- Как влияет скорость страницы?
- 10 самых надежных инструментов скорости страницы
- 1. GTmetrix
- 2. Pingdom
- 3. Google PageSpeed Insights
- 4. Подумайте с Google: протестируйте мой сайт
- 5. Google Speed Scorecard
- 6. KeyCDN
- 7. WebPagetest
- 8. Дот-монитор
- 9. Pagelocity
- 10. YSlow
- Как бренды могут ускорить свои веб-страницы?
- Оптимизировать изображения
- Загрузка асинхронно
- Сократите CSS, JavaScript и HTML
- Уменьшить перенаправления
- Кэшируйте ваши страницы
- Улучшить время отклика сервера
- Выберите инструмент скорости страницы, который соответствует вашим потребностям
Большинство сайтов теряют половину своих посетителей во время загрузки страницы. В эту шокирующую реальность трудно поверить, но, возможно, нет, если учесть средний показатель отказов веб-страницы составляет 58,18% сегодня. Что еще хуже, средний показатель отказов целевой страницы после клика колеблется от 60 до 90% ,
Мобильные страницы одинаково страдают от медленной скорости страниц. Исследование Google и SOASTA, проведенное в 2016 году, показало, что среднее время загрузки мобильного сайта для отскоченных сеансов было На 2,5 секунды медленнее чем тот из неотскоченных сессий.
Более быстрая загрузка веб-сайтов обычно приводит к снижению показателя отказов, в дополнение к более высокому рейтингу SEO, более длительным посещениям сайтов, большему вовлечению и более высоким показателям конверсии. С такой сильной корреляцией между временем загрузки и показатель отказов Маркетологи должны использовать в своих интересах инструменты скорости страницы для максимальных результатов.
Прежде чем анализировать наиболее надежные инструменты для тестирования скорости страницы, давайте рассмотрим наиболее распространенные факторы и элементы страницы, которые на нее влияют.
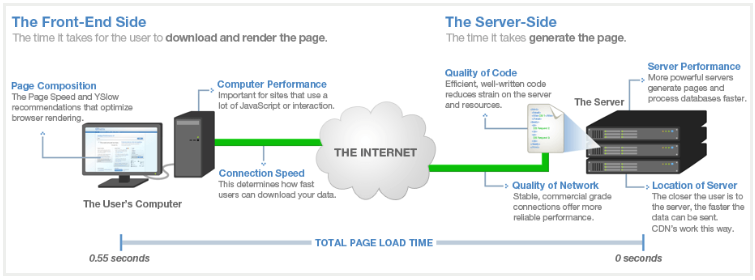
Как влияет скорость страницы?
Когда запрос страницы сделан, внешние компоненты и компоненты на стороне сервера оба должны завершить свои отдельные операции. Таким образом, даже после оптимизации внешнего интерфейса вы можете еще больше ускорить загрузку за счет оптимизации на стороне сервера (как страница генерируется вашим сервером):

Поскольку обе стороны являются последовательными, их совокупное время считается общим временем загрузки страницы.
Некоторые из наиболее распространенные факторы Это замедление скорости страницы где-то на изображении выше включает:
- Большие изображения и текстовая графика
- видео
- Длина страницы
- Скрипты, шрифты и плагины (HTML, JavaScript, CSS)
- Ненужные перенаправления
- География (страна, город, организация, интернет-провайдер, скорость сети)
- Пропускная способность
Следующие инструменты помогают тестировать различные проблемы, давая вам лучшее понимание скорости вашего сайта.
10 самых надежных инструментов скорости страницы
Примечание. Каждый из этих инструментов предлагает свои уникальные функции, отчеты и способы разбора ваших результатов, что означает, что вы можете получать разные результаты загрузки страницы. Географическое расстояние между тестовым местоположением и сервером, на котором размещен ваш сайт, также играет роль. Кроме того, запуск инструмента в первый раз может выполняться медленнее, поэтому лучше всего запускать тесты несколько раз и получать среднее значение результатов.
1. GTmetrix

