- WordPress Image SEO Інфармацыя
- Ці з'яўляецца Alt атрыбут важны для малюнка?
- Ці магу я аўтаматызаваць гэты працэс?
- Усталёўка убудовы WordPress Image
- Варыянт 3
- Агульныя налады
WordPress Image SEO - гэта просты ў выкарыстанні убудова WordPress SEO для малюнкаў. Гэта дазваляе вам аптымізаваць выявы вашага сайта і зрабіць іх значна больш зручнымі для пошукавых сістэм.
WordPress Image SEO Інфармацыя
Патрабаванні
Image Асаблівасці SEO убудова
- Аўтаматычна змяніце атрыбуты alt і title вашых малюнкаў.
- Паляпшэнне рэйтынгу пошукавай сістэмы, выкарыстоўваючы больш значныя атрыбуты альта.
- Эфектыўнае кіраванне атрыбутамі alt і title ўсіх вашых паведамленняў.
Апісанне
WordPress дазваляе лёгка загрузіць выявы праз медыя-бібліятэку. Пры загрузцы малюнкаў існуе некалькі варыянтаў, якія можна наладзіць. Адзін з іх - гэта Alt - альтэрнатыўны тэкст для малюнка.
Ці з'яўляецца Alt атрыбут важны для малюнка?
Усе вэб-сайты рэгулярна праіндэксаваны гусенічным Google. Індэксуючы сайт, ён праходзіць усё, уключаючы паведамленні ў блогу, старонкі, малюнкі, відэа, тэгі, катэгорыі і г.д. Аднак ён не можа праглядаць выявы як чалавек. Такім чынам, калі ў вас ёсць малюнак з назвай "test-image.jpg", ён на самой справе ўбачыць наступнае:
<img src = "https://noorsplugin.com/images/test-image.jpg" />Проста, гледзячы на гэты код, я не думаю, што сканер зможа зразумець, што такое малюнак. Таксама назва выявы - “test-image.jpg”, што нічога не значыць. Такім чынам, гэты вобраз практычна бескарысны ў пошукавай сістэме, акрамя як ваш блог / старонка выглядае прыгожа для наведвальнікаў. Цяпер як вы можаце палепшыць яго структуру? Ну, вось дзе атрыбут alt спатрэбіцца. Вы можаце дадаць атрыбут alt да спасылкі: alt = ”смайлік”. Гусеніцу мае сэнс, што малюнак паказвае смайлік. Вы нават маглі б зрабіць гэта лепш, проста перайменаваўшы ў "smiley.jpg". Гэта значна больш зразумела для гусенічнага.
Ці магу я аўтаматызаваць гэты працэс?
Да таго часу, як вы чытаеце гэты пост, вы можаце мець тысячы малюнкаў у медыя-бібліятэцы WordPress, звязаныя з пэўнымі паведамленнямі або старонкамі. Так што цяжка прайсці кожны з вашых малюнкаў і выправіць атрыбуты alt. WP Image SEO дапаможа вам у гэтым. Ён аўтаматычна запаўняе адсутныя атрыбуты alt вашых малюнкаў.
Усталёўка убудовы WordPress Image
- Увайдзіце ў панэль адміністратара WordPress
- Да Убудовы-> Дадаць новы
- Калі ласка, увядзіце WP Image SEO у поле пошуку
- Як толькі вы выявіце, убудова націсніце кнопку ўстаноўкі
Варыянт 2
- Спампаваць zip-версія убудовы
- Перайсці да Убудовы-> Дадаць новае і перайдзіце на ўкладку " Загрузка "
- Выберыце паштовы файл на вашым кампутары
- Загрузіце і ўсталюйце яго
Варыянт 3
- Загрузіце zip-файл і распакуйце яго
- Падключэнне да вашага сайта праз FTP (вы можаце выкарыстоўваць праграмнае забеспячэнне, такое як Filezilla для перадачы файлаў на сервер) і перайдзіце ў тэчку "/ wp-content / plugins"
- Выберыце тэчку з файламі убудоў на вашым кампутары і загрузіце яго
- Пасля таго, як усе файлы будуць загружаныя на ваш вэб-сервер, вы можаце актываваць убудова з меню Убудовы (панэль адміністратара WordPress)
Выкарыстанне убудовы ў WordPress Image
Пасля ўсталёўкі убудова перайдзіце на "Налады-> WP Image SEO" на прыборнай панэлі WP. Гэта прывядзе вас да меню Агульныя наладкі плагіна.

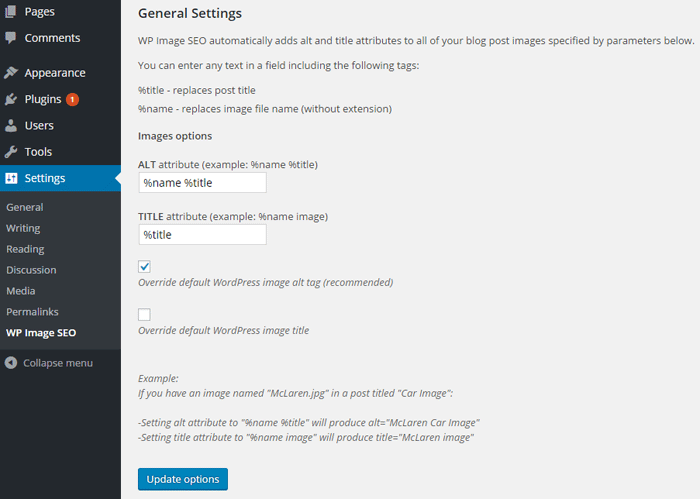
Агульныя налады
У меню Агульныя налады ёсць розныя параметры, якія можна наладзіць.
- Атрыбут ALT - дазваляе змяняць атрыбуты alt
- Атрыбут TITLE - дазваляе змяняць атрыбуты назвы
Вы можаце альбо непасрэдна ўвесці тэкст для атрыбутаў ALT і TITLE, альбо выкарыстаць наступныя тэгі:
- % name - дазваляе аўтаматычна замяняць тэг alt або title на імя выявы
- % title - Гэта дазваляе аўтаматычна замяняць тэг alt або title на загаловак бягучага паведамлення
Вам неабходна ўключыць наступныя опцыі для аўтаматычнага змены атрыбутаў alt і title:
- Змяніць памер тэга малюнка WordPress па змаўчанні
- Перазапісаць загаловак выявы WordPress па змаўчанні
Прыклад
Калі ў вас ёсць выява з імем "McLaren.jpg" у пасадзе пад назвай "Аўтамабільнае выява":
- Усталяванне атрыбуту alt у "% name% title" прывядзе да alt = "McLaren Car Image"
- Усталёўка атрыбуту title у "% name image" вырабіць title = "McLaren image"
Звязаныя
Ці магу я аўтаматызаваць гэты працэс?Ці з'яўляецца Alt атрыбут важны для малюнка?
Цяпер як вы можаце палепшыць яго структуру?
Ці магу я аўтаматызаваць гэты працэс?



