- Выкарыстанне прывязак для адаптацыі да розных суадносінам бакоў
- Маштабаванне з кампанентам Screen Size
Практычныя рэкамендацыі па працы з UI (карыстацкімі інтэрфейсамі)
Стварэнне элементаў інтэрфейсу з падганяннем іх памераў пад іх кантэнт
Сучасныя гульні і праграмы часта маюць патрэбу ў падтрымцы шырокага спектру розных дазволаў экрана, і асабліва ў дадзенай магчымасці маюць патрэбу інтэрфейсы гэтых гульняў. Сістэма стварэння інтэрфейсаў у Unity забяспечаная шэрагам розных інструментаў для рэалізацыі гэтых магчымасцяў, якія таксама можна камбінаваць паміж сабой масай розных спосабаў.
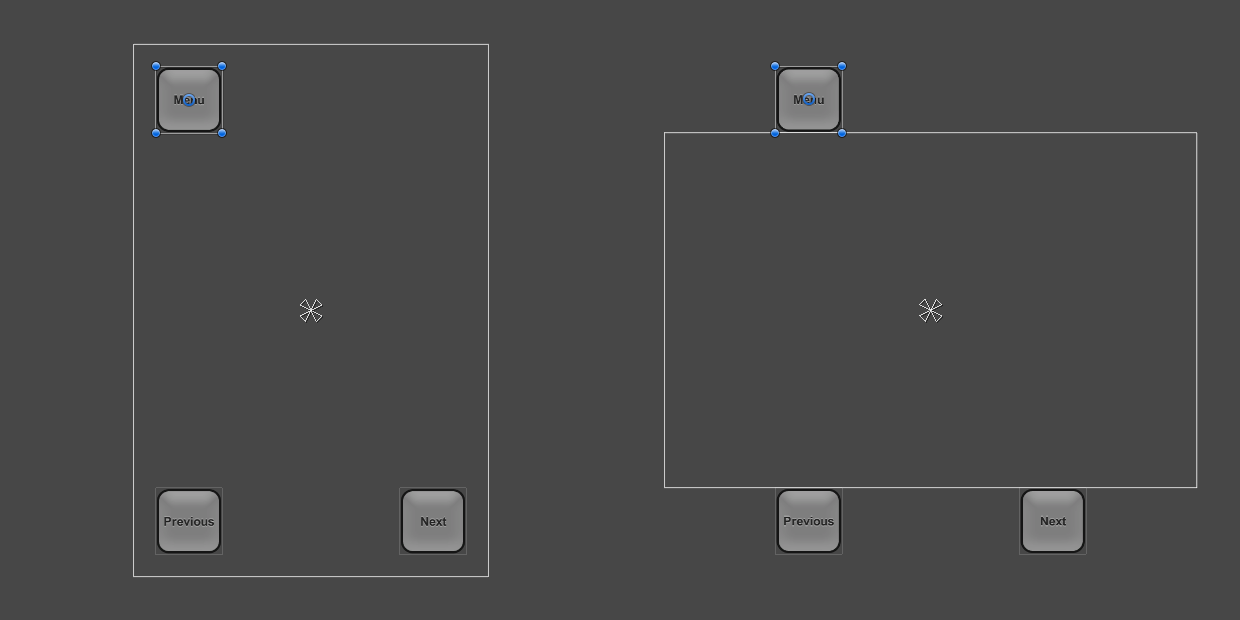
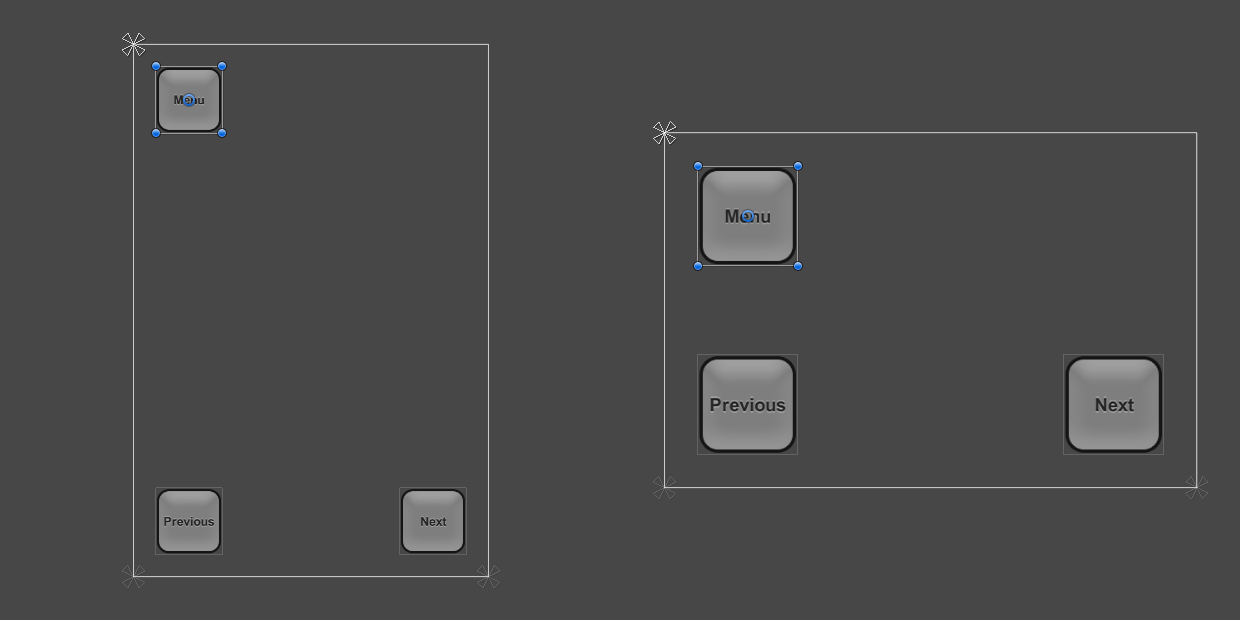
У дадзеным кіраўніцтве аб тым "як гэта робіцца", мы збіраемся выкарыстоўваць просты прыклад, каб зірнуць і параўнаць паміж сабой розныя інструменты ў кантэксце дадзенага пытання. У нашым выпадку як паказана ніжэй, у нас па кутах маецца тры кнопкі і нашай мэтай з'яўляецца адаптаваць дадзеную кампаноўку пад розныя дазволу.

Для дадзенага кіраўніцтва аб тым "як гэта робіцца" мы вырашылі выкарыстаць чатыры дазволу экрана: Phone HD ў партрэтнай арыентацыі (640 x 960) і альбомнай (960 x 640) і Phone SD таксама ў партрэтнай (320 x 480) і альбомнай (480 x 320). Першапачаткова кампаноўка была настроена пад Phone HD партрэтную арыентацыю і дазвол.
Выкарыстанне прывязак для адаптацыі да розных суадносінам бакоў
Элементы інтэрфейсу па-змаўчанню прывязаныя да цэнтра бацькоўскага прамавугольніка. Дадзенае азначае што яны захоўваюць пастаяннае зрушэнне адносна цэнтра.
Калі з дадзенай наладай дазвол было зменена пад альбомнай суадносіны бакоў, кнопкі могуць выпасці з сваіх прастакутных абласцей, дзе яны першапачаткова павінны былі быць размешчаныя.

