- Заголовки обеспечивают структуру ваших сообщений
- Когда и где использовать заголовки
- Почему вы должны использовать заголовки для SEO?
- Более важные причины использования тегов H
- Styling H Теги

 В мой последний пост по улучшению поисковой оптимизации вашего блога еды (SEO), я упомянул, что улучшение вашего SEO - это гораздо больше о следовании принципам разумного веб-дизайна, чем о двойных сальто назад, чтобы выяснить секреты Google. Правда в том, что если вы используете правила веб-дизайна, соответствующие стандартам, Google всегда будет хорошо относиться к вашему сайту. И в каждом посте так много простых вещей, которые помогут вашему SEO.
В мой последний пост по улучшению поисковой оптимизации вашего блога еды (SEO), я упомянул, что улучшение вашего SEO - это гораздо больше о следовании принципам разумного веб-дизайна, чем о двойных сальто назад, чтобы выяснить секреты Google. Правда в том, что если вы используете правила веб-дизайна, соответствующие стандартам, Google всегда будет хорошо относиться к вашему сайту. И в каждом посте так много простых вещей, которые помогут вашему SEO.
Сегодня я собираюсь поговорить о тегах HTML-заголовков. Вам не нужно понимать, как писать в HTML (хотя, если вы действительно серьезно относитесь к ведению блога, как к способу получения дохода или развития своего бренда, я действительно настоятельно рекомендую вам ознакомиться с некоторыми основными тегами HTML), но вы Нужно понимать, что делают теги Heading и как их использовать. И есть вероятность, что если вы закончили курс английского языка для младших школьников или регулярно пользуетесь MS Word, то вы уже поймете основную концепцию заголовков!
Заголовки обеспечивают структуру ваших сообщений
Заголовки обеспечивают иерархическую структуру вашего сообщения, и они работают в порядке убывания. Помните, когда вам приходилось учиться писать статью на английском языке или писать эксперимент по науке? Или когда вы учились в университете и должны были следовать таблице стилей, такой как Chicago, APA или MLA?
Вы можете потерять оценки за неправильное следование им. То же самое происходит с поисковыми роботами. Если вы не следуете стандартам HTML, вы теряете оценки!
В школе была очень строгая структура:
- Название с вашей гипотезой или предметом
- Ваши основные аргументы
- Факты, подтверждающие ваши аргументы
Когда вы сломали его до этого уровня, на самом деле было очень просто выложить вашу бумагу. Именно так работают заголовки HTML - они дают структуру вашего поста.
Как вы можете видеть, здесь есть шесть уровней заголовков, используемых в HTML (с соответствующими открывающими и закрывающими тегами)
- Заголовок 1 <h1> </ h1>
- Заголовок 2 <h2> </ h2>
- Заголовок 3 <h3> </ h3>
- Заголовок 4 <h4> </ h4>
- Заголовок 5 <h5> </ h5>
- Заголовок 6 <h6> </ h6>
Когда и где использовать заголовки
Я думаю, что часть того, почему многие люди не используют заголовки, заключается в том, что они не уверены, когда использовать каждый из них. Я часто вижу сообщения, в которых автор просто выделил текст, чтобы разделить различные части сообщения, но это не работает так же, как заголовки для SEO. Понять, где использовать заголовки, довольно просто, если вы понимаете, что они работают в порядке убывания.
Если мы вернемся к нашим школьным примерам, это будет выглядеть примерно так:
- Название с вашей гипотезой или предметом: <h1>
- Ваши основные аргументы в поддержку: h2 - h6
- Факты, подтверждающие ваши аргументы: <p> (тег абзаца) или <ol> или <ul> (теги списка)
Заголовок 1 <h1> представляет ваш общий заголовок. H1 должен использоваться только один раз в посте - в заголовке! Если вы используете платформу, такую как Blogger или WordPress, вам не нужно беспокоиться о назначении <h1> для вашего заголовка - они уже сделают это за вас!
Заголовок 2 <h2> представляет ваши подтверждающие факты или разделы вашего сообщения. Вы можете использовать столько тегов <h2>, сколько вам нужно.
Заголовки 3 <h3> представляют подтверждающие факты или разделы для ваших разделов заголовка 2, и он продолжает идти оттуда вплоть до <h6>. В большинстве случаев для обычного поста в блоге вряд ли вам когда-нибудь придется опуститься ниже заголовка 3.
Теги параграфа <p> и list <ul> <ol> представляют все вспомогательные данные для ваших заголовков.
