- Użyj powiązań, aby dostosować się do różnych proporcji
- Skalowanie za pomocą komponentu Rozmiar ekranu
Praktyczne zalecenia dotyczące pracy z interfejsem użytkownika (interfejsy użytkownika)
Tworzenie elementów interfejsu z dostosowaniem ich rozmiarów do ich zawartości
Współczesne gry i aplikacje często wymagają obsługi wielu różnych rozdzielczości ekranu, a zwłaszcza interfejsy tych gier wymagają tej funkcji. System tworzenia interfejsów w Unity jest wyposażony w wiele różnych narzędzi do implementacji tych możliwości, które można również łączyć ze sobą na wiele różnych sposobów.
W tym samouczku, jak to zrobić, użyjemy prostego przykładu, aby przyjrzeć się i porównać różne narzędzia w kontekście tego problemu. W naszym przypadku, jak pokazano poniżej, mamy trzy przyciski w rogach, a naszym celem jest dostosowanie tego układu do różnych rozdzielczości.

W tym samouczku o tym, jak to zrobić, zdecydowaliśmy się użyć czterech rozdzielczości ekranu: Telefon HD w orientacji pionowej (640 x 960) i krajobraz (960 x 640) oraz Telefon SD także w układzie pionowym (320 x 480) i poziomym (480 x 320). Początkowo układ został skonfigurowany pod kątem orientacji i rozdzielczości telefonu HD.
Użyj powiązań, aby dostosować się do różnych proporcji
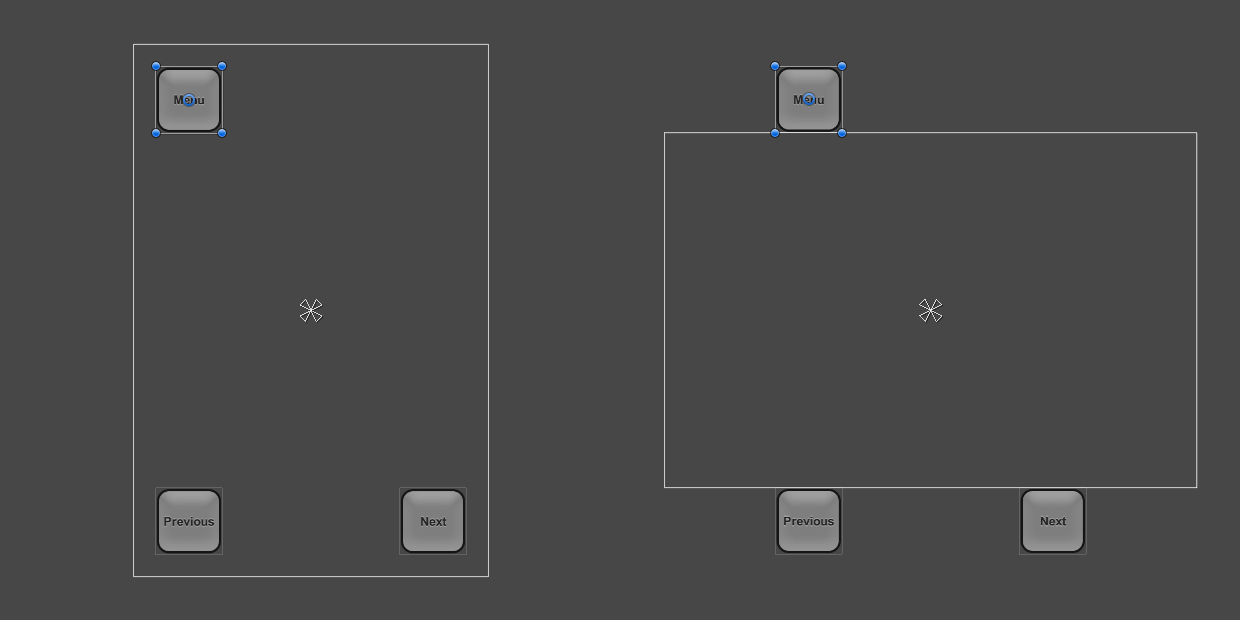
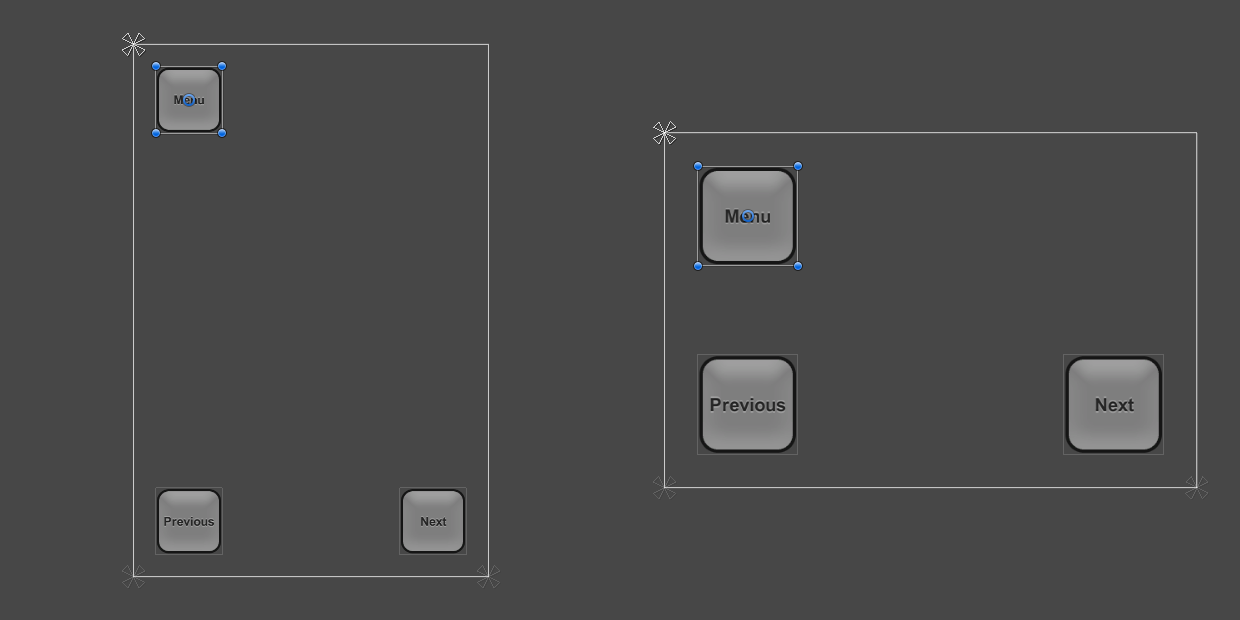
Elementy interfejsu są domyślnie powiązane ze środkiem prostokąta nadrzędnego. Oznacza to, że utrzymują stałe przesunięcie od środka.
Jeśli przy tym ustawieniu rozdzielczość została zmieniona na proporcje krajobrazu, przyciski mogą wypaść z prostokątnych obszarów, w których pierwotnie miały być umieszczone.