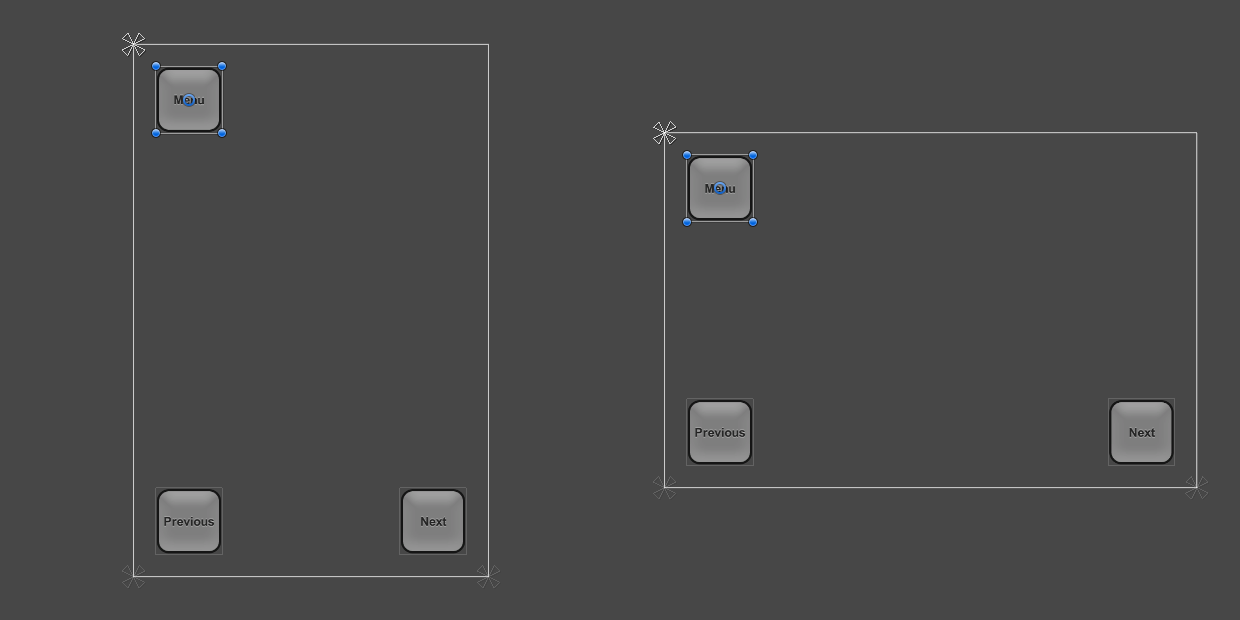
Адным са спосабаў захаваць размяшчэнне кнопак у вобласці экрана з'яўляецца змяненне кампаноўкі такім чынам, каб месца іх размяшчэння былі звязаны з іх адпаведнымі кутамі на экране. Прывязка левай верхняй кнопкі можа быць таксама ўстаноўлена ў левым верхнім куце пры выкарыстанні ў інспектара выпадальнага спісу Anchors Preset (наборы прывязак), ці шляхам перацягвання трохкутных ручак прывязак ў краявідным акне сцэны (Scene View). Лепш зрабіць гэта пакуль бягучае дазвол экрана, усталяванае ў гульнявым рэжыме (Game View) з'яўляецца тым дазволам, для якога першапачаткова ўсё і было задумана, дзе месца размяшчэння кнопак былі б падабраныя больш разумна і як гаварыцца да месца. (Азнаёмцеся са старонкай UI Basic Layout для атрымання больш падрабязнай інфармацыі па прывязка.). Гэтак жа напрыклад прывязкі для левай ніжняй і правай ніжняй кнопак могуць быць выстаўлены ў левы ніжні і правы ніжні кут адпаведна.