GTmetrix анализирует ваш сайт, используя комбинацию из 27 рекомендаций по скорости страницы (тест скорости Google) и 19 рекомендаций YSlow (тест скорости Yahoo). В верхней части отчета приведены оценки производительности от A до F, а также сведения о странице, включая время загрузки, размер страницы и количество запросов.
Время загрузки указывается как «время полной загрузки» по умолчанию (время от момента, когда посетитель изначально перешел на страницу, до 2 секунд после отсутствия активности в сети). «Время загрузки» является необязательным (когда веб-страница завершила обработку и все ресурсы на этой странице, включая изображения, текст и сценарии, завершили загрузку). Оставшаяся часть отчета разделена на шесть различных разделов: PageSpeed, YSlow, водопад, время, видео и история.
GTmetrix позволяет тестировать и сравнивать производительность веб-сайта с различными типами соединений, чтобы увидеть, как это влияет на скорость загрузки вашей страницы. Он предлагает функцию регулирования количества подключений для имитации возможных типов подключений к Интернету, которые могут использовать посетители сайта: кабельное, DSL, мобильное 3G, мобильное 2G и модемное соединение 56K. Вы также можете выбрать Chrome или Firefox в качестве возможного браузера.
Этот инструмент имеет 7 тестовых локаций, но предоставляет в общей сложности 28 выделенных тестовых серверов: 11 в Ванкувере, Канада; 5 в Далласе, США; 7 в Лондоне, Великобритания; 2 в Сан-Паулу, Бразилия; 1 в Сиднее, Австралия; 1 в Мумбаи, Индия; и 1 в Гонконге, Китай.
GTmetrix поддерживает HTTP / 2, который загружает веб-страницы быстрее, чем HTTP / 1.1, пытаясь решить многие недостатки и ограничения HTTP / 1.1. Преимущества HTTP / 2 включают в себя:
- Мультиплексирование и параллелизм (несколько запросов могут быть отправлены в быстрой последовательности по одному и тому же TCP-соединению)
- Потоковые зависимости
- Сжатие заголовка
- Push-сервер
Кроме того, GTmetrix является одним из немногих инструментов для определения скорости страницы, который также предлагает мобильное тестирование производительности. Он использует два телефона Samsung Galaxy Nexus, поэтому пользователи могут создавать отчеты о производительности на основе фактической загрузки страниц на этих устройствах.
2. Pingdom

Pingdom позволяет вам проверить скорость вашего сайта из 3 основных мест:
- Даллас, Техас
- Мельбурн, Австралия
- Сан-Хосе, Калифорния
Он обеспечивает оценку производительности на основе рекомендаций Google PageSpeed для бесплатной версии и рекомендаций YSlow для платной версии. Pingdom также отображает время загрузки, размер страницы, количество запросов и то, как ваш сайт сравнивается с другими сайтами. Дополнительные сведения включают разбивку размера страницы по типу контента, размеру страницы по домену, запросам по типу контента и домену.
Одним из основных преимуществ скоростного теста Pingdom является то, что пользователям предоставляется представление о производительности, где излагаются возможные улучшения. Однако, в отличие от GTmetrix, Pingdom предлагает только время загрузки (не полностью загруженное время), не обеспечивает регулирование соединения и не поддерживает HTTP / 2.
3. Google PageSpeed Insights

PageSpeed Insights тест скорости Google, который дает рекомендации по улучшению и оценивает вашу страницу от 0 до 100 баллов на основе двух параметров:
- Время загрузки выше сгиба (общее время, в течение которого страница отображает содержимое выше сгиба после того, как пользователь запрашивает новую страницу)
- Время полной загрузки страницы (время, которое требуется браузеру для полной визуализации страницы после того, как пользователь запросит ее)
Чем выше ваш балл, тем более оптимизирован ваш сайт и что выше 85 означает, что ваша страница работает хорошо.
PageSpeed Insights предоставляет отчеты как для настольной, так и для мобильной версии вашей страницы. Он получает URL дважды - один раз с мобильным пользовательским агентом и один раз с настольным пользовательским агентом. Мобильный отчет включает в себя дополнительную категорию «Пользовательский опыт», которая включает конфигурацию области просмотра, размер целей (кнопок и ссылок) и размеры шрифтов.
Команда PageSpeed Insights также недавно запустила новый инструмент для определения скорости страницы «Подумайте с Google», который является следующим в списке.
4. Подумайте с Google: протестируйте мой сайт

Разница с этим в том, что он тестирует только скорость мобильных страниц.
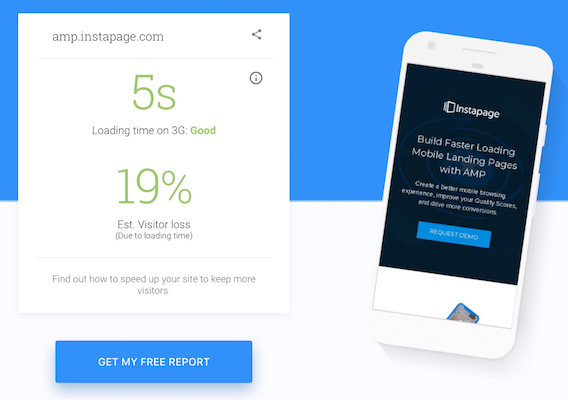
В верхней части страницы результатов указаны время загрузки и предполагаемая потеря посетителей (представляющая процент посетителей, потерянных с вашей страницы из-за времени загрузки):

