часі і аналізуємо, як користувачі реагують на сайт.
Що дивимося?
- відвідуваність;
- джерела трафіку;
- глибину перегляду;
- показник відмов;
- час, що проводиться користувачем на сайті;
- досягнення цілей (дзвінок, заповнення форми зворотного зв'язку, купівля онлайн та інше - у кого що).
На снованіі отриманих даних робимо коригування і доопрацювання для поліпшення показників.
Підбиваючи підсумки:
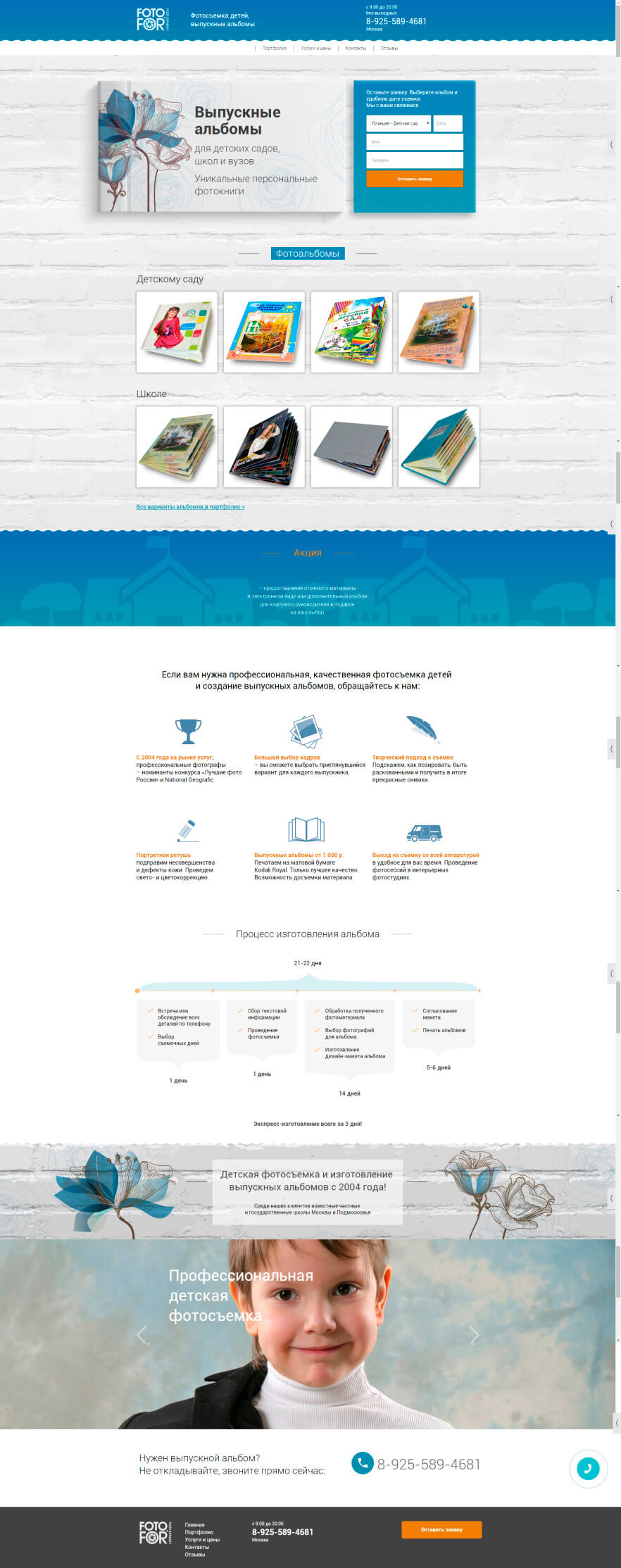
Загалом, ось що у нас вийшло:

Повністю подивитися сайт можна тут: http://foto-for.ru/
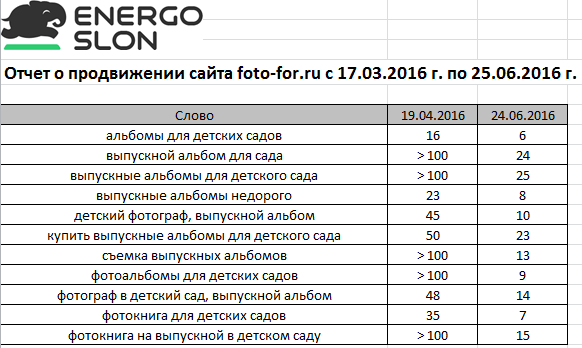
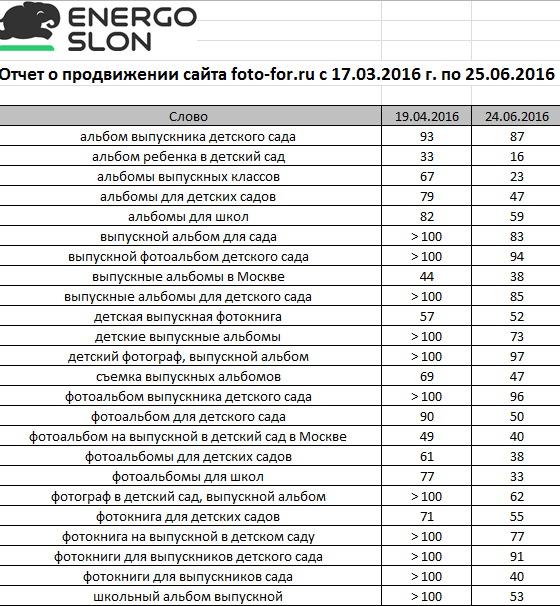
На даний момент ресурс знаходиться в стадії тестування, однак можемо сказати - поки справи йдуть непогано. За деякими запитам сайт знаходиться в ТОП-10 пошукової видачі Яндекса і в ТОП-50 Google.
Яндекс:
І Google:
Повільно, але вірно, ми рухаємося вгору =)
Аналізувати трафік поки рано. Тим більше, що зараз не сезон по темі. Але обов'язково зробимо це, коли накопичиться достатньо статистики.
SEO-проектування позбавляє від маси проблем, пов'язаних з незапланованими витратами на доопрацювання і переробки, а також допомагає створити сайт, який простіше і швидше просунути в пошуковій видачі. Ось чому в своїй роботі ми використовуємо саме цей підхід.
Зробимо і для вас сайт під ключ , Який буде на 100% відповідати вимогам SEO!
© 1PS.RU, при повному або частковому копіюванні матеріалу посилання на першоджерело обов'язкове.
Розробка сайтів з урахуванням SEO - з чого почати?Так чому б відразу при розробці не враховувати всі вимоги SEO?
Заманливо, чи не так?
Розробка сайтів з урахуванням SEO - з чого почати?
1. Чого хоче клієнт?
А далі що?
Що являє собою оптимізований текст?
Головна сторінка зверстана?
На наявність яких можливостей системи управління потрібно звернути увагу?
Як зрозуміти, що ми все зробили правильно і нічого не упустили?