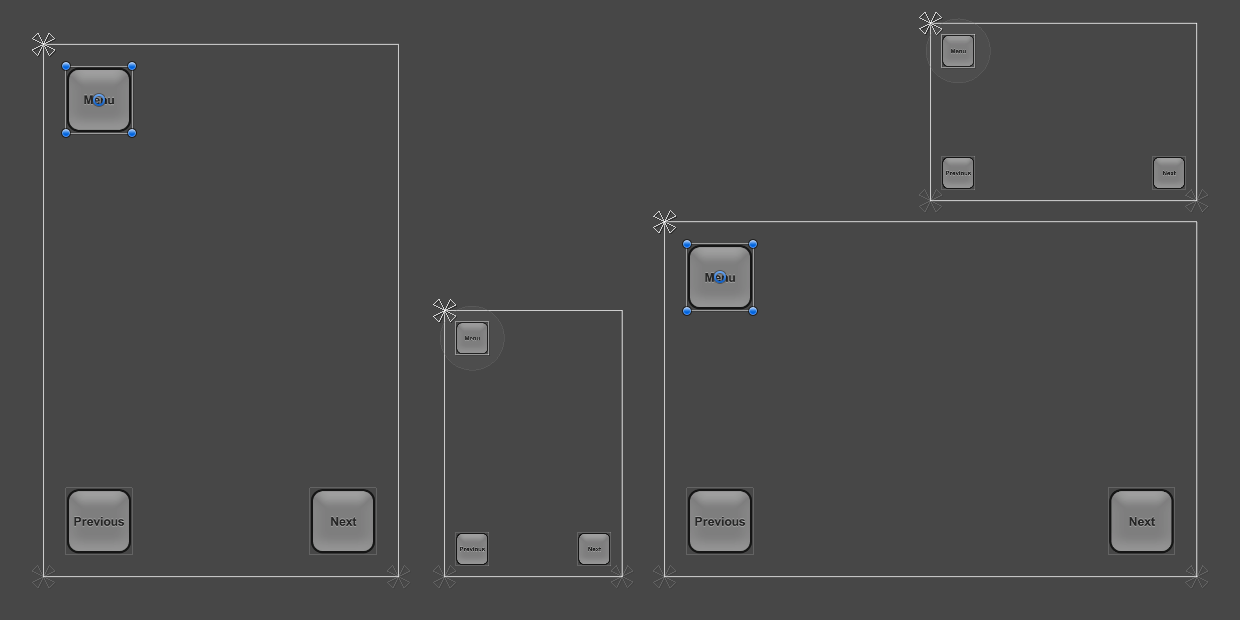
Як толькі кнопкі былі прывязаныя да сваіх кутах, то пры далейшых зменах дазволаў экрана і суадносін бакоў яны будуць захоўваць сваю пазіцыі адносна гэтых кутоў.

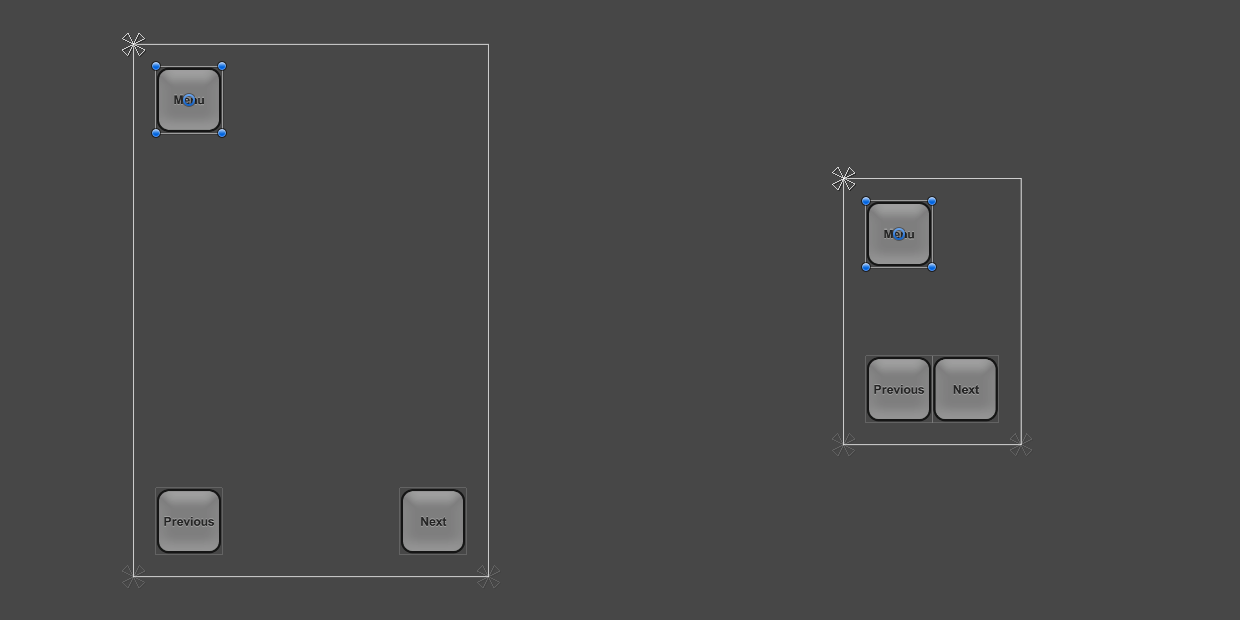
Калі дазвол экрана змяняецца на большае і меншае адносна бягучага, кнопкі павінны па ранейшаму захоўваць сваё першапачатковае размяшчэнне адносна кутоў, да якіх яны прывязаны. Аднак, захоўваючы сваё арыгінальнае дазвол, зададзенае ў пікселях, яны могуць станавіцца як больш так і менш, адпавядаючы прапорцыям бягучага дазволу экрана. Усё гэта можа быць, а можа і не быць пажадана, у залежнасці ад таго, як вы хочаце, каб ваш інтэрфейс рэагаваў на змену дазволу экрана.