«Время загрузки» - это индекс скорости (не полностью загруженное время), измеряющий, сколько времени требуется для отображения видимого содержимого страницы с помощью Chrome на устройстве Moto G4 в сети 3G. (Примечание: сеть 3G используется для тестирования, потому что 70% подключений к сотовой сети глобально будет происходить в 3G или более медленных скоростях до 2020 года.)
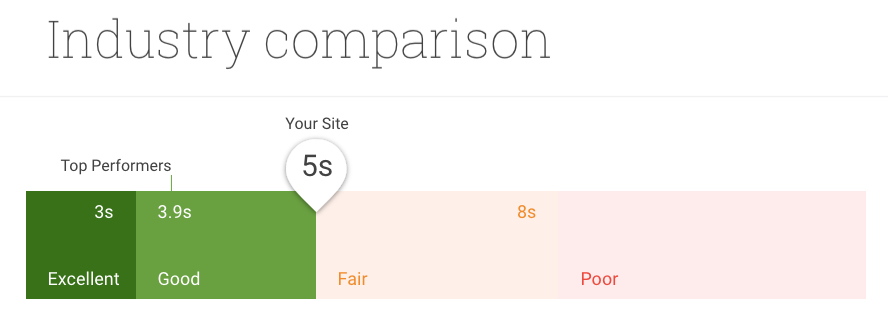
Средняя часть результатов представляет собой сравнение отрасли, рассчитанное на основе внутреннего исследования Google, содержащего более 5 миллионов веб-страниц:

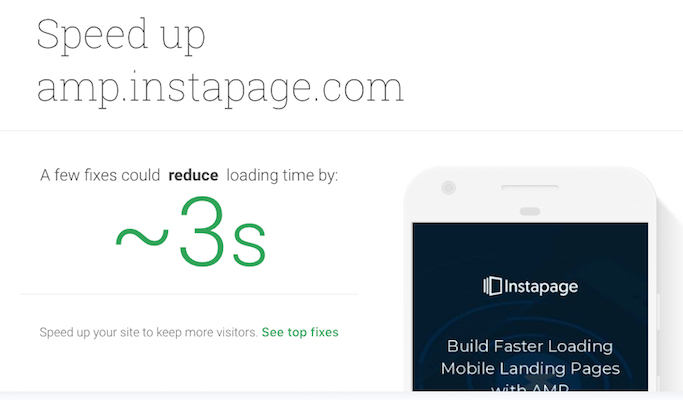
Наконец, инструмент «Проверить мой сайт» показывает, сколько времени можно сэкономить, внеся несколько исправлений на страницу, а также подробный отчет об исправлениях. рекомендовано PageSpeed Insights :

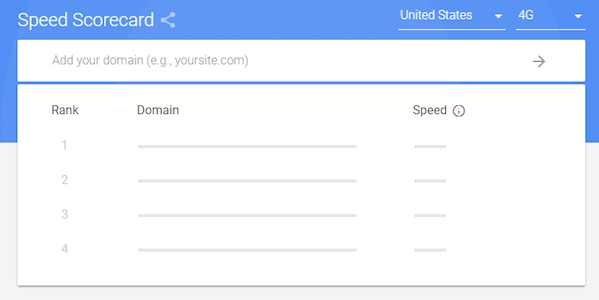
5. Google Speed Scorecard

Speed Scorecard включает в себя тысячи сайтов в 12 разных странах в своей базе данных и позволяет сравнивать до 10 доменов, чтобы увидеть, как складывается ваш мобильный сайт. Вы также можете сравнить скорость загрузки вашей страницы через соединения 3G и 4G.
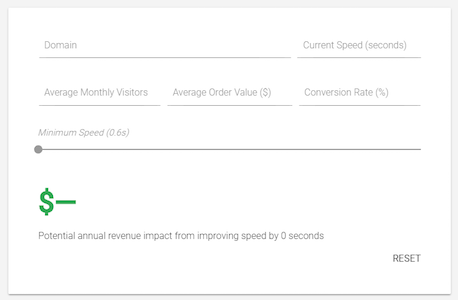
Поскольку мы обсудили, как низкая скорость загрузки страницы может повлиять на показатель отказов и конверсию, как насчет дохода? Чтобы дать вам представление, Google также включил калькулятор воздействия для оценки суммы потенциального дохода, которую бренды могут потерять в долларах при медленной загрузке страниц:

Чтобы просмотреть свои предполагаемые потери, заполните поля калькулятора: домен, текущая скорость, среднемесячные посетители, средняя стоимость заказа и коэффициент конверсии (многие из них можно найти на информационной панели Google Analytics).
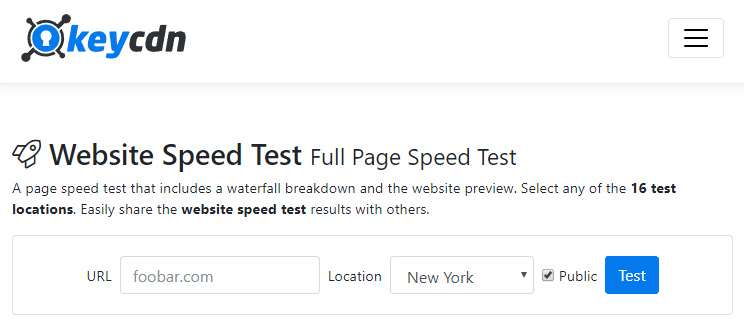
6. KeyCDN

KeyCDN - еще один инструмент для ускорения работы страниц, который хорошо работает на мобильных устройствах. KeyCDN предлагает 16 пунктов тестирования для выбора со всего мира с возможностью сделать результаты тестов приватными или поделиться ими с другими.
Результаты включают разбивку водопада с предварительным просмотром веб-сайта внизу. В результатах вы можете увидеть, сколько HTTP-запросов было сделано, полный размер запрашиваемой страницы и время загрузки.
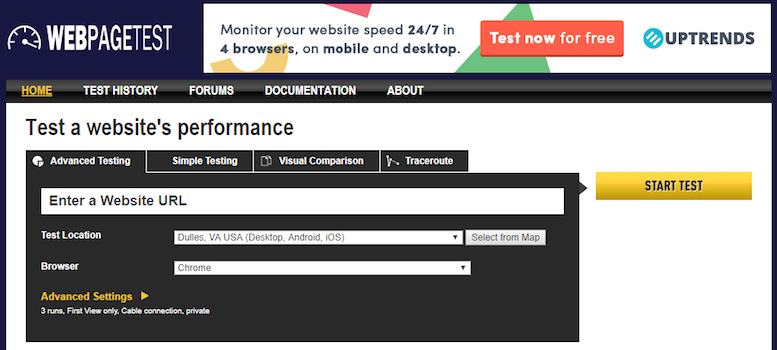
7. WebPagetest

WebPagetest включает в себя более 40 различных тестовых локаций на выбор и более 25 браузеров, включая 14 мобильных устройств. Доступно так много мест тестирования, потому что любой может разместить место тестирования для WebPagetest, если они соответствуют минимальные системные требования ,
Тесты можно запускать с помощью функции регулирования количества подключений, чтобы имитировать потенциальные интернет-соединения, которые могут использовать посетители сайта: Кабель, DSL, 3G Slow, 3G, 3G Fast, 4G, LTE, Mobile Edge, 2G, 56K dial-up, FIOS, Native Connection и пользовательские скорости.
Он предлагает уникальный подход к тестированию, запускает «первый просмотр» и «повторный просмотр». Он также предоставляет более продвинутые функции, такие как захват видео, многоэтапные транзакции, блокировка контента, отключение JavaScript, игнорирование сертификатов SSL и подмена строк пользовательских агентов. ,
Когда WebPagetest предоставляет свои результаты, он присваивает вашему сайту буквенную оценку от A до F, основанную на времени полной загрузки по умолчанию, при этом время загрузки необязательно. Другие параметры оценки включают FTTB, сжатие, кэширование, эффективное использование CDN и многое другое. Отчет разделен на шесть разделов: сводка, подробности, обзор производительности, разбивка контента и снимки экрана. В нем содержится обширная диагностическая информация с диаграммами каскадных изображений, проверки оптимизации скорости страницы и предложения по улучшению.
И последнее замечание: HTTP / 2 поддерживается WebPagetest.
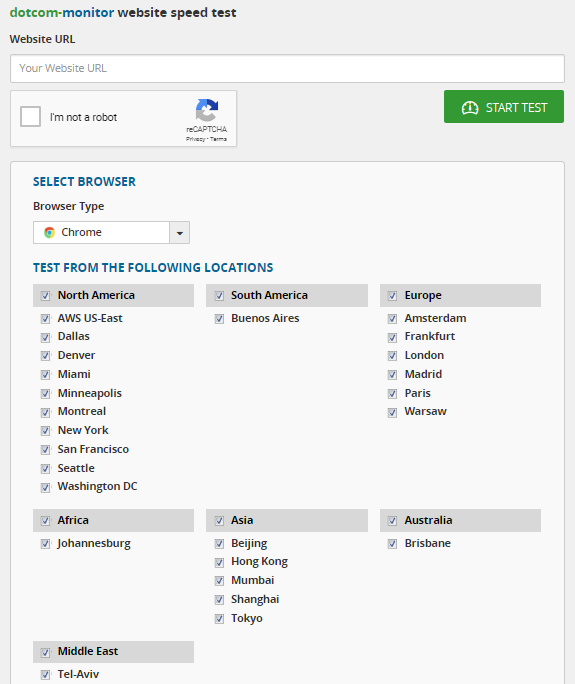
8. Дот-монитор

