- WordPress Image SEO інформація
- Чи є атрибут Alt важливим для зображення?
- Чи можна автоматизувати цей процес?
- WordPress Зображення SEO плагін установки
- Варіант 3
- Загальні налаштування
WordPress Image SEO - це простий у використанні WordPress SEO плагін для зображень. Це дозволяє оптимізувати зображення сайту і зробити їх набагато більш дружніми для пошукових систем.
WordPress Image SEO інформація
Вимоги
Функції плагінів SEO SEO
- Автоматично змінюйте атрибути alt та title ваших зображень.
- Покращити рейтинг пошукової системи, використовуючи більш значущі атрибути alt.
- Ефективно керуйте атрибутами alt та title всіх ваших зображень публікації.
Опис
WordPress дозволяє завантажувати зображення дуже легко через бібліотеку медіа. Під час завантаження зображень можна налаштувати різні параметри. Одним з них є Alt, який є альтернативним текстом для зображення.
Чи є атрибут Alt важливим для зображення?
Усі веб-сайти регулярно індексуються Google-сканером. При індексації сайту він проходить через все, включаючи повідомлення в блозі, сторінки, зображення, відео, теги, категорії тощо. Однак, він не може переглядати зображення, як людина. Отже, якщо у вас є вбудований образ з назвою "test-image.jpg", він дійсно побачить наступне:
<img src = "https://noorsplugin.com/images/test-image.jpg" />Дивлячись на цей код, я не думаю, що сканер зможе зрозуміти, про що це зображення. Також ім'я зображення є "test-image.jpg", що нічого не означає. Таким чином, цей образ є практично марним в пошуковій системі, крім того, що ваш блог / сторінка виглядає красиво для відвідувачів. Як ви можете поліпшити її структуру? Ну, ось тут атрибут alt знадобиться. Ви можете додати атрибут alt до посилання, що говорить alt = ”smiley face”. Для гусениці має сенс, що зображення показує усміхнене обличчя. Ви навіть можете зробити це краще, просто перейменувавши на "smiley.jpg". Це набагато зрозуміліше сканеру.
Чи можна автоматизувати цей процес?
До того часу, коли ви читаєте цей пост, ви можете мати тисячі зображень у медіатеці WordPress, пов'язаних з певними повідомленнями або сторінками. Так що важко пройти через кожне з ваших зображень і виправити атрибути alt. WP Image SEO допоможе вам у цьому. Він автоматично заповнює відсутні атрибути alt ваших зображень.
WordPress Зображення SEO плагін установки
- Увійдіть до своєї панелі інструментів адміністратора WordPress
- Перейдіть у розділ Додатки-> Додати новий
- Введіть SEO у вікні пошуку
- Після того, як ви знайдете плагін, натисніть кнопку встановлення
Варіант 2
- Завантажити поштову версію плагіна
- Перейдіть до Плагіни-> Додати новий і перейдіть на вкладку Завантажити
- Виберіть zip-файл на комп'ютері
- Завантажте та встановіть його
Варіант 3
- Завантажте файл zip і розпакуйте його
- Підключайтеся до свого веб-сайту за допомогою FTP (ви можете використовувати програмне забезпечення, таке як Filezilla для передачі файлів на ваш сервер) і перейдіть до папки "/ wp-content / plugins".
- Виберіть папку з файлами плагінів на комп'ютері та завантажте її
- Після завантаження всіх файлів на веб-сервер можна активувати плагін із меню Плагіни (панель інструментів адміністратора WordPress)
Використання WordPress Image SEO плагінів
Після того, як ви встановили плагін, перейдіть до розділу "Параметри-> SEO WP Image" на панелі інструментів WP. Він перейде до меню загальних налаштувань плагіна.

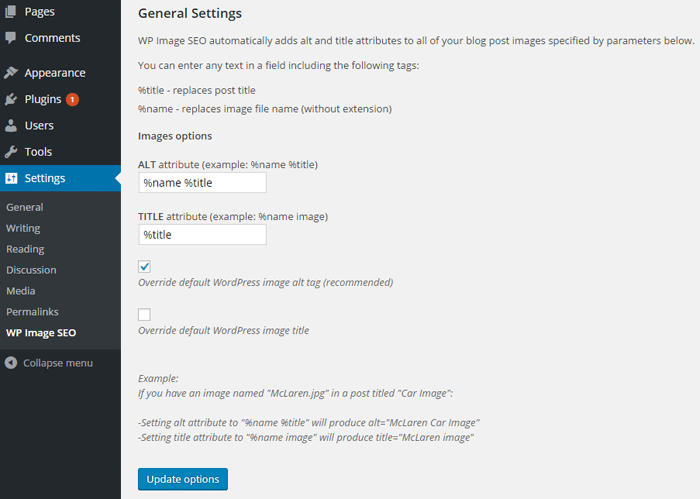
Загальні налаштування
У меню Загальні налаштування можна налаштувати різні параметри.
- Атрибут ALT - дозволяє змінити атрибути alt
- Атрибут TITLE - дозволяє змінити атрибути заголовка
Ви можете безпосередньо ввести текст для атрибутів ALT і TITLE або використовувати такі теги:
- % name - дозволяє автоматично замінювати тег alt або title назвою зображення
- % title - дозволяє автоматично замінювати тег alt або title заголовком поточної публікації
Щоб автоматично змінити атрибути alt та title, потрібно ввімкнути такі параметри:
- Перевизначити стандартний тег зображення WordPress
- Перевизначити заголовок зображення за замовчуванням WordPress
Приклад
Якщо у вас є зображення з назвою "McLaren.jpg" у повідомленні під назвою "Зображення автомобіля":
- Встановлення атрибута alt для "title% name
- Налаштування атрибута заголовка на "% name image" призведе до виникнення title = ”Зображення McLaren”
Пов'язані
Чи можна автоматизувати цей процес?Чи є атрибут Alt важливим для зображення?
Як ви можете поліпшити її структуру?
Чи можна автоматизувати цей процес?



