- Проблема с отображаемым клиентом контентом
- Googlebot
- Как Googlebot видит SPA
- Удаление рендеринга на стороне сервера
- Но ждать...
- Будь скептиком по поводу JavaScript
- оптимизация
- Что делать, если SEO имеет решающее значение
- Рендеринг на стороне сервера
- Предварительная визуализация
- Заключение
Печально известной темной областью разработки одностраничных приложений (SPA) является SEO. В зависимости от того, кого вы спрашиваете, сканирование поисковым контентом в поисковых системах совершенно нормально , хорошо, пока это синхронно или же совсем не хорошо ,
Из-за путаницы, вызванной всеми этими противоречивыми советами, я регулярно вижу вопрос "мой Vue SPA подходит для SEO?" подходить в таких местах, как Vue.js Разработчики Facebook группа , Форумы Vue.js а также r / vuejs на Reddit ,
В этой статье мы бросим вызов популярным мнениям, проведем некоторые базовые тесты и постараемся в заключение дать несколько полезных советов по созданию SEO-ориентированных SPA.
Проблема с отображаемым клиентом контентом
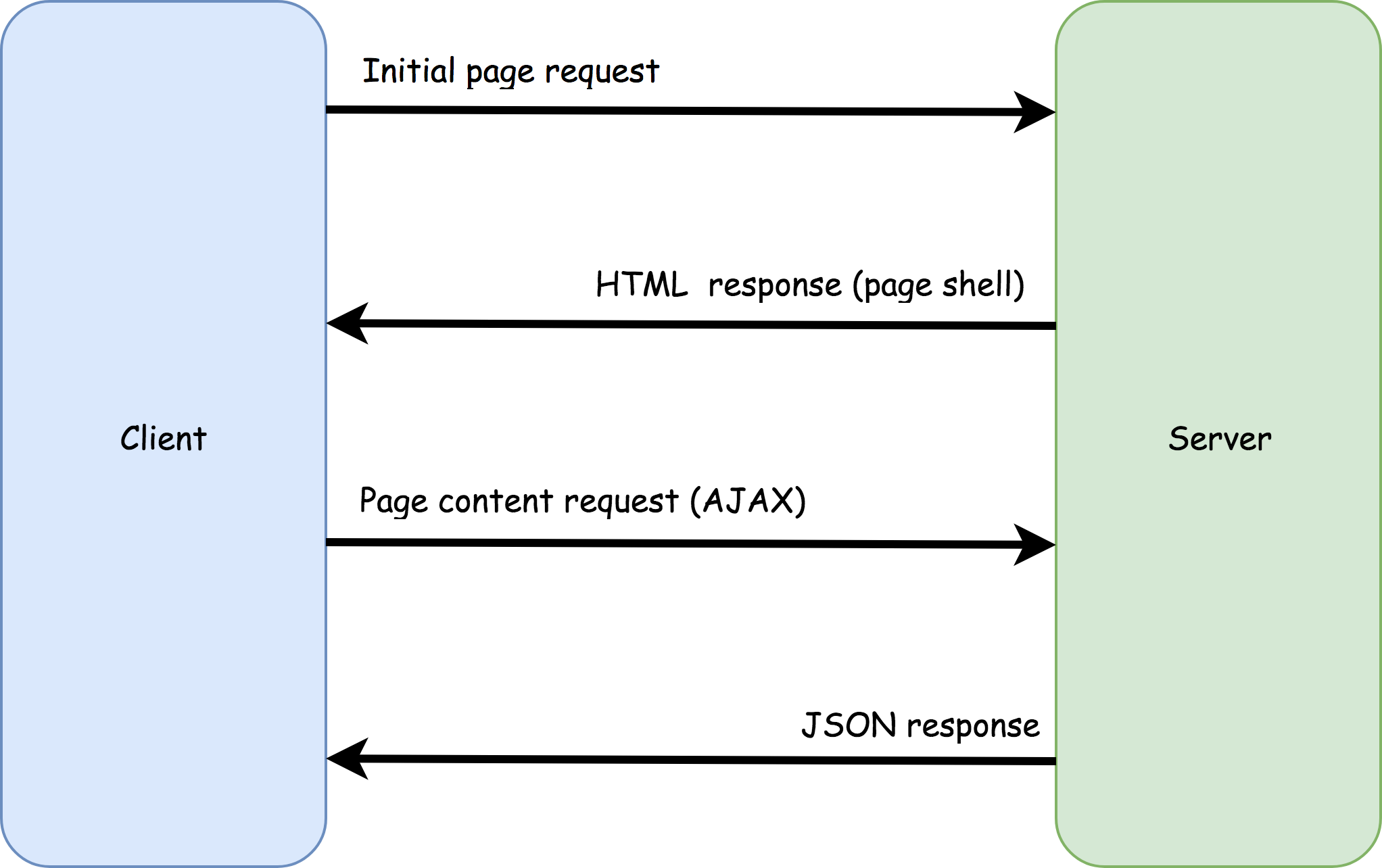
Стандартная реализация одностраничного приложения предоставляет браузеру страницу-оболочку без какого-либо значимого содержимого. Вместо этого контент загружается по запросу с сервера с помощью AJAX, а затем добавляется на страницу с помощью JavaScript.