Dotcom-Monitor предлагает 20 различных тестовых точек по всему миру и семь браузеров, включая мобильные и облачные. Уникальность этого инструмента заключается в том, что вы можете запускать все географические тесты одновременно, а затем нажимать на каждый отчет, чтобы узнать о них больше.
Отчеты разделены на пять разделов - сводка, производительность, поломка водопада, хост и ошибки, в которых вы можете найти:
- Резюме по местоположению
- Тестирование времени загрузки всех элементов страницы на основе браузера
- Обнаружение медленных / отсутствующих элементов
- 10% самых быстрых элементов
- 10% самых медленных элементов
- Комплексная карта водопада
- Разбивка по элементам хоста (включая DNS, соединение, SSL, запрос, первый пакет и загрузка)
- Проверка ошибок и диагностика
9. Pagelocity

Инструмент Pagelocity доступен и отзывчив на настольных и мобильных устройствах. Он назначает пользователям общий балл из 100 на основе таких компонентов, как статус контента, структура страницы и кодирование. Отчет включает в себя:
- Краткое содержание: Ценные сведения о текстовом содержимом вашей страницы (ключевые слова, ссылки на заголовки, альтернативный текст для изображений и т. Д.)
- Разбивка ресурсов: информация о структуре вашей страницы - сколько у нее изображений, скриптов или файлов стилей, а также о содержимом, блокирующем рендеринг, и о том, как эти факторы могут повлиять на время загрузки вашей страницы
- Советы и рекомендации по коду: предложения о том, как обновить код, чтобы он был более понятным и расширяемым, с полезными данными о вашей разметке (классы / идентификаторы, теги, Google PageSpeed, время до первого байта и т. Д.)
Уникальной особенностью Pagelocity является конкурентный анализ с рядом предоставляемых им метрик, показывающий ваши преимущества перед конкурентами и любые слабые стороны, которые могут у них возникнуть.
10. YSlow
YSlow - это проект с открытым исходным кодом, который анализирует веб-страницы на основе 23 из 34 правил Yahoo! Для высокопроизводительных веб-сайтов. Для получения результатов теста производительности необходимо выполнить три шага:
- Обходит DOM, чтобы найти все компоненты (изображения, сценарии и т. Д.)
- Получает информацию о размере каждого компонента (gzip, заголовки expire и т. Д.)
- Использует данные для генерации оценки для каждого правила, давая вам общую оценку
YSlow также предлагает сводку страниц со статистикой, предложениями по улучшению и инструментами для анализа производительности (включая Smush.it и JSLint).
Чтобы запустить инструмент скорости страницы YSlow, вы можете использовать расширение Chrome YSlow или получить результаты YSlow от GTMetrix.
Важно отметить, что оценки, идеи и отзывы, которые предоставляет каждый из этих инструментов, являются рекомендациями, а не жесткими правилами или требованиями, которые необходимо соблюдать. Кроме того, осознайте, что вы, возможно, уже делаете то, что предлагает отчет, и, возможно, инструмент не уловил его.
Если вы решили, что вам нужно внести изменения в заставить ваши веб-страницы загружаться быстрее и обеспечить лучший пользовательский опыт, есть несколько распространенных способов.
Как бренды могут ускорить свои веб-страницы?
Вышеприведенные инструменты очень полезны для проверки основных проблем, которые могут быть легко устранены. Итак, давайте уделим минуту, чтобы рассмотреть некоторые из этих исправлений здесь.
Оптимизировать изображения
Убедитесь, что изображения не больше, чем нужно, что они находятся в правильный формат файла и сжатый для Интернета. 25% страниц может сэкономить более 250 КБ за счет сжатия изображений и текста, а 10% может сэкономить более 1 МБ. Что касается видео, либо оставьте его, либо разместите файл на другой платформе (например, YouTube или Vimeo), а не на своих серверах.
Загрузка асинхронно
Выбор для асинхронная загрузка позволяет элементам загружаться одновременно, а не последовательно, чтобы предотвратить любую задержку в скорости загрузки страницы.
Сократите CSS, JavaScript и HTML
Оптимизируйте свой код путем удаления пробелов, запятых и других ненужных символов, удаления комментариев к коду и минимизации форматирования.
Уменьшить перенаправления
Сокращение перенаправлений имеет большое значение, потому что каждый раз, когда страница перенаправляется на другую страницу, посетитель должен ждать еще дольше, чтобы завершился цикл HTTP-запрос-ответ.
Кэшируйте ваши страницы
Кэширование браузера означает, что браузеру не нужно перезагружать всю страницу, когда кто-то посещает ваш сайт. Кэшируя информацию, такую как таблицы стилей, изображения и файлы JavaScript, вы уменьшить количество запросов на ваш сервер, значительно ускоряя время загрузки страницы.
Улучшить время отклика сервера
На время отклика сервера влияют различные факторы: объем трафика, ресурсы, используемые каждой страницей, программное обеспечение, используемое сервером, и решение для хостинга. Чтобы улучшить время отклика сервера, обратите внимание на узкие места производительности, такие как медленные запросы к базе данных и маршрутизация, а также нехватка достаточной памяти.
Выберите инструмент скорости страницы, который соответствует вашим потребностям
Решение о том, какой инструмент использовать в конечном итоге, зависит от показателей, которые вы хотите отслеживать и измерять для своего сайта. Несмотря на различия в функциональности, каждая из них имеет большое значение для определения областей, в которых ваш сайт может работать медленно, а также предоставляет рекомендации и рекомендации по его ускорению.
При проектировании быстро загружаемых целевых страниц после нажатия ничто не может сравниться с AMP. Благодаря уникальной структуре и минимальному HTML, целевые страницы AMP после щелчка могут загружаться мгновенно, что обеспечивает отличное взаимодействие с пользователем. Узнайте, как построитель Instapage AMP позволяет цифровым маркетологам быстро и легко создавать и публиковать быстро загружаемые материалы, запрашивая демо сегодня ,