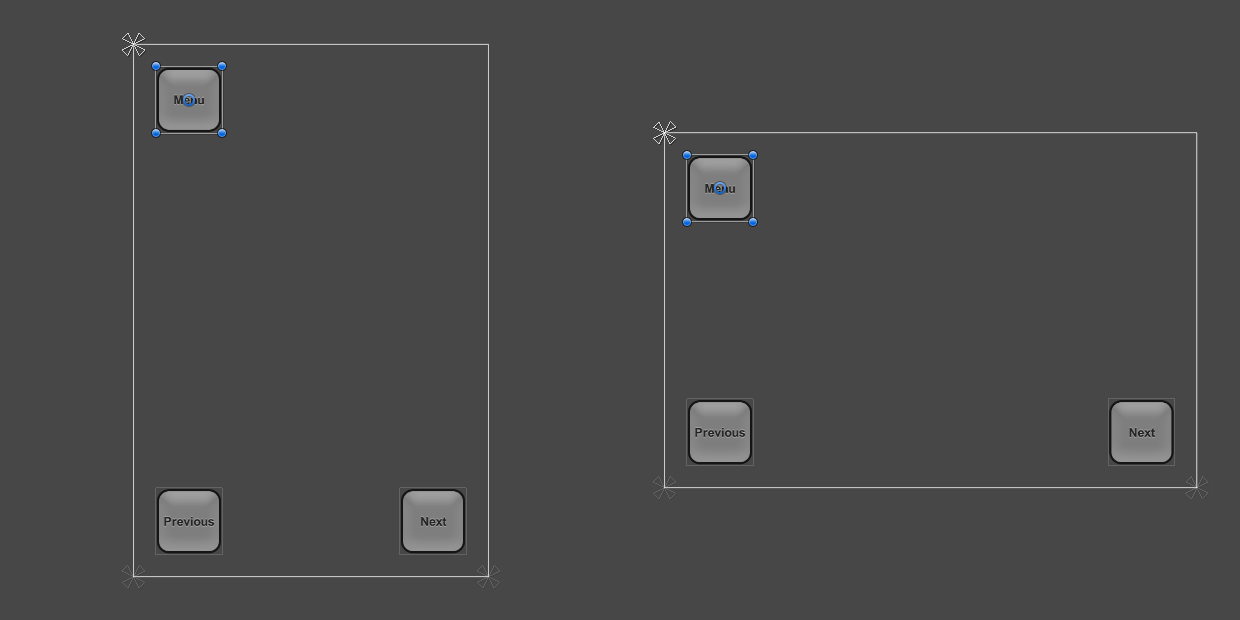
Jednym ze sposobów zachowania lokalizacji przycisków w obszarze ekranu jest zmiana układu, tak aby ich lokalizacje były powiązane z ich odpowiednimi narożnikami na ekranie. Wiązanie lewego górnego przycisku można także ustawić w lewym górnym rogu podczas używania listy rozwijanej Ustawienia kotwic w inspektorze (zestawy wiązań) lub przeciągając uchwyty trójkątnych wiązań w oknie sceny. Lepiej jest to zrobić, podczas gdy bieżąca rozdzielczość ekranu ustawiona w trybie gry (Widok gry) to rozdzielczość, dla której wszystko było pierwotnie przeznaczone, gdzie lokalizacje przycisków byłyby wybierane inteligentniej i jak to powiedzieć na stronie (Zobacz stronę Układ podstawowy interfejsu użytkownika aby uzyskać więcej informacji na temat powiązań.). Również na przykład powiązania dolnego lewego i prawego dolnego przycisku można umieścić odpowiednio w lewym dolnym i prawym dolnym rogu.
Gdy tylko przyciski zostaną przywiązane do ich rogów, a następnie przy kolejnych zmianach rozdzielczości ekranu i współczynników proporcji, zachowają swoje pozycje względem tych kątów.