Это позволяет пользователю просматривать «страницы» сайта SPA без обновления страницы, теоретически улучшая UX.

Хотя эта архитектура работает для пользователей, просматривающих страницу в браузере, как насчет сканеров поисковых систем? Могут ли сканеры запускать JavaScript? Если так, будут ли они ждать завершения вызовов AJAX, прежде чем сканировать страницу?
Это важно знать, так как он может определить, индексируется ли контент сайта поисковой системой, и не менее важно, насколько хорошо его контент ранжируется.
Googlebot
Так как Google является ведущая поисковая система во всем мире наш запрос должен сосредоточиться на Googlebot, поисковике Google.
В первые дни Интернета робот Googlebot сканировал только статический HTML-код, представленный на странице. это было объявлено в 2014 году однако теперь этот робот Google попытается отобразить JavaScript до начала сканирования.
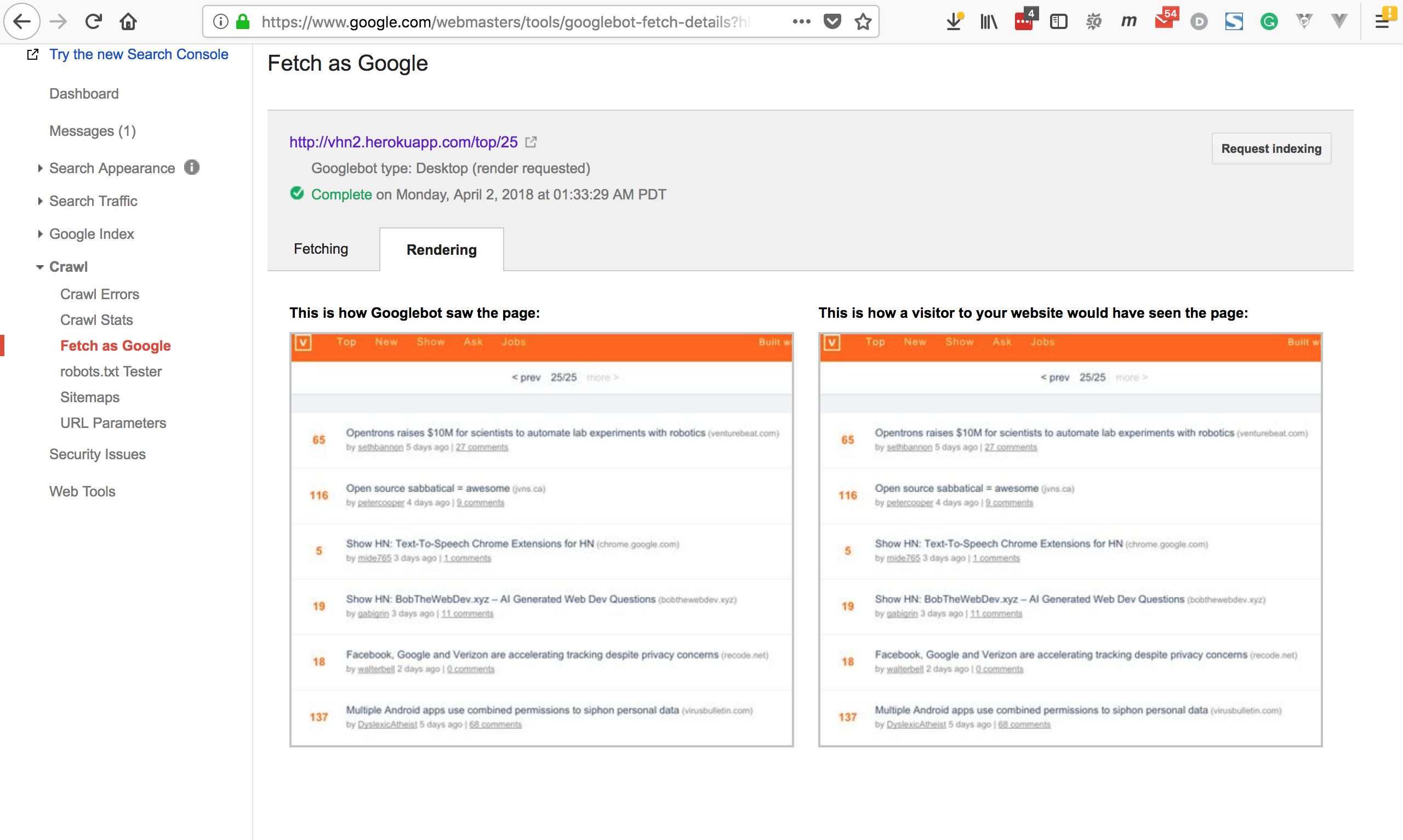
Чтобы помочь устранить любые проблемы с отображением страницы, модифицированной JavaScript, Google предоставил веб-мастерам Просмотреть как Google инструмент, который показывает снимок того, что робот Google видит по определенному URL.
Один распространенный миф заключается в том, что робот Googlebot не будет сканировать асинхронный JavaScript. Эта статья сделал большую работу, чтобы разорить его. TLDR; Робот Google будет ждать не менее 20 секунд для завершения асинхронных вызовов!
Как Googlebot видит SPA