Похожие
Обзор инструмента Google «Тестировать мой сайт»... страницы, размер изображения всегда кажется самым серьезным нарушителем, что может быть легко улучшено вашей собственной командой дизайнеров. В некоторых случаях оптимизация изображений может вернуть вам большую часть скорости, которую вы теряете. Превратите эти ненужные PNG в 60% качественные JPG, и вы увидите огромную разницу. Этот фильм загружается в твоего героя ... действительно ли он приносит пользу сайту или просто добавляет вес? Потеря потенциальных клиентов - это интересная Как оптимизировать Youtube видео
... ваших видео в поисковой системе Google также автоматически поможет повысить рейтинг ваших видео на YouTube. Как я оцениваю видео Youtube. В этом посте я попытаюсь объяснить, как я оптимизирую и оцениваю свои видео в Google. Но перед этим позвольте мне привести несколько примеров видео, которые я сделал и оценил в поисковой системе Google без использования обратных ссылок с очень и очень низким уровнем конкуренции при создании этой статьи: Инструмент проверки Google AMP
Google предоставил инструмент для проверки страниц AMP по адресу validator.ampproject.org. Поэтому инструмент, аналогичный W3 Web Validator, принимает исходный код страницы AMP или URL-адрес. Однако при вводе URL-адреса также обязательно используйте адрес страницы AMP. Пометка страниц AMP с помощью инструмента Google на удивление не оценивается. Кстати, инструмент также доступен как расширение Chrome. Как страницы Google+ влияют на SEO
... Google-+-Pages.jpg?x45231"> Google Plus растет с высокой скоростью. Со времени его внедрения в июне, первоначально только по приглашению, он собрал 50 миллионов пользователей; это 16-й из пользователей Facebook. 7 ноября Google Plus начал разрешать компаниям размещать профили (то есть страницы), тогда как раньше это были только отдельные профили пользователей. Лучшие бесплатные инструменты SEO
... какое бесплатное программное обеспечение доступно тем, кто все еще хочет иметь дело с SEO . Эти бесплатные инструменты могут свободно использовать или предлагать более сложные услуги в платных вариантах в зависимости от потребностей пользователя. Давайте посмотрим, какие из лучших бесплатных инструментов SEO доступны сегодня. GTmetrix Неотъемлемой частью SEO является способность исследовать скорость страницы и диагностировать Как оптимизировать сайт в Нигерии: как получить хороший рейтинг в Google
... страницы Эксперты SEO соглашаются, что методы построения ссылок за пределами страницы могут принести около 80% эффективности в любой кампании SEO. Google о том, как структурировать сайт для взрослых
... вашим ожиданиям. Как видите, Google предпочел бы, чтобы вы использовали совершенно отдельный домен, а если нет, то используйте субдомен. Если это не сработает, перейдите с подкаталогами и, если вы не можете сделать это, попробуйте специальные параметры URL. Также обратите внимание на комментарий Джона на домашней странице. Если вы не хотите, чтобы ваша домашняя страница ассоциировалась как взрослая, вам нужно немного подумать об этом. Обсуждение на форуме Google SEO Test | Google предпочитает действительный HTML и CSS?
Какое отношение имеет доступность веб-сайта к SEO? Действительный код - это признак веб-разработчика, который увлечен доступностью к Интернету, удобством использования и хорошим дизайном - с вниманием к деталям и гордостью за свою работу. Сайт, 10 лучших инструментов Google для SEO
... Google выпустила множество инструментов SEO, которые полезны для веб-мастеров для оптимизации веб-сайтов. В условиях столь жесткой конкуренции среди бесчисленных сайтов в мире Интернета владельцам сайтов необходим этот инструмент или инструмент для поисковой оптимизации. Таким образом, вы можете получить ваш сайт, чтобы получить высокий рейтинг в результатах поиска и добиться лучшей видимости в Интернете. Что такое мобильное SEO, как оптимизировать?