У дадзеным кіраўніцтве аб тым "як гэта робіцца" мы ўжо ведаем пра тое, што невялікая адрознівальная здольнасць партрэтнай і альбомнай арыентацыі Phone HD прылад не адпавядае экранаў, якія фізічна валодаюць малодшым у параўнанні з імі памерам, у той час як гэта самае адпаведнасць больш выяўляецца ў шчыльнасці пікселяў на 1 цаля самага экрана. На гэтых экранах меншай шчыльнасці кнопкі не павінны адлюстроўвацца буйней чым на экранах прылад з большай шчыльнасцю пікселяў - яны павінны быць сапраўды такога ж памеру, ні больш, не менш.
Дадзенае азначае што кнопкі павінны станавіцца менш настолькі ж, наколькі ў працэнтных суадносінах станавіцца менш сам экран. Іншымі словамі, маштаб кнопак павінен быць прывязаны да маштабе памераў экрана. Вось дзе можа дапамагчы кампанент Reference Resolution
Маштабаванне з кампанентам Screen Size
Кампанент Canvas Scaler можа быць дададзены ў корань Canvas - гульнявой аб'ект (Game Object) з убудаваным у яго кампанентам Canvas, усе інтэрфейсныя элементы якога з'яўляюцца яго нашчадкамі. Ён таксама ствараюць па-змаўчанні падчас стварэння новага кампанента Canvas праз меню GameObject.
У кампаненце Canvas Scaler вы можаце ўсталяваць яго UI Scale Mode у Scale With Screen Size. У дадзеным рэжыме маштабавання вы можаце вызначыць які дазвол выкарыстоўваць у якасці базавага. Калі бягучае дазвол больш або менш базавай, фактар маштабавання кампанента Canvas усталёўваецца адпаведна так, каб усе элементы інтэрфейсу маштабаваць ў вялікую або меншую бок разам з дазволам экрана.
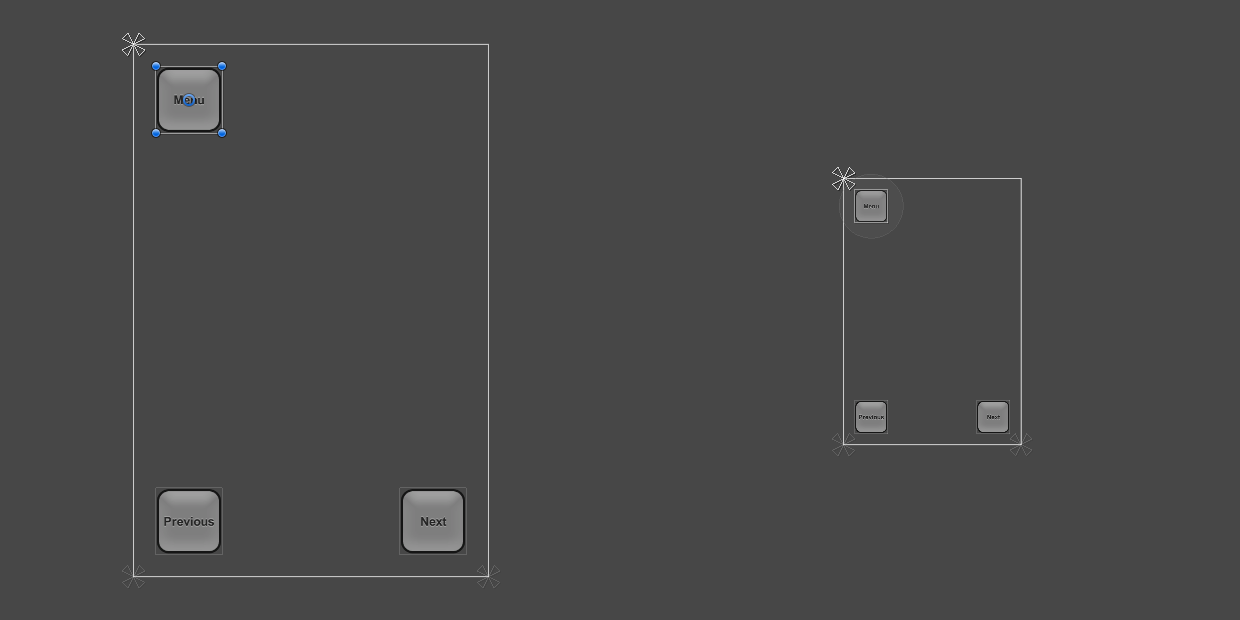
У нашым выпадку, мы ўсталявалі Reference Resolution як Phone HD альбомнага дазвол роўнае 640 x 960 пікселям. Цяпер, калі мы зменім дазвол і суадносіны бакоў экрана на партрэтную, роўную 320 x 480, наша кампаноўка павінна будзе маштабавацца прапарцыйна экрану, але ў той жа час таксама раўнамерна, як у альбомным дазволе. Паменшыцца ўсё: памеры кнопак, іх адлегласць ад краёў экрана, графічная складнік і тэкставыя элементы. Дадзенае азначае, што кампаноўка якая была ў партрэтным Phone HD дазволе адлюстравацца на экране таксама як і пры альбомным дазволе; толькі з розніцай у шчыльнасці пікселяў.