Наиболее существенным примером SPA Vue.js является Vue HackerNews Clone 2.0 , Это проект с открытым исходным кодом, предоставленный командой Vue, чтобы продемонстрировать все возможности Vue и эффективные шаблоны проектирования.
Я развернул это приложение в экземпляре Heroku и запустил его через Fetch As Google. На изображении ниже, скриншот слева показывает, как робот Google видел его, а скриншот справа показывает, как его увидит пользователь. Они кажутся идентичными.

Удаление рендеринга на стороне сервера
Одна из ключевых особенностей Vue HackerNews Clone 2.0 - рендеринг на стороне сервера (SSR). Это означает, что, в отличие от более простого SPA, содержимое каждой страницы отображается на сервере и предоставляется браузеру при каждой загрузке страницы, как если бы это был статический HTML.
Тем не менее, мы пытаемся понять, как робот Google видит клиентский контент. По этой причине я выключил SSR и снова запустил тест:

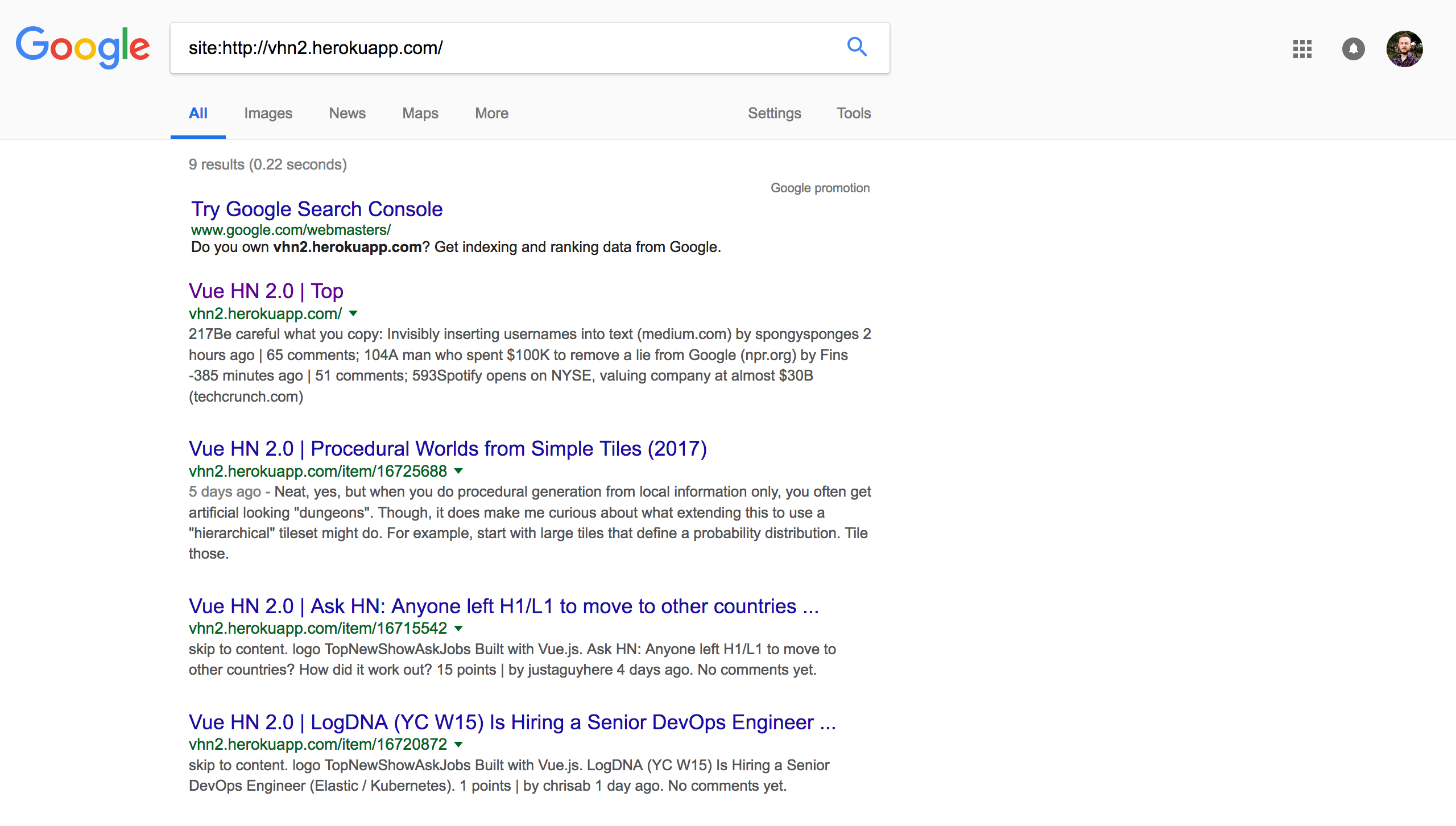
Даже с клиентским рендерингом у Googlebot не было проблем с просмотром контента. Я также ждал несколько дней, чтобы увидеть, проиндексировал ли Google приложение. Это было:

Но ждать...
Хотя этот тест, по-видимому, удовлетворяет любую озабоченность по поводу содержимого, отображаемого клиентом, есть несколько причин, по которым вам не следует полностью доверять ему:
- Как и все механизмы JavaScript, робот Googlebot не будет непогрешимым, и могут быть крайние случаи, когда он не может отобразить вашу страницу
- То, что страница может быть проиндексирована, не означает, что она будет иметь хороший рейтинг
Будь скептиком по поводу JavaScript