Важно помнить, что они всегда должны быть вложенными: заголовок 2 всегда ниже заголовка 1, заголовок 3 всегда ниже заголовка 2 и т. Д. Никогда не пропускайте заголовки. Например, у вас никогда не должно быть этого:
[box] <h1> Title </ h1>
<h2> Поддержка ключевой точки для заголовка </ h2>
<h5> Поддержка ключевой точки для h2 </ h5> [/ box]
Вместо этого это должно выглядеть так:
[Коробка] <h1> Заголовок </ h1>
<h2> Поддержка ключевой точки для заголовка </ h2>
<h3> Поддержка ключевой точки для h2 </ h3>
<h2> Следующая точка поддержки для заголовка </ h2>
<h3> Поддержка ключевой точки для второго тега h2 </ h3> [/ box]
Почему вы должны использовать заголовки для SEO?
Заголовки облегчают поисковым роботам сканирование ваших сообщений на предмет содержания. Они подчеркивают боту, каковы ключевые моменты вашего поста. Итак, давайте посмотрим, что происходит, когда вы используете только абзацы, но вы выделяете их жирным шрифтом так:
Это пример полужирного абзаца, чтобы выделить раздел вашего блога.
Я использовал приведенное выше предложение как способ показать, сколько блоггеров просто выделяют текст для разделения ключевых разделов своего поста, и теперь я даю вспомогательный комментарий.
Вот как выглядит HTML для приведенных выше предложений:
[box] <p> <strong> Это пример полужирного абзаца, чтобы выделить раздел вашего блога </ strong> </ p>
<p> Я использовал приведенное выше предложение как способ показать, сколько блоггеров просто выделяют текст жирным шрифтом для разделения ключевых разделов своего поста, и теперь я даю вспомогательный комментарий. </ p> [/ box]
Когда бот ползет, все, что он видит, это параграф, который был выделен жирным шрифтом. Так что это не придает этому значения, как если бы он видел это:
[box] <h2> Это пример полужирного абзаца, чтобы выделить раздел вашего блога </ h2>
<p> Я использовал приведенное выше предложение как способ показать, сколько блоггеров просто выделяют текст жирным шрифтом для разделения ключевых разделов своего поста, и теперь я даю вспомогательный комментарий. </ p> [/ box]
Теперь бот думает "ага! Тег h2, это ключевой момент. Я собираюсь обратить внимание"
И тут у вас это есть. Хотя слова в обоих примерах абсолютно совпадают, они неожиданно приобретают совершенно иной смысл для поискового робота.
Более важные причины использования тегов H
H-теги предоставляют отличную возможность выделить ключевые слова. Несмотря на то, что всегда соблазнительно использовать симпатичные заголовки и заголовки, наличие в них ключевых слов для содержания будет иметь большое значение для помощи вашему SEO.
Заголовки также облегчают работу с точки зрения доступности для пользователей - люди, использующие программы чтения с экрана, также могут сканировать ваши сообщения, как и люди, просто читающие их. Это позволяет быстро и легко найти нужную информацию.
Также с точки зрения удобства использования люди не читают экран, как они читают газету или книгу. Использование заголовков позволяет разбить ваш пост на разделы, делая его визуально легче для глаз и просто визуально более привлекательным.
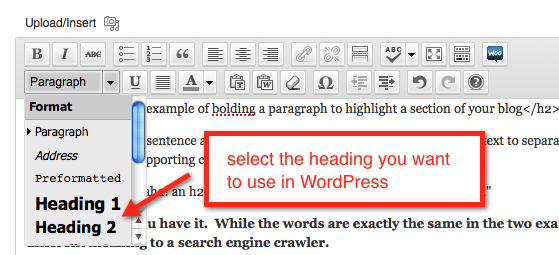
Добавление заголовка не должно быть трудным делом - большинство редакторов блогов позволяют вам выбрать из выпадающего меню, какой вы хотите, чтобы каждый фрагмент текста в вашем посте был:

выбрать заголовок так же просто, как щелкнуть раскрывающееся меню в редакторе WordPress
Styling H Теги
Я думаю, что еще одна причина, по которой многим людям не нравится использовать теги h, заключается в том, что если они не оформлены должным образом, они могут выглядеть очень некрасиво, и просто выделение текста намного «красивее». Но поисковые роботы не заботятся о красоте, они заботятся о контенте. Pretty = CSS в веб-мире, и поисковые роботы не сканируют ваши CSS-файлы.