Чаго варта асцерагацца: так гэта таго, што пасля дадання кампанента Reference Resolution, важна таксама правяраць як будзе выглядаць кампаноўка з іншымі суадносінамі бакоў. Усталяваўшы дазвол назад у Phone HD альбомных, можна заўважыць як кнопкі сталі больш, чым павінны быць (і для чаго павінны былі быць выкарыстаны).

Прычына, па якой кнопкі пры альбомным суадносінах бакоў становяцца больш крыецца ў тым, як працуюць налады базавага дазволу (Reference Resolution). Па-змаўчанні яны параўноўваюць шырыню бягучага дазволу з шырынёй базавай і як вынік всё на экране маштабуецца грунтуючыся на каэфіцыенце маштабавання, які атрымліваецца з гэтай розніцы. Калі бягучае альбомнага дазвол роўнае 960 x 640 пераўзыходзіць ў 1.5 разы шырыню партрэтнага базавага дазволу роўнага 640 x 960, то ўся кампаноўка ў цэлым будзе павялічана ў 1.5 разы.
Кампанент мае ўласцівасць пад назвай Match, якое можа прыняць значэнне роўнае 0 (шырыня), 1 (вышыня) або любое значэнне якое ляжыць у межах паміж 0 і 1. Па-змаўчанні ён устаноўлены ў 0, што азначае тое, што бягучая шырыня экрана адпавядае базавай шырыні базавага дазволу, пра які гаварылася раней.
Калі ўласцівасць Match мае значэнне не роўнае 0.5, яно будзе параўноўваць бягучую шырыню з базавай шырынёй, якая цячэ вышыню з базавай вышынёй, і абярэ каэфіцыент маштабу блізкі і да таго і да іншага дазволе.
У дадзены момант кампаноўка падтрымлівае ўсе чатыры дазволу выкарыстоўваючы камбінацыю адпаведных прывязак і кампанент Reference Resolution разам з кампанентам Canvas.

Для больш падрабязнай інфармацыі аб тым, якімі яшчэ спосабамі можна дабіцца маштабавання элементаў інтэрфейсу адносна розных дазволаў экрана, наведайце старонку дакументацыі Canvas Scaler .
Практычныя рэкамендацыі па працы з UI (карыстацкімі інтэрфейсамі)
Стварэнне элементаў інтэрфейсу з падганяннем іх памераў пад іх кантэнт