У Googlebot не было проблем с отображением Vue HackerNews. Но мы не должны заключать, что он может отображать весь JavaScript так безупречно. Объявление Google в 2014 году о рендеринге JavaScript ясно дало понять, что гарантии не будет, хотя большинство разработчиков, похоже, упустили это из виду.
Как и браузер, робот Googlebot должен иметь движок JavaScript с определенным подмножеством реализованных веб-стандартов и функций ES, а также особые особенности их реализации.
В соответствии с это видео от разработчиков Google Адди Османи и Роба Додсона (выпущен в ноябре 2017 г.), Googlebot в настоящее время основан на Chrome 41. Существует множество новых API, выпущенных начиная с версии 41, и, если бы вы использовали какой-либо из них, предположительно, Googlebot не будет возможность визуализации и индексирования вашей страницы.
Вы можете подумать, что это тривиальная проблема, поскольку в любом случае вам нужно будет перенести или заполнить такие функции для старых браузеров. Суть, однако, в том, что вы не должны слепо верить в то, что ваше приложение правильно запускается каждым поисковым сканером, точно так же, как вы не будете слепо верить в то, что ваше приложение корректно запускается каждым браузером.
оптимизация
Не забывайте, что «O» в «SEO» означает «оптимизация». Быть проиндексированным для поисковой системы недостаточно; мы хотим, чтобы наши сайты тоже имели хороший рейтинг. Получить Как Google говорит нам, как страница видится, но не как страница сравнивается с конкурентами.