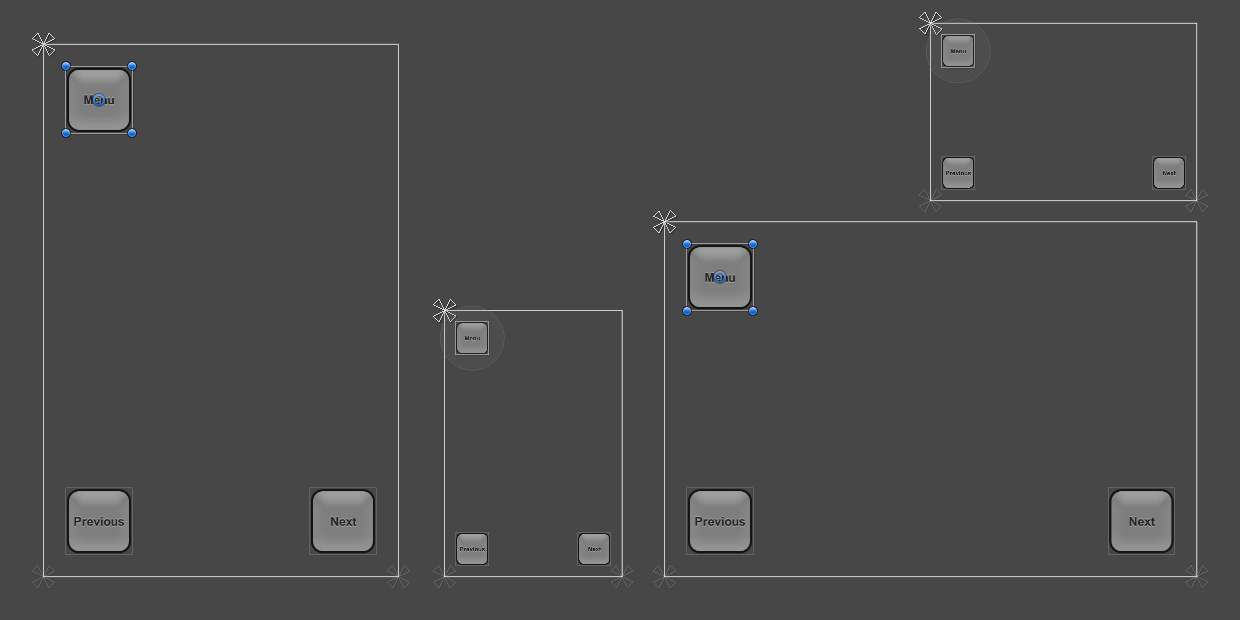
Gdy rozdzielczość ekranu zmieni się na większą i mniejszą w stosunku do bieżącej, przyciski muszą nadal zachowywać swoją pierwotną pozycję względem kątów, do których są dołączone. Jednak zachowując oryginalną rozdzielczość ustawioną w pikselach, mogą stać się zarówno większe, jak i mniejsze, odpowiadające proporcjom bieżącej rozdzielczości ekranu. Wszystko to może być pożądane lub nie, w zależności od tego, jak chcesz, aby interfejs reagował na zmianę rozdzielczości ekranu.

W tym przewodniku wiemy już, że „jak to zrobić”, że mała rozdzielczość orientacji pionowej i poziomej urządzeń Phone HD nie odpowiada ekranom, które są fizycznie mniejsze w porównaniu z nimi, podczas gdy ta sama korespondencja jest bardziej wyrażona w gęstości pikseli na 1 cal samego ekranu. Na tych ekranach o mniejszej gęstości przyciski nie powinny być wyświetlane w większym rozmiarze niż na ekranach urządzeń o większej gęstości pikseli - powinny być dokładnie tego samego rozmiaru, nie więcej, nie mniej.
Oznacza to, że przyciski powinny stać się mniejsze, tak jak sam ekran staje się mniejszy w procentach. Innymi słowy, skala przycisków musi być powiązana ze skalą wymiarów ekranu. Tutaj może pomóc komponent Rozdzielczość referencyjna.
Skalowanie za pomocą komponentu Rozmiar ekranu
Komponent Canvas Scaler można dodać do katalogu głównego Canvas - obiektu gry z osadzonym w nim komponentem Canvas, którego wszystkie elementy interfejsu są jego potomkami. Jest również tworzony domyślnie podczas tworzenia nowego komponentu Canvas za pomocą menu GameObject.
W komponencie Skalowanie płótna można ustawić jego Tryb skalowania interfejsu użytkownika na Skaluj z rozmiarem ekranu. W tym trybie skalowania można określić, która rozdzielczość ma być używana jako baza. Jeśli bieżąca rozdzielczość jest większa lub mniejsza niż rozdzielczość bazowa, współczynnik skalowania komponentu Canvas jest odpowiednio ustawiany, tak aby wszystkie elementy interfejsu były skalowane w górę lub w dół wraz z rozdzielczością ekranu.