Простой CSS может легко это исправить, и вы можете сказать каждому тегу h, как именно вы хотите, чтобы он выглядел. Если вы используете премиум фреймворк WordPress, такой как Woo или Thesis, ваша тема может даже позволить вам определить типографику для ваших h-тегов, даже не касаясь какого-либо кода. Шаблоны Blogger должны иметь h теги, которые соответствующим образом оформлены для выбранного вами шаблона.
Если вы наняли дизайнера, он, вероятно, определил соответствующий CSS для тегов вашего заголовка при разработке вашего сайта. Если нет, попросите их сделать это сейчас. Или вы можете попросить друга помочь, Google "стилизовать h-теги с помощью CSS" или обратиться к дизайнеру, чтобы узнать, могут ли они стилизовать только ваши h-теги. Это быстрая работа, и она совсем не должна стоить вам дорого, если вам неудобно делать это самостоятельно!
Или, может быть, я должен сделать этот пост один день!
SEO 101: Понимание того, как использовать H-теги в вашем блоге о продуктах питания, было написано Мелиссой Хартфил. Мелисса - веб-дизайнер и фотограф днем. Она живет и дышит CSS и HTML . Ночью она пишет Глаза больше моего живота а также являющийся универсальным сусликом дизайна и технологий FBC .
Связаться с Мелиссой в Твиттере: @mhchipmunk или Facebook: Глаза больше моего живота
Похожие
КАК ОПТИМИЗАЦИЯ SEO SEO?Итак, у нас есть четыре методологии, с помощью которых мы можем трансформировать слой нашего мира: файл конфигурации, луч внимания, проектор и бумеранг. Давайте посмотрим -R§S, RẑS, R ° RêRẑRμ SEO? -RćRїС, РЁРЧЕРС, РЕСУРСЫ, РЕСУРСЫ <РЕСУРСЫ, РЕСУРСЫ! Прибалтика, Москва, Россия,...
-R§S, RẑS, R ° RêRẑRμ SEO? -RćRїС, РЁРЧЕРС, РЕСУРСЫ, РЕСУРСЫ <РЕСУРСЫ, РЕСУРСЫ! Прибалтика, Москва, Россия, Россия, Россия, Россия Чёрный, Чёрный, Чёрный ... Прибалтика, Приморский край, Рио-де-Жанейро, Рибор, Рисбюринг, Рюсские острова , Ѓ Ѓ <ј <<<SEO Понимание SEO | Преимущества SEO | Виды SEO
... href=https://smjsyariah89.files.wordpress.com> Что такое SEO ? может быть, для начинающих блоггеры все еще должны быть в облаке с SEO, и какая польза от этого для нашего блога или веб-сайта. Понимание SEO - это сокращение от Поисковой оптимизации, что в SEO услуги
... seo/"> SEO услуги является расширением поисковой оптимизации или может быть интерпретировано путем оптимизации сайта / сети в глазах поисковых систем, таких как Google, Yahoo, Bing и многих других. Поскольку технологии становятся все более изощренными, сегодня многие предприятия расширяют свой бизнес через мир Интернета, потому что благодаря использованию интернет-технологий компании в реальном мире, ограниченные этим регионом, станут легко доступны во всех регионах Индонезии SEO Консалтинг
SEO Консалтинг Получите всю информацию о видимости вашего бизнеса в результатах поиска Google с помощью нашей службы SEO Consulting . Наличие SEO-анализа на странице в вашей общей стратегии SEO имеет важное значение для улучшения позиций в обычных результатах поиска. SEO Консалтинг Seo Asesor - это процесс анализа различных специфических аспектов вашей веб-страницы, таких как текст и содержание изображений, SEO Торонто
Даже если у вас есть самый красивый сайт в мире, созданный лучшими графическими дизайнерами, он ничего не стоит, если никто его не найдет. Вы можете рассказать об этом всей своей семье и друзьям, добавить ссылку на URL-адрес из своей подписи в электронной почте и включить веб-адрес в свои листовки и печатные материалы. Но достаточно ли этого? Ценообразование SEO: как вы оцениваете свои проекты SEO?