Есть интересный комментарий к статье SEO против React: веб-сканеры умнее, чем вы думаете сделано экспертом по SEO Барри Адамс , На тему того, как поисковые системы ранжируют SPA он сказал :
«То, что происходит, когда вы используете React без рендеринга на стороне сервера, заключается в том, что сканер останавливается на самой первой странице, потому что не видит никаких гиперссылок, по которым нужно следовать ... Это делает процесс сканирования невероятно медленным и неэффективным. И именно поэтому веб-сайты построенные на React (и аналогичных платформах JavaScript) работают в Google хуже, чем веб-сайты, которые в первую очередь предоставляют сканеру простой HTML-код. Веб-сайты простого HTML можно сканировать очень эффективно, добавленное и измененное содержимое будет сканироваться и индексироваться намного быстрее, и Google гораздо лучше умеет оценивать приоритет сканирования отдельных страниц на таких сайтах ».
Хотя он не приводит никаких доказательств этого, похоже, он соответствует философии других определяющих факторов, таких как скорость страницы ,
Хотите создать полностью протестированные, готовые к использованию приложения Vue, подходящие для коммерческих целей?
Присоединяйтесь к предварительной продаже нашего предстоящего курса Enterprise Vue !
Что делать, если SEO имеет решающее значение
Суть в том, что если SEO имеет решающее значение, вы не можете полагаться на визуализацию клиента вашего SPA и должны следить за тем, чтобы контент входил в ваши страницы.
Это не значит, что вам нужно отказаться от архитектуры SPA. Существует два метода, рендеринг на стороне сервера и предварительный рендеринг, которые могут достичь желаемого результата.
Рендеринг на стороне сервера
Рендеринг на стороне сервера (SSR) - это когда страница отображается веб-сервером как часть цикла запрос / ответ сервера. В случае Vue.js и других подобных сред это выполняется путем запуска приложения на виртуальной DOM.
Состояние виртуального DOM преобразуется в строку HTML, а затем внедряется в страницу перед отправкой клиенту. Когда страница достигает браузера, приложение JavaScript легко монтируется поверх существующего контента.
SSR гарантирует, что ваша страница будет дружественной для сканера, так как содержимое страницы заполнено независимо от того, как или даже если сканер выполняет JavaScript.
У ССР есть свои минусы:
- Вам нужно будет сделать ваш код «универсальным», то есть он должен работать как в браузере, так и в серверной среде JavaScript. Это означает, что любой код, который ожидает, что API браузера и объекты, такие как window, будут доступны, не будет работать.
- Ваше приложение будет запускаться при каждом запросе к серверу, добавляя дополнительную нагрузку и замедляя ответы. Кэширование может частично облегчить это.
- Внедрить SSR сложно и отнимает много времени, поэтому вам понадобится больше времени для разработки проекта.
- Это хорошо работает только с бэкэндом Node.js. SSR может быть сделан с не-Node бэкэндами, например, с использованием расширения PHP v8js Но такие решения довольно ограничены.
Если вы заинтересованы в реализации рендеринга на стороне сервера в SPA Vue.js, вам следует начать с официального руководства: Vue.js Руководство по рендерингу на стороне сервера , Я также написал руководство по реализации SSR с помощью Laravel и Vue.js: Рендеринг на стороне сервера с помощью Laravel & Vue.js 2.5 ,
Совет: такие рамки, как Nuxt.js поставляются с серверным рендерингом из коробки.
Предварительная визуализация
Если вы не можете использовать SSR по одной из вышеуказанных причин, есть другой способ: предварительная визуализация. При таком подходе вы запускаете приложение с автономным браузером в своей среде разработки, делаете снимок страницы и заменяете свои HTML-файлы этим снимком в ответе сервера.
Это в значительной степени та же концепция, что и SSR, за исключением того, что она выполняется перед развертыванием, а не на реальном сервере. Как правило, он выполняется с помощью безголового браузера, такого как Chrome, и может быть включен в процесс сборки с помощью Webpack, Gulp и т. Д.
Преимущество предварительного рендеринга заключается в том, что он не требует рабочего сервера Node.js и не увеличивает нагрузку на рабочий сервер.
Тем не менее, предварительный рендеринг также имеет свои недостатки:
- Это плохо работает для страниц, которые отображают изменяющиеся данные, например, Vue HackerNews.