... как дизайн страницы, скорость страницы, структура и карта на смартфонах и планшетах, привлечет больше посетителей, Google рассмотрит эту ситуацию в тесте, удобном для мобильных устройств. Узнать, оптимизирован ли ваш сайт для мобильных устройств; Инструмент проверки совместимости мобильных устройств Google Вы можете использовать. Ваше мобильное ключевое слово важно Контрольный список SEO-аудита на 2018 год
... страницы HTTP перенаправлены на версии HTTPS. Вы также должны убедиться, что ваши защищенные страницы не содержат никаких незащищенных активов, таких как Возможно, эти ресурсы все еще могут жить по HTTP-URL. Это заставляет браузеры размещать предупреждающие экраны перед пользователями, прежде чем они попадут на вашу страницу. Если вы еще этого не сделали, рекомендуем вам следовать руководству Google по
Комментарии
И инструмент, который я использую, чтобы ответить на это: Google или Оповещения Talkwalker , Как?Как бренды могут ускорить свои веб-страницы? Вышеприведенные инструменты очень полезны для проверки основных проблем, которые могут быть легко устранены. Итак, давайте уделим минуту, чтобы рассмотреть некоторые из этих исправлений здесь. Оптимизировать изображения Убедитесь, что изображения не больше, чем нужно, что они находятся в правильный формат файла и сжатый для Интернета. А как насчет ваших файлов JavaScript и CSS, которые могут иметь решающее значение для отображения вашей страницы?
А как насчет ваших файлов JavaScript и CSS, которые могут иметь решающее значение для отображения вашей страницы? Чтобы выполнить всестороннюю проверку сканирования, вам нужно использовать поисковый робот SEO. Найти страницы и ресурсы, ограниченные для индексации. С WebSite Auditor , вы можете быстро получить полный список всех заблокированных страниц и ресурсов. Для этого откройте проект аудитора WebSite, Могу ли я включить ключевое слово в начале заголовка (который, как обычно полагают, одобряется Google), чтобы оно не казалось неестественным?
Могу ли я включить ключевое слово в начале заголовка (который, как обычно полагают, одобряется Google), чтобы оно не казалось неестественным? Вот вопросы, которые вы должны задать себе при создании названия. Рассмотрим следующие заголовки: Обзор лучших резервных плагинов для WordPress Плагины WordPress для резервного копирования: обзор лучших Второй заголовок гораздо лучше оптимизирован для поисковых систем, и простота его понимания Как оптимизировать сайт, чтобы он работал быстрее?
Как оптимизировать сайт, чтобы он работал быстрее? Оптимизация WordPress - какие плагины выбрать? Как вы получаете высокие оценки в PageSpeed Insights? Чтобы начать, перейдите на сайт PageSpe Insights , Введите адрес своего сайта в пустое поле, нажмите «Анализ» и сохраните результат. Вы сравните это после всех оптимизирующих действий. PageSpeed Insights показывает, сколько баллов Как улучшить время пользователя на странице?
Как улучшить время пользователя на странице? Поместите ссылку на несколько связанных статей в конце каждого поста. Имейте в виду, что этот парень оказался между вашей грудью и спиной в разведении креветок, выродок с носом, упростите эту статью о том, чем вы кормите своих жуков. Если вы используете JetPack, у вас есть опция изначально. А если нет, то я могу подумать о похожих постах Земанты, но их десятки. Включите в каждую из ваших публикаций все внутренние Как могут результаты органического поиска отображаться в 2020 году и как они будут интегрироваться с платным поиском?