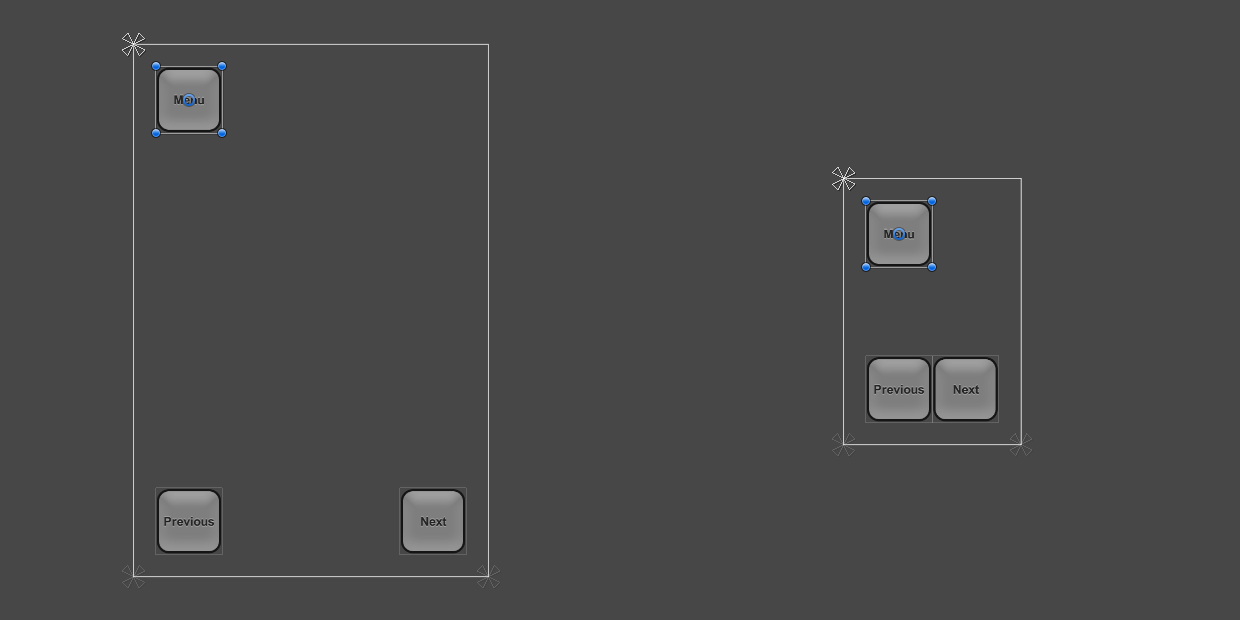
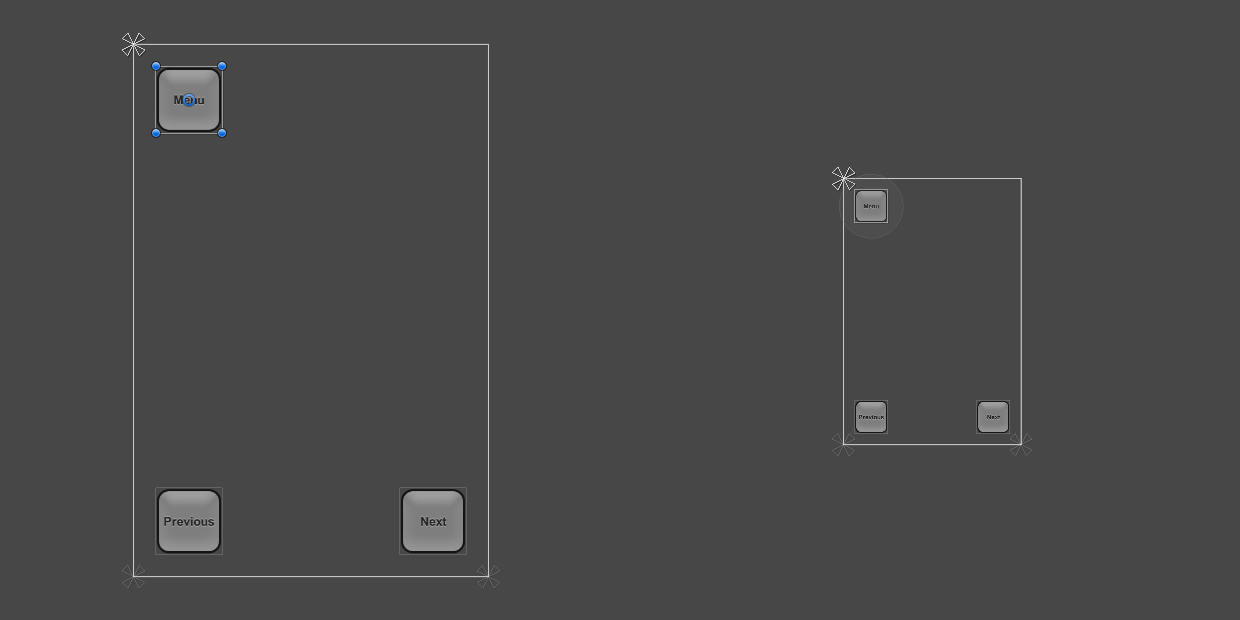
W naszym przypadku ustawiliśmy rozdzielczość odniesienia na telefon o rozdzielczości HD 640 x 960 pikseli. Teraz, gdy zmienimy rozdzielczość i proporcje ekranu na portret równy 320 x 480, nasz układ będzie musiał być skalowany proporcjonalnie do ekranu, ale jednocześnie równomiernie jak w rozdzielczości krajobrazu. Wszystko się zmniejszy: rozmiar przycisków, ich odległość od krawędzi ekranu, komponent graficzny i elementy tekstowe. Oznacza to, że układ znajdujący się na portrecie Rozdzielczość HD telefonu jest wyświetlana na ekranie, jak również w rozdzielczości poziomej; tylko z różnicą gęstości pikseli.

Warto się obawiać, że po dodaniu komponentu Rozdzielczość odniesienia ważne jest również sprawdzenie, jak będzie wyglądał układ z różnymi współczynnikami proporcji. Ustawiając rozdzielczość z powrotem na krajobraz HD telefonu, możesz zobaczyć, jak przyciski stały się większe niż powinny (i do czego należy użyć).

Powodem, dla którego przyciski stają się większe w układzie poziomym, jest bardziej sposób działania ustawień Rozdzielczości odniesienia. Domyślnie porównują szerokość bieżącej rozdzielczości z szerokością podstawowej rozdzielczości iw rezultacie wszystko na ekranie jest