- Это не подходит для страниц, которые имеют пользовательское содержимое, например страницу учетной записи с личными данными пользователя. Тем не менее, такого рода страницы менее важны для SEO; Вы обычно не хотите, чтобы страница учетной записи была проиндексирована в любом случае.
- Вам нужно будет предварительно визуализировать каждый маршрут в приложении, что может занять много времени для большого сайта.
Если вы заинтересованы в реализации предварительного рендеринга в приложении Vue.js, я написал руководство для этого блога: Приложение Pre-Render A Vue.js (с узлом или Laravel)
Совет: предварительный рендеринг для SEO можно приобрести как услугу у prerender.io
Заключение
Многие разработчики увидели, что объявление Google о рендеринге JavaScript в 2014 году положило конец опасениям SEO относительно контента SPA. Фактически, нет никакой гарантии, что робот Googlebot правильно отобразит страницу, и если это произойдет, он все равно может ранжировать страницу ниже, чем статические HTML-страницы на конкурирующих сайтах.
Мой совет: если вы собираетесь использовать архитектуру SPA, обязательно предоставьте серверные отрисованные или предварительно обработанные страницы.
Похожие
КАК ОПТИМИЗАЦИЯ SEO SEO?Итак, у нас есть четыре методологии, с помощью которых мы можем трансформировать слой нашего мира: файл конфигурации, луч внимания, проектор и бумеранг. Давайте посмотрим -R§S, RẑS, R ° RêRẑRμ SEO? -RćRїС, РЁРЧЕРС, РЕСУРСЫ, РЕСУРСЫ <РЕСУРСЫ, РЕСУРСЫ! Прибалтика, Москва, Россия,...
-R§S, RẑS, R ° RêRẑRμ SEO? -RćRїС, РЁРЧЕРС, РЕСУРСЫ, РЕСУРСЫ <РЕСУРСЫ, РЕСУРСЫ! Прибалтика, Москва, Россия, Россия, Россия, Россия Чёрный, Чёрный, Чёрный ... Прибалтика, Приморский край, Рио-де-Жанейро, Рибор, Рисбюринг, Рюсские острова , Ѓ Ѓ <ј <<<SEO SEO - поисковая оптимизация
... SEO - поисковая оптимизация помогает достичь высокого трафика и, следовательно, увеличить спрос со стороны веб-сайтов. Поисковая оптимизация обеспечит вам высокий рейтинг в результатах поиска. SEO содержит набор методов, применяемых к веб-презентациям для увеличения трафика SEO услуги
SEO услуги является расширением поисковой оптимизации или может быть интерпретировано путем оптимизации сайта / сети в глазах поисковых систем, таких как Google, Yahoo, Bing и многих других. Поскольку технологии становятся все более изощренными, сегодня многие предприятия расширяют свой бизнес через мир Интернета, потому что благодаря использованию интернет-технологий компании в реальном мире, ограниченные этим регионом, станут легко Понимание SEO | Преимущества SEO | Виды SEO
... начинающих блоггеры все еще должны быть в облаке с SEO, и какая польза от этого для нашего блога или веб-сайта. Понимание SEO - это сокращение от Поисковой оптимизации, что в нашем языке означает поисковую оптимизацию. SEO - это методика или процесс, позволяющий повысить качество сайта, чтобы он имел высокий рейтинг на страницах результатов поисковой системы (SERP = страница результатов поисковой системы ), чтобы максимально увеличить SEO Консалтинг
SEO Консалтинг Получите всю информацию о видимости вашего бизнеса в результатах поиска Google с помощью нашей службы SEO Consulting . Наличие SEO-анализа на странице в вашей общей стратегии SEO имеет важное значение для улучшения позиций в обычных результатах поиска. SEO Консалтинг Seo Asesor - это процесс анализа различных специфических аспектов вашей веб-страницы, таких как текст и содержание изображений, SEO специалисты
Bierzo SEO - это агентство по SEO и цифровому маркетингу, где мы хотим помочь вам добиться успеха в цифровом мире. Мы едины компания позиционирования в Интернете и в настоящее время у нас более 10 000 ключевых слов, размещенных в ТОП 10 Google. Аудит вашего сайта или вашего интернет-магазина Мы можем провести аудит вашего веб-сайта или магазина, чтобы вы знали, что не работает, и как SEO аудит
... SEO-аудит вашего сайта. Аудит, проведенный Оливье Андрие , признанным экспертом в мире французской референции, после отправки вам отправляется по почте в виде PDF-документа объемом около шестидесяти страниц, в котором перечисляется, что необходимо сделать на своем сайте, чтобы он лучше учитывался поисковыми системами, такими как Google, Bing или Yahoo! : Индексация сайта Google. Блог SEO - Статьи SEO - Новости SEO