Есть отличная тема на Sphinn спрашиваю, как вы оцениваете ваши SEO проекты. В целом, многие взимают фиксированные ставки в зависимости от того, сколько они ожидают, что проект будет стоить им. Но некоторые заряжаются ежечасно. Некоторая плата за функцию Как использовать современный пресс-релиз
... href="http://www.prwebdirect.com/catalog.php"> PRWeb Direct оказание услуг. За жалкие 119 долларов вы получаете включение в Новости Google, Yahoo News и MSN News, ссылку на первую страницу на главной странице PRWeb, таргетированную рекламу с оплатой за клик и распространение RSS. И, о да, журналисты тоже это увидят. Кроме того, PRWeb релизы теперь идут с ссылка обратная связь включена , Да, старый Как выбрать SEO агентство?
... seo/"> SEO , Понять хороший сайт без эффективной SEO- деятельности - это все равно, что открыть магазин с великолепной витриной на какой-то улице в провинциальном промышленном районе. Если вам повезет, вы увидите грузовик AMIA, когда пройдет утро. SEO - это то же самое, что ваше красивое окно на одной из главных улиц центра города, где у каждого есть возможность легко увидеть вас, зайти и посмотреть. SEO специалисты
Bierzo SEO - это агентство по SEO и цифровому маркетингу, где мы хотим помочь вам добиться успеха в цифровом мире. Мы едины компания позиционирования в Интернете и в настоящее время у нас более 10 000 ключевых слов, размещенных в ТОП 10 Google. Аудит вашего сайта или вашего интернет-магазина Мы можем провести аудит вашего веб-сайта или магазина, чтобы вы знали, что не работает, и как Как создать SEO внутренние ссылки в вашем блоге
Теперь вы будете знать, насколько важно создать SEO внутренние ссылки для вашего блога . В случае, если мы собираемся играть в эту тему сегодня. Это не о пиши без лишних Если вам также нужно немного позаботиться о создании хорошей структуры внутренних SEO- ссылок .
Комментарии
Теперь, когда вы уже знаете, как научиться SEO, как насчет того, чтобы охватить эту специализацию цифрового маркетинга и сделать карьеру в этой области настолько перспективной?Теперь, когда вы уже знаете, как научиться SEO, как насчет того, чтобы охватить эту специализацию цифрового маркетинга и сделать карьеру в этой области настолько перспективной? Будьте в курсе, подписав наш бюллетень , Альберто Валле, директор и инструктор Академии маркетинга Как научиться SEO 5 (100%) 25 голосов Управление доменом и страницей - это хороший показатель для изучения того, где сейчас находятся ваши усилия по SEO, но как вы можете улучшить свой SEO?
Управление доменом и страницей - это хороший показатель для изучения того, где сейчас находятся ваши усилия по SEO, но как вы можете улучшить свой SEO? Инструмент подсказки ключевых слов является хорошей отправной точкой. Этот инструмент позволит вам найти потенциальные ключевые слова, которые вы можете использовать для построения ссылок и маркетинга статей, а также в качестве идей для нового контента. Ваши SEO конкуренты тоже здесь! Еще одна полезная функция Знаете ли вы все правила оптимизации SEO, которые вы узнали за последние годы, от использования ключевых слов до рационального использования жирного шрифта?
Знаете ли вы все правила оптимизации SEO, которые вы узнали за последние годы, от использования ключевых слов до рационального использования жирного шрифта? Здесь сегодня вы поймете, как дать преимущество всему процессу оптимизации, а также как оказать практическую помощь в создании вашего контента для Интернета. Окей, я бы сказал, что мы можем абсолютно начать: давайте поговорим о LSI. Что такое LSI? Хорошо, давайте начнем с некоторых общих терминов: давайте Если вы работали с тренером в спортзале, и ваша заявленная цель состояла в том, чтобы похудеть, вы ожидаете, что они будут взвешивать вас до того, как вы начали тренироваться, верно?
Если вы работали с тренером в спортзале, и ваша заявленная цель состояла в том, чтобы похудеть, вы ожидаете, что они будут взвешивать вас до того, как вы начали тренироваться, верно? SEO агентства, которые действительно пытаются помочь вашему бизнесу, всегда будут просить следующее: Доступ редактора или администратора к вашей системе управления контентом (CMS) Просмотр или доступ администратора к Google Analytics Доступ к инструментам Google для веб-мастеров Какие ключевые слова подходят именно вам и Google, как и где вы должны их использовать?
Если вы работали с тренером в спортзале, и ваша заявленная цель состояла в том, чтобы похудеть, вы ожидаете, что они будут взвешивать вас до того, как вы начали тренироваться, верно? SEO агентства, которые действительно пытаются помочь вашему бизнесу, всегда будут просить следующее: Доступ редактора или администратора к вашей системе управления контентом (CMS) Просмотр или доступ администратора к Google Analytics Доступ к инструментам Google для веб-мастеров Теперь, когда они не будут снабжены ярлыками «SEO», как вы скажете, какие темы оптимизированы для SEO?