Как могут результаты органического поиска отображаться в 2020 году и как они будут интегрироваться с платным поиском? Как ИИ изменит SEO? Как вы думаете, отрицательный SEO может развиваться? Будем ли мы лучше в отслеживании между устройствами и мультитач атрибуции? Программное обеспечение, без которого я не смог бы жить Какое программное обеспечение вы в настоящее время используете в своем бизнесе, и если кто-то отнимет у вас, это Как индекс Google для мобильных устройств влияет на мой рейтинг?
Как индекс Google для мобильных устройств влияет на мой рейтинг? Улучшается ли мой рейтинг за счет ускоренных мобильных страниц? Нужен ли моему веб-сайту специальный мобильный контент? Метаданные должны быть оптимизированы для мобильных устройств? Нужно ли оптимизировать структуру тегов Canonical для мобильного использования? Какое влияние оказывает производительность на индекс Google для мобильных устройств? Какое влияние оказывают Влияют ли такие вещи, как количество лайков в Facebook, ретвиты в Твиттере и Google + 1, на то, как вы попали в рейтинг в Поиске Google?
Влияют ли такие вещи, как количество лайков в Facebook, ретвиты в Твиттере и Google + 1, на то, как вы попали в рейтинг в Поиске Google? Гуру SEO SponsoredLinx Tutai Marongere рассмотрит некоторые вещи, которые действительно повлияют на результаты вашего поиска. Что ж, простой и короткий ответ на этот вопрос - «Нет». Социальные сигналы не учитываются алгоритмом поиска Google. Сканеры Google ограничивают количество посещений сайтов и обрабатывают сайты социальных сетей, как и любой другой А еще лучше, вы хотите увидеть, как ваш текущий веб-сайт соответствует вашим требованиям, или у вас есть готовящийся проект веб-сайта, к которому вы готовитесь?
А еще лучше, вы хотите увидеть, как ваш текущий веб-сайт соответствует вашим требованиям, или у вас есть готовящийся проект веб-сайта, к которому вы готовитесь? Если вы ответили «да» на любой из этих вопросов, то вы попали по адресу. Эта статья является второй частью нашей серии SEO, где мы разбиваем SEO на более мелкие части, чтобы вы могли лучше понять его и максимизировать свои результаты SEO на месте. [Для доступа к части 1 - Как проверить теги заголовка, Как вы подходите к скрытой части страницы в качестве онлайн-редактора, то есть к заголовку страницы и описанию страницы?
Как вы подходите к скрытой части страницы в качестве онлайн-редактора, то есть к заголовку страницы и описанию страницы? В большинстве CMS вы найдете их, а также вышеупомянутый адрес страницы в «Настройках» на странице. Ключевое слово в заголовке страницы Продолжай! Следующий угол обнимания ключевого слова - заголовок страницы. Важно, что это технически заголовок страницы. Если фраза находится вверху страницы, может быть 12 пунктов в высоту и выделена жирным Тогда очень быстро возникнет вопрос: как генерировать этот трафик и как заставить людей посещать его сайт?
Тогда очень быстро возникнет вопрос: как генерировать этот трафик и как заставить людей посещать его сайт? Ответ, который будет возвращаться чаще всего, заключается в прохождении через поле «улучшение» вашей видимости в поисковых системах . Что такое SEO или SEO? SEO это процесс, который состоит из позиционирования страниц вашего сайта в поисковых
Как влияет скорость страницы?
Как влияет скорость страницы?
Поскольку мы обсудили, как низкая скорость загрузки страницы может повлиять на показатель отказов и конверсию, как насчет дохода?
Как бренды могут ускорить свои веб-страницы?
Действительно ли он приносит пользу сайту или просто добавляет вес?
Jpg?
Какое отношение имеет доступность веб-сайта к SEO?
Что такое мобильное SEO, как оптимизировать?
Как бренды могут ускорить свои веб-страницы?
А как насчет ваших файлов JavaScript и CSS, которые могут иметь решающее значение для отображения вашей страницы?