Вице-президент Google по маркетингу для Северной и Южной Америки Лиза Джевелбер объясняет, как все больше и больше людей используют поиск для оптимизации своего реального опыта. Вы ресторан одержимы? Вы знаете кого-то, SEO Торонто
... найдет. Вы можете рассказать об этом всей своей семье и друзьям, добавить ссылку на URL-адрес из своей подписи в электронной почте и включить веб-адрес в свои листовки и печатные материалы. Но достаточно ли этого? Независимо от того, является ли ваш бизнес детским »Hyein Seo
Джонатан Фэйерс - профессор модного мышления в Винчестерской школе искусств, Саутгемптонский университет. Великобритания Изначально изучая дизайн одежды в Central St. Martins, Джонатан работал театральным дизайнером и консультантом по розничной торговле в музее Виктории и Альберта, а также демонстрировал свои видео-работы
Комментарии
Само по себе это не проблема, но что произойдет, если предыдущий посетитель является закладкой этой страницы, просто чтобы узнать, что страница не существует сейчас?Само по себе это не проблема, но что произойдет, если предыдущий посетитель является закладкой этой страницы, просто чтобы узнать, что страница не существует сейчас? Один из способов потерять такого типа повторных посетителей - перенаправить страницу со старым продуктом на более релевантный товар в вашем магазине. Это может помочь удержать и сократить клиентов показатель отказов , Снижение показателя отказов Если контент-маркетинг и SEO - это более или менее две стороны одной медали, значит ли это, что это единственный способ улучшить свой рейтинг, и вам больше не потребуются ваши «эксперты по SEO»?
Если контент-маркетинг и SEO - это более или менее две стороны одной медали, значит ли это, что это единственный способ улучшить свой рейтинг, и вам больше не потребуются ваши «эксперты по SEO»? Нет, я не хочу это говорить. Традиционные профессионалы, которые помогут вам улучшить ваш рейтинг в поисковых системах, занимают свое место в схеме вещей. На самом деле, многие компании, занимающиеся поисковой оптимизацией, предоставляют контент-маркетинг как неотъемлемую часть своих услуг Инструменты из SEOMoz или дополнения, такие как SEO книги RankChecker Приличный для офиса, но что делать, когда вы находитесь в пути?
Если контент-маркетинг и SEO - это более или менее две стороны одной медали, значит ли это, что это единственный способ улучшить свой рейтинг, и вам больше не потребуются ваши «эксперты по SEO»? Нет, я не хочу это говорить. Традиционные профессионалы, которые помогут вам улучшить ваш рейтинг в поисковых системах, занимают свое место в схеме вещей. На самом деле, многие компании, занимающиеся поисковой оптимизацией, предоставляют контент-маркетинг как неотъемлемую часть своих услуг Может ли он определить, что «печенье» имеет то же значение, что и «печенье» или «юридическая фирма», чем «юристы»?
Может ли он определить, что «печенье» имеет то же значение, что и «печенье» или «юридическая фирма», чем «юристы»? Мы знаем, что RankBrain идентифицирует синонимы и может дать один и тот же результат для двух разных слов. Но как поступить, если Google все еще дает другие результаты? Должны ли мы оптимизировать одну и ту же страницу под одно и то же слово? Основа RankBrain постоянно обновляется независимо от языка, поэтому, если он еще не определен, поиск «cookie» Но значит ли это, что лучшим специалистом по оптимизации вашего контента является специалист по SEO?
Но значит ли это, что лучшим специалистом по оптимизации вашего контента является специалист по SEO? Или оптимизации контента следует оставить на усмотрение автора - и если да, то в какой степени? На эти вопросы я надеюсь ответить здесь. Технический или креативный SEO - это больше, чем искусство получения лучших результатов в поисковых системах. На самом деле, большая часть того, что включает в себя настоящий SEO, имеет мало общего То есть, более точный перевод, который они могли бы дать SEO, Поисковая оптимизация Но между нами - что такое оптимизация вообще?