Теперь, когда они не будут снабжены ярлыками «SEO», как вы скажете, какие темы оптимизированы для SEO? Проверьте пункты ниже: Текст: Визуальные темы отлично подходят, особенно для сайтов художников и фотографов. Тем не менее, тот факт, что они оставляют мало места для текста, может работать против них, когда дело доходит до рейтинга в поисковых системах. Сканеры не предназначены для самостоятельного анализа изображений, они работают только с текстом. Итак, Если ваша компания движется вперед, пользуясь умеренным успехом, и вы видите окупаемость инвестиций в рекламу, вы можете подумать: «Почему я должен раскачивать лодку с помощью SEO?
Если ваша компания движется вперед, пользуясь умеренным успехом, и вы видите окупаемость инвестиций в рекламу, вы можете подумать: «Почему я должен раскачивать лодку с помощью SEO?». Есть несколько преимуществ это принесет вашу компанию. Вот полдюжины причин для того, чтобы взглянуть на это с трудом. SEO укрепляет доверие Потребители жаждут надежности и подлинности в своих продавцах. Использование 8. Как вы можете связаться с SEO консультантом и как часто вы будете общаться с ним?
8. Как вы можете связаться с SEO консультантом и как часто вы будете общаться с ним? 9. Какую сумму нужно заплатить за SEO оптимизацию и ежемесячное обслуживание и каковы условия? Имейте в виду, что каждый сайт требует разных рабочих нагрузок и использования разных ресурсов. Есть много факторов, которые влияют на окончательную цену, и именно поэтому большинство SEO-оптимизаторов создают индивидуальные ставки на основе анализа текущего статуса сайта. Фиксированная Как вы думаете, почему вы должны начать в Topdog?
Как вы думаете, почему вы должны начать в Topdog? Да, если вы хотите работать со всеми различными дисциплинами в рамках SEO, то Topdog является идеальным работодателем. Вы получаете большое доверие и можете взять на себя ответственность. Как уже упоминалось, есть четкий процесс, на который можно опираться при работе с большими проектами SEO. Вся обстановка прекрасна, это отличный профессионализм, который сочетается с хорошей базовой философией. Лично для меня я также смог узнать Вам интересно, почему вы ненавидите себя, даже когда другие, как вы?
Вам интересно, почему вы ненавидите себя, даже когда другие, как вы? Это так трагично слышать, как кто-то говорит, что я ненавижу себя . Но в глубине души многие так и делают. Ты ненавидишь себя? Кажется, в этом мире так много вещей, которые нападают на нашу самооценку и чувство ценности. Некоторые люди, возможно даже вы, заперты в своей личной тюрьме, полной ненависть к себе отчаянно желая выбраться, Как вы думаете, средний владелец малого бизнеса будет более или менее обеспокоен SEO в 2020 году?
Как вы думаете, средний владелец малого бизнеса будет более или менее обеспокоен SEO в 2020 году? Каковы стратегии SEO, которые хорошо работают в 2016 году, которые не будут работать так же хорошо в 2020 году? Как вы думаете, как Google Plus может выглядеть в 2020 году, и думаете ли вы, что Google к тому времени приобрел Twitter или другую крупную социальную сеть? Как изменятся веб-сайты и то, как мы их потребляем, к 2020 году? А как насчет Google SERP
Помните, когда вам приходилось учиться писать статью на английском языке или писать эксперимент по науке?
Или когда вы учились в университете и должны были следовать таблице стилей, такой как Chicago, APA или MLA?
R§S, RẑS, R ° RêRẑRμ SEO?
Com> Что такое SEO ?
Но достаточно ли этого?
Ценообразование SEO: как вы оцениваете свои проекты SEO?
Теперь, когда вы уже знаете, как научиться SEO, как насчет того, чтобы охватить эту специализацию цифрового маркетинга и сделать карьеру в этой области настолько перспективной?
Управление доменом и страницей - это хороший показатель для изучения того, где сейчас находятся ваши усилия по SEO, но как вы можете улучшить свой SEO?
Знаете ли вы все правила оптимизации SEO, которые вы узнали за последние годы, от использования ключевых слов до рационального использования жирного шрифта?
Что такое LSI?