skalowane w oparciu o współczynnik skalowania uzyskany z tej różnicy. Jeśli bieżąca rozdzielczość krajobrazu równa 960 x 640 przekracza szerokość podstawowej rozdzielczości pionowej równej 640 x 960 na 1,5 raza, cały układ zostanie zwiększony 1,5 razy.
Komponent ma właściwość o nazwie Dopasowanie, która może przyjąć wartość 0 (szerokość), 1 (wysokość) lub dowolną wartość z przedziału od 0 do 1. Domyślnie jest ustawiona na 0, co oznacza, że bieżąca szerokość ekranu odpowiada podstawie szerokość wspomnianej wcześniej podstawowej rozdzielczości.
Jeśli właściwość Dopasuj ma wartość nie równą 0,5, porówna bieżącą szerokość z szerokością podstawy, bieżącą wysokością z wysokością podstawy i wybierze współczynnik skali zbliżony do tego do innej rozdzielczości.
Obecnie układ obsługuje wszystkie cztery rozdzielczości przy użyciu kombinacji odpowiednich powiązań i komponentu Rozdzielczość odniesienia wraz ze składnikiem Canvas.

Aby uzyskać więcej informacji na temat innych sposobów uzyskania skalowania elementów interfejsu w odniesieniu do różnych rozdzielczości ekranu, odwiedź stronę dokumentacji. Skaler płótna .
Praktyczne zalecenia dotyczące pracy z interfejsem użytkownika (interfejsy użytkownika)
Tworzenie elementów interfejsu z dostosowaniem ich rozmiarów do ich zawartości