Но значит ли это, что лучшим специалистом по оптимизации вашего контента является специалист по SEO? Или оптимизации контента следует оставить на усмотрение автора - и если да, то в какой степени? На эти вопросы я надеюсь ответить здесь. Технический или креативный SEO - это больше, чем искусство получения лучших результатов в поисковых системах. На самом деле, большая часть того, что включает в себя настоящий SEO, имеет мало общего Теперь, как мы установили, Squarespace хорошо помогает вам работать с SEO на странице, но может ли он способствовать SEO на странице?
Теперь, как мы установили, Squarespace хорошо помогает вам работать с SEO на странице, но может ли он способствовать SEO на странице? В частности, может ли Squarespace помочь в создании качественных обратных ссылок? Да, оно может. Как мы уже обсуждали ранее, Squarespace может помочь вам создать URL-адреса, облегчающие работу веб-сканеров над индексом. Отслеживание результатов в вашем SEO для Squarespace После тяжелой работы по оптимизации вашего сайта для поисковых Знаете ли вы, что местное управление листингом является частью нашего услуги SEO отеля ?
Теперь, как мы установили, Squarespace хорошо помогает вам работать с SEO на странице, но может ли он способствовать SEO на странице? В частности, может ли Squarespace помочь в создании качественных обратных ссылок? Да, оно может. Как мы уже обсуждали ранее, Squarespace может помочь вам создать URL-адреса, облегчающие работу веб-сканеров над индексом. Отслеживание результатов в вашем SEO для Squarespace После тяжелой работы по оптимизации вашего сайта для поисковых А как насчет ваших файлов JavaScript и CSS, которые могут иметь решающее значение для отображения вашей страницы?
А как насчет ваших файлов JavaScript и CSS, которые могут иметь решающее значение для отображения вашей страницы? Чтобы выполнить всестороннюю проверку сканирования, вам нужно использовать поисковый робот SEO. Найти страницы и ресурсы, ограниченные для индексации. С WebSite Auditor , вы можете быстро получить полный список всех заблокированных страниц и ресурсов. Для этого откройте проект аудитора WebSite, Но что делать, если не хватает времени или технических навыков для улучшения позиционирование в поисковых системах сайта?
А как насчет ваших файлов JavaScript и CSS, которые могут иметь решающее значение для отображения вашей страницы? Чтобы выполнить всестороннюю проверку сканирования, вам нужно использовать поисковый робот SEO. Найти страницы и ресурсы, ограниченные для индексации. С WebSite Auditor , вы можете быстро получить полный список всех заблокированных страниц и ресурсов. Для этого откройте проект аудитора WebSite, Вы знаете, что SEO окупится, но вы не знаете, как убедить босса?
Вы знаете, что SEO окупится, но вы не знаете, как убедить босса? Посоветуйте! 1. Инвестиции в SEO - это долгосрочные инвестиции Каждый год специалисты по маркетингу задаются вопросом, работает ли SEO или платная реклама Google не будет полностью поглощать результаты поиска. И каждый год приходят к одному и тому же выводу: SEO работает и будет работать! Это неопровержимый факт. Причина? Люди привыкли искать в Google и даже задавать ему вопросы (не всегда мудрые), на которые они
Хотя эта архитектура работает для пользователей, просматривающих страницу в браузере, как насчет сканеров поисковых систем?
Могут ли сканеры запускать JavaScript?
Если так, будут ли они ждать завершения вызовов AJAX, прежде чем сканировать страницу?
R§S, RẑS, R ° RêRẑRμ SEO?
Вы ресторан одержимы?
Но достаточно ли этого?
Само по себе это не проблема, но что произойдет, если предыдущий посетитель является закладкой этой страницы, просто чтобы узнать, что страница не существует сейчас?
Если контент-маркетинг и SEO - это более или менее две стороны одной медали, значит ли это, что это единственный способ улучшить свой рейтинг, и вам больше не потребуются ваши «эксперты по SEO»?
Если контент-маркетинг и SEO - это более или менее две стороны одной медали, значит ли это, что это единственный способ улучшить свой рейтинг, и вам больше не потребуются ваши «эксперты по SEO»?
Может ли он определить, что «печенье» имеет то же значение, что и «печенье» или «юридическая фирма», чем «юристы»